Glide는 구글에서 지원하는 공식 라이브러리이다.
- 이미지, Gif를 imageView에 로드할때 주로 사용한다.
- 자체적인 캐싱정책을 가지고 있다.
- 여러가지 리소스들을 이미지뷰에 보여줄 수 있다.
추가적인 기능들
- File변환
- URL로 부터 파일을 생성할 수 있다.
- placeholder
- 로딩되지 않았을때의 이미지를 설정할 수 있다.
- .placeholder(R.drawable.placeholder)
- Error일때의 이미지를 설정할 수 있다.
- 로딩되지 않았을때의 이미지를 설정할 수 있다.
- Radius
- RequestOption을 이용하면 이미지뷰의 라운드를 줄 수 있다.
- RoundedCorners()
- RequestOption을 이용하면 이미지뷰의 라운드를 줄 수 있다.
- Mask
- 이미지뷰가 들어갈 마스크를 설정할 수 있다.
- MaskTransformation(R.drawable.mask)
- 이미지뷰가 들어갈 마스크를 설정할 수 있다.
- scaleType
- 이미지가 보여질 scaleType을 설정할 수 있다.
- CenterCrop(), FitXY()
- 이미지가 보여질 scaleType을 설정할 수 있다.
- animation
- 이미지가 보여질때의 animation을 설정할 수 있다.
.transition(withCrossFade())
- 이미지가 보여질때의 animation을 설정할 수 있다.
- thumbnail
- 고화질의 이미지중 비율에 맞춰 이미지의 썸네일을 생성할 수 있다.
- .thumbnail(sizeMultiplier = float)
- 고화질의 이미지중 비율에 맞춰 이미지의 썸네일을 생성할 수 있다.
Thumbnail 심화
-
발단
- 고화질의 이미지 다수를 한 화면에 리스트로 보여주는 상황이 발생
→ 서버에서 받아오고 Glide로 그리는데 시간이 오래 걸림. - 로딩 속도 개선을 위한 방법 모색
- 고화질의 이미지 다수를 한 화면에 리스트로 보여주는 상황이 발생
-
해결방안
- Shimmer를 이용
→각 이미지의 높이가 wrap이였기 때문에 적용이 어색함. - RecyclerView옵션 변경
→Glide에서 이미지를 그리는 방식을 채택. RGB_565
→setHasFixedSize 설정
→adapter의 부담 감소(모델을 받아와 보여주는 역할만 함) - jetpack Compose로 변경
→ 한 화면을 그리는 것은 가능하지만 해당 화면의 로직이 복잡하여 보류 - 서버로부터 받아오는 시간 감소
→서버에 요청하여 최소한의 데이터를 받아오기로 결정. - Glide 옵션 이용
→animationtransition(DrawableTransitionOptions.withCrossFade()적용
→thumbnail()적용
- Shimmer를 이용
-
Thumbnail 적용
- thumbnail(sizeMultiflier : Float)
- 간단히 해상도만 낮추기 위해 사용한다.
- thumbnail(RequestBuilder)
- thumbnail에 RequestBuilder를 생성하여 넣어준다.
- RequestBuilder는 Glide의 옵션을 각각 넣을수 있으며 썸네일의 옵션을 설정하는 방법이다
- thumbnail(sizeMultiflier : Float)
-
마지막 문제점
- thumbnail을 적용하였다.
- 기존에 이미지에 round를 적용하고 있었다.(10dp)
- thumbnail에서의 round가 10dp보다 훨씬 더 적용되었다.
- 원인은 thumbnail을 설정할때 sizeMultifiler를 이용하여 원본의 화질보다 낮은 이미지를 먼저 로딩하게 되는데 이 때 이미지뷰의 설정에 영향을 미치게 된다.
