
🖐️ 시작하며
지난번 npm과 yarn에 대해서 알아보았습니다. 이론에 대해 알아보고 프로젝트의 패키지 매니저를 yarn으로 변경했기에 프로젝트 패키지 매니저를 npm에서 yarn으로 마이그레이션하는 방법에 대해 알아보겠습니다. npm과 yarn에 대한 내용은 해당 글을 확인해주세요.
❗️ 본 프로젝트는 vite, TypeScript, npm 기반 프로젝트이며 cra가 아닌 vite 템플릿을 사용해 프로젝트를 생성했습니다.
yarn 설치
yarn이 이미 설치되어 있는 분들도 있겠지만 설치가 안되어 있는 분들은 설치부터 진행을 하셔야 합니다. 설치 명령어는 다음과 같습니다.
npm install -g yarn본 프로젝트는 npm 기반으로 이미 npm이 설치되어 있기 때문에 npm 명령어를 이용해 설치했지만 brew나 윈도우는 chocolatey 등으로도 설치가 가능합니다.
설치 과정에서 permission denied 에러가 뜰 경우 권한 문제이기에 다음과 같이 sudo 명령어를 입력해 설치를 진행하시면 됩니다.
sudo npm install -g yarnyarn berry 버전 변경
cd 명령어를 통해 프로젝트 디렉토리로 이동하여 yarn 명령어를 입력하면 yarn.lock파일과 .yarn 디렉토리, .pnp.cjs, .pnp.loader.mjs 파일 등이 생성됩니다.
cd "프로젝트 디렉토리"
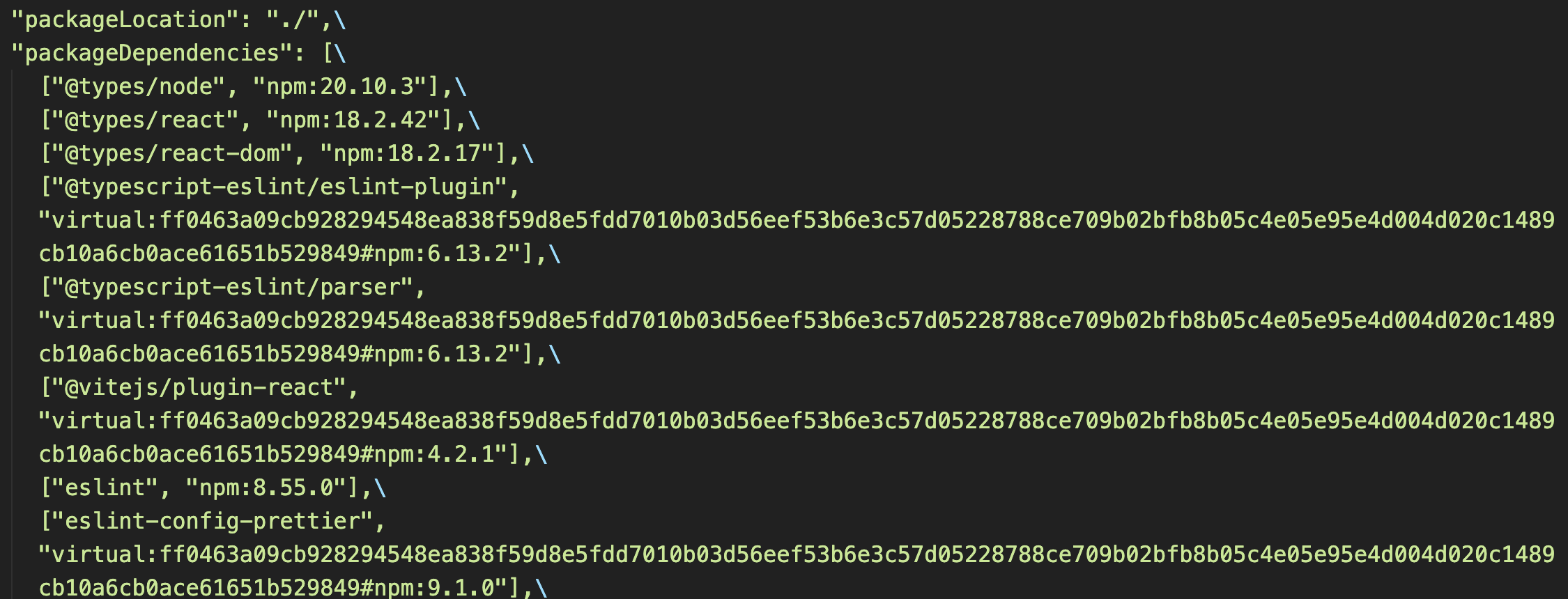
yarn.pnp.cjs
pnp.cjs는 의존성을 확인할 수 있는 파일입니다. 기존 npm이나 yarn classic의 경우 의존성을 나타내기 위해 node_modules 디렉토리를 생성했습니다. 프론트 개발자라면 누구나 알지만 node_modules의 용량은 무겁기로 악명이 높습니다. 또한 의존성 확인을 위해서는 수많은 디스크의 I/O 작업이 호출되는데 이 작업은 아주 느린 속도를 자랑합니다.
