제이쿼리에 대해서 연습해보기 위해 아래의 코드를 붙여넣어보자!
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
function checkResult() {
let fruits = ["사과", "배", "감", "귤", "수박"];
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr />
<br />
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
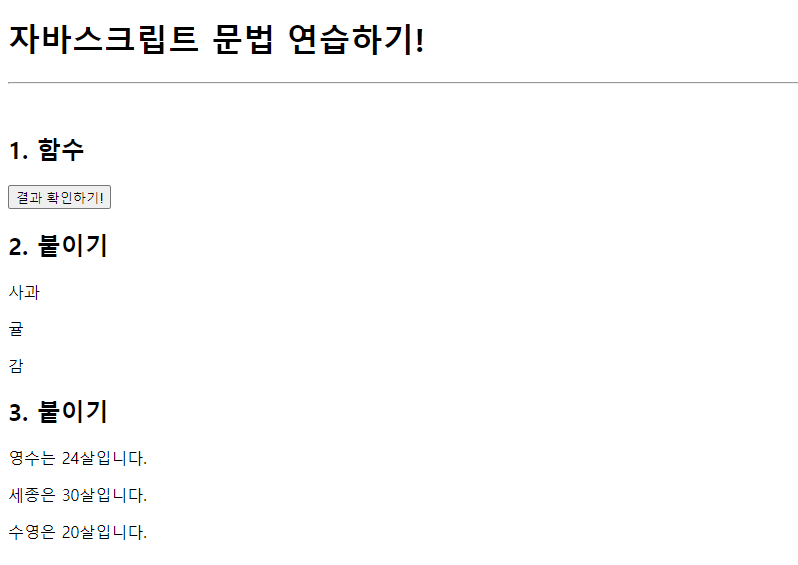
</html>- 짜잔!🎇 "결과 확인하기!" 버튼을 누르면 아래와 같이 출력된다.

그렇다면 어떻게 버튼을 클릭했을 때,
let fruits배열 안에 있는 내용을 지울 수 있을까?
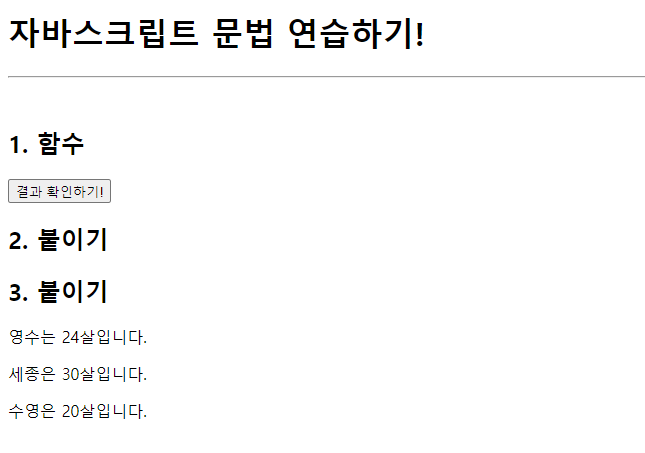
- 간단하다! 제이쿼리를 통해
#q1을 선택해 empty 해버리면 된다.
- 짜잔!🎇

이제, 지우는게 아니라 버튼을 눌렀을 때,
<p>원하는 내용</p>태그를 생성해보자!
- 생성하는 것은, html을 만들어서 그걸 붙이는 것이기 때문에 먼저 html을 만들어야한다!
- 따라서 우리가 원하는 html 태그를 백틱(`) 안에 넣으면 된다. (숫자 1키 왼쪽에 있다.)
function checkResult() {
let fruits = ["사과", "배", "감", "귤", "수박"];
$("#q1").empty();
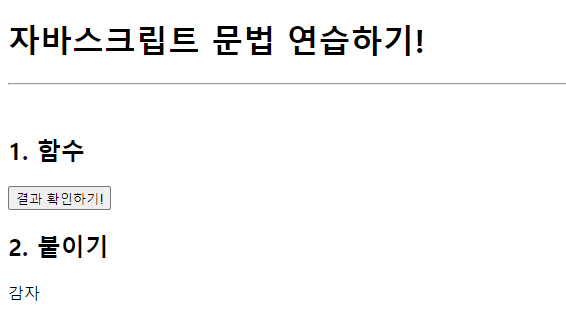
let temp_html = `<p>감자</p>`; // 그냥 문자열
$("#q1").append(temp_html); // append에 들어가 진짜 html처럼 된다.
}- 짜잔!🎇 temp_html을 html 태그처럼 붙여볼 수 있다는 사실을 알았다!

배열의 인덱스의 데이터가 들어가도록 변경해보자!
function checkResult() {
let fruits = ["사과", "배", "감", "귤", "수박"];
$("#q1").empty();
let a = fruits[0];
let temp_html = `<p>${a}</p>`;
$("#q1").append(temp_html);
}- 짜잔!🎇

우린 배열 하나만 붙이고 싶은 것이 아니다..!
😺 따라서 forEach문으로 돌린 반복문의 데이터가 들어가도록 변경해보자!
《 forEach문 》 에 대해 자세히 알고싶다면 클릭하기
- Tip! foreach ← 이정도만 쓰고 tap 눌러 자동완성 기능 활용하자!
function checkResult() {
let fruits = ["사과", "배", "감", "귤", "수박"];
$("#q1").empty();
fruits.forEach((e) => {
let temp_html = `<p>${e}</p>`;
$("#q1").append(temp_html);
});
}- 짜잔!🎇

이번엔 객체를 사용하여 q2에 데이터를 붙여보자!!
연습을 위해, 아래 코드를 붙여넣어보자!
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q1').empty()
fruits.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})- 그 후, 변수 이름과 넣을 위치를 바꿔주자. 우리는 q2의 데이터를 조작할것이다.
let people = [
{'name':'서영','age':24},
{'name':'현아','age':30},
{'name':'영환','age':12},
{'name':'서연','age':15},
{'name':'지용','age':18},
{'name':'예지','age':36}
]
$('#q2').empty()
people.forEach((a)=>{
let temp_html = `<p>${a}</p>`
$('#q2').append(temp_html)
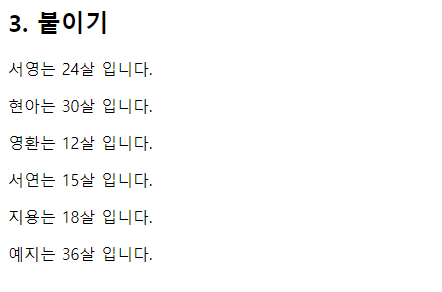
})- 마지막으로, 이름과 나이로 나눠서 변수를 지정해보자
- Tip! 바꿀 텍스트
<p>영수는 24살입니다.</p>를 일단 백틱(`) 안에 가져온 후, 바꿔줘야 할 부분에 구멍을 뚫는다고 생각하면 쉽다!
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살</p>`또는
$("#q2").empty();
people.forEach((e) => {
let temp_html = `<p>${e["name"]}는 ${e["age"]}살 입니다.</p>`;
$("#q2").append(temp_html);
});
}- 짜잔!🎇