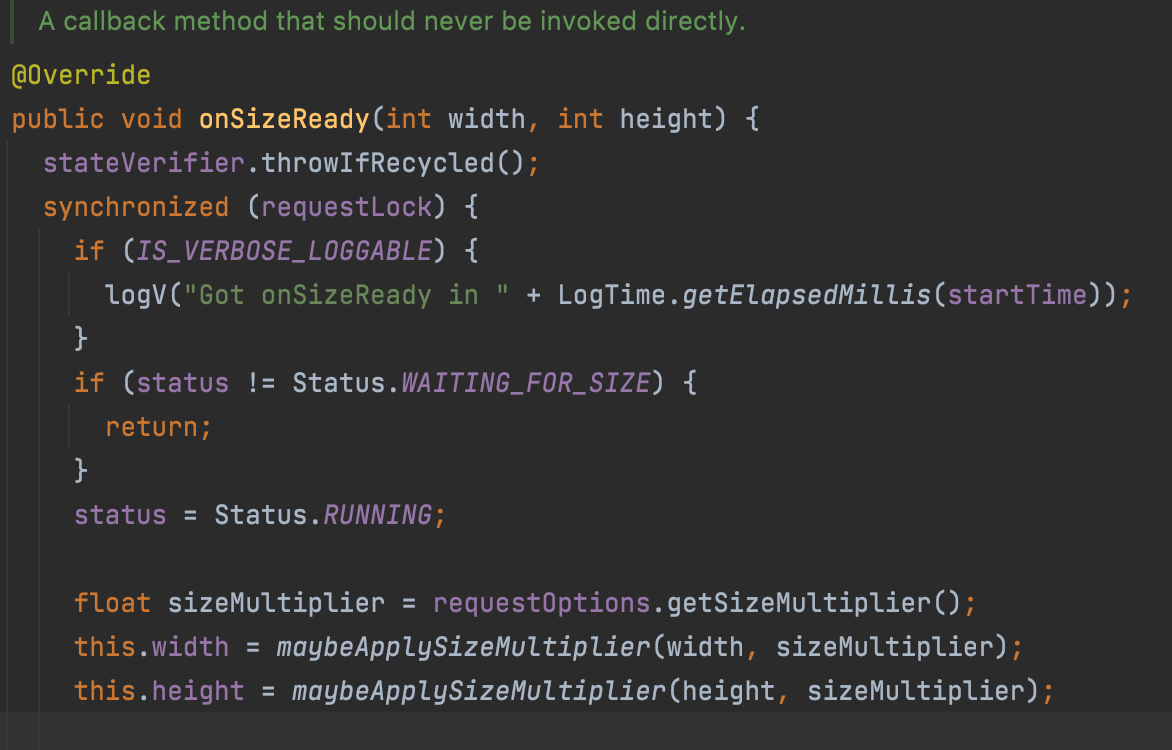
내부 함수를 보면 다음과 같이 필드가 채워지는걸 알 수 있다.
외부에서 설정한 sizeMultiplier는 thumbnailRequest로 따로 분리되어 필드에 적용이 된다.
Request fullRequest =
obtainRequest(
requestLock,
target,
targetListener,
requestOptions,
coordinator,
transitionOptions,
priority,
overrideWidth,
overrideHeight,
callbackExecutor);
BaseRequestOptions<?> thumbnailOptions =
requestOptions.clone().sizeMultiplier(thumbSizeMultiplier);
Request thumbnailRequest =
obtainRequest(
requestLock,
target,
targetListener,
thumbnailOptions,
coordinator,
transitionOptions,
getThumbnailPriority(priority),
overrideWidth,
overrideHeight,
callbackExecutor);
coordinator.setRequests(fullRequest, thumbnailRequest);
return coordinator;이 필드는 결과적으로 SingleRequest를 생성한다.

결론적으로 size를 리턴하게 되는데 이 때 기존의 크기와 sizeMultiplier를 곱하게 된다.
private static int maybeApplySizeMultiplier(int size, float sizeMultiplier) {
return size == Target.SIZE_ORIGINAL ? size : Math.round(sizeMultiplier * size);
}- 해결 코드
private fun applyGlide(glide: RequestManager, imageView: ImageView, imageUrl: String) {
glide.load(imageUrl).apply(
RequestOptions.bitmapTransform(
MultiTransformation(CenterCrop(), RoundedCorners(10))
)
).placeholder(R.drawable.background_community_placeholder).thumbnail(
glide.load(imageUrl).sizeMultiplier(0.25f).apply(
RequestOptions.bitmapTransform(
MultiTransformation(CenterCrop(), RoundedCorners(4))
)
)
).into(imageView)
}