yarn은 이 .pnp.cjs파일을 사용해 디스크 I/O의 느린 작업을 메모리 상의 자료구조로 대체하여 개선했습니다. 아래 사진과 같이 특정 패키지의 버전 등 정보등을 알려줍니다.

yarn.lock
yarn.lock파일은 npm의 package-lock.json과 동일한 역할을 합니다.
이전 포스팅에서 언급했듯 yarn은 과거 version인 yarn classic과 v2이후 버전인 yarn berry가 존재합니다. yarn의 강점인 Plug'n'Play와 zero install을 사용하기 위해서는 yarn berry를 사용해야 합니다. 따라서 yarn의 버전을 yarn berry로 변경시켜야 합니다.
yarn set version berry버전 변경 시 .yarnrc.yml 파일과 .yarn디렉토리에 release/yarn-버전.cjs파일이 생성됩니다. 또한 package.json을 확인해보면 "packageManager": "yarn@버전" 필드가 추가된 것을 확인할 수 있습니다.
.yarnrc.yml
.yarnrn.yml 파일은 yarn의 내부 설정을 관리하는 파일입니다. 초기 생성시 파일은 다음과 같습니다.
yarnPath: .yarn/releases/yarn-버전.cjsyarnPath는 프로젝트의 yarn version 정보를 나타내며 해당 프로젝트에서 동일한 yarn version을 사용할 수 있게 해줍니다.
nodeLinker 정보 추가
.yarnrc.yml 파일에 추가적으로 nodeLinker 정보를 추가해주어야 합니다.
nodeLinker는 Node 패키지를 설치하는데 어떤 linker를 사용할지 명시하는 속성으로 입력하지 않을 시 default 값은 pnp입니다. 속성은 pnp, pnpm, node-modules가 있습니다. nodeLinker 관련 정보는 공식문서에서 확인이 가능합니다.
현재는 npm 프로젝트를 yarn으로 마이그레이션하는 과정이기 때문에 기존 node-modules의 정보를 가져오기 위해 node-modules로 nodeLinker를 입력해주겠습니다.
yarnPath: .yarn/releases/yarn-버전.cjs
nodeLinker: "node-modules" // 추가프로젝트 기존 dependency 설치
package.json에서 관리하던 프로젝트의 기존 dependency들 설치를 위해 yarn install을 실행시켜 줍니다.
yarn installnodeLinker를 node-modules로 변경한 상태에서 기존 package-lock.json 파일에 존재하던 의존성 트리에 대한 정보를 yarn.lock 파일로 옮겨주기 위해 실행시켜준다고 보면 됩니다.
명령어 실행시 .yarn 디렉토리 하위에 cache, releases 디렉토리와 install-state.gz 파일에 변경사항들이 존재하게 됩니다. 해당 변경사항들의 양이 상당히 많은데 git에 첨부할 파일들을 구분하기 위해 .gitignore에 아래 내용들을 추가해줍니다.
# yarn berry
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions.yarn 디렉토리에 cache 디렉토리가 존재하는데 이 디렉토리에 패키지의 정보가 기록됩니다. 만약 cache 디렉토리가 확인되지 않는다면 yarn cache를 글로벌로 관리하기 때문에 생성이 안되는 경우입니다. 그럴 경우 .yarnrc.yml에 다음 옵션을 추가해주고 yarn install 실행 시 정상으로 생성됩니다.
enableGlobalCache: false이후 cache 디렉토리를 확인해보면 패키지들이 zip 파일로 저장되어 있는 것을 확인할 수 있습니다.
yarn berry에서 패키지 정보를 zip으로 관리하는 이유는 다음과 같습니다.
1. 용량 대폭 감소
2. 변경 여부 확인 용이 (zip 파일의 checksum 확인)
3. 복잡한 구조가 필요 없음
zero-install
지금까지의 설정에서는 아직 zero-install이 아닙니다. 기존 npm 버전의 패키지들을 받아오기 위해 nodeLinker를 node-modules로 설정해놓았기 때문입니다.
.yarnrc.yml에서 nodeLinker 필드를 지우거나 pnp로 설정해주어야 합니다. default value가 pnp이기 때문에 지워도 무방합니다.
이후 yarn install을 다시 실행해줍니다.
VSCode IDE 설정
yarn 프로젝트에서 eslint, prettier, typescript 등을 VSCode에서 정상적으로 사용하려면 추가 설정을 진행해야 합니다.
우선 VSCode Extensions에서 ZipFS를 설치합니다.

이후 다음 명령어를 입력해줍니다.
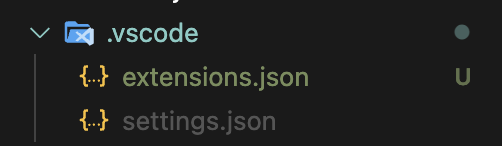
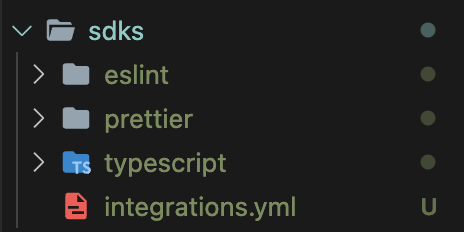
yarn dlx @yarnpkg/sdks vscode.vscode 디렉토리에 아래 사진과 같은 파일들과 .yarn 디렉토리에 sdks 디렉토리가 생성된 것을 확인할 수 있습니다.


추가적으로 프로젝트에서 TypeScript를 사용하고 있다면 버전을 workspace 버전에 맞춰서 사용해야 합니다. TS나 TSX 파일을 아무거나 열어보시고 VSCode 우측 하단에 중괄호 모양 아이콘을 클릭합니다.
TypeScript 버전 선택을 클릭하면 상단에 사진과 같은 창이 뜹니다. 여기서 Use Workspace Version(작업 영역 버전 사용)을 선택해주셔야 합니다.
이제 npm에서 yarn으로 패키지 매니저 마이그레이션을 완료했습니다. package-lock.json과 node_modules 디렉토리는 더 이상 사용되지 않으므로 삭제해주면 됩니다.
이후 프로젝트 설정에 따라 yarn dev나 yarn start 명령어를 입력하면 정상적으로 프로젝트가 동작하는 것을 확인할 수 있습니다.
해당 프로젝트는 vite 프로젝트이기 때문에 yarn dev 명령어를 입력해주니 정상적으로 동작했습니다.
🔚 마치며
npm 기반 프로젝트를 yarn으로 마이그레이션을 진행해보았습니다. 프로젝트의 압축은 이루어졌지만 사실상 본인이 체감하기에 프로젝트가 무거운 프로젝트도 아니여서 그런지 속도의 체감을 많이 느끼지는 못한 거 같습니다.
이론편에서도 언급했지만 현재는 서로의 단점이 많이 보완되어서 npm과 yarn또한 취향에 따라서 사용하는 개발자들도 있다고 합니다.
이후에는 CRA나 Vite 템플릿 이용이 아닌 프로젝트 초기 설정부터 yarn을 통해서 한번 해볼 예정입니다.
감사합니다.
참조
yarn 공식문서
https://yarnpkg.com/configuration/yarnrc
프로젝트 yarn berry로 마이그레이션 하기
https://velog.io/@sangbooom/%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-yarn-berry%EB%A1%9C-%EB%A7%88%EC%9D%B4%EA%B7%B8%EB%A0%88%EC%9D%B4%EC%85%98-%ED%95%98%EA%B8%B0
Yarn Berry로 node_modules를 해치우자
https://nukw0n-dev.tistory.com/37
패키지 매니저 npm에서 yarn berry(zero install)로 바꾸기
https://ahnanne.tistory.com/94
[mac]npm install -g yarn 설치 시 Error
https://devmango.tistory.com/102
node_modules로부터 우리를 구원해줄 Yarn Berry
https://toss.tech/article/node-modules-and-yarn-berry
