
서문
나는 회사에 들어오면서 거의 처음으로 자바스크립트를 접하게 되었다. 그러다가 React라는 라이브러리에 대해 알게 되었고 이를 통해 작업을 하던 중, 팀 선배에게 Next.js라는 프레임워크를 소개 받게 되었다.
이에 따라 Next.js를 사용하면서 생기는 이슈들이나 정리하고자 하는 것들에 대해 글을 써갈 예정이다.
Next.js?
Next.js는 React Framework로 아래 6가지 항목을 특징으로 설명하고 있다.
- Pre-Rendering
- Static Exporting
- CSS-in-JS
- Zero Configuration
- Fully Extensible
- Ready for Production
각각에 대한 자세한 설명은 아래 링크(공식 홈페이지)를 참고하자.
https://nextjs.org/learn/basics/create-nextjs-app?utm_source=next-site&utm_medium=homepage-cta&utm_campaign=next-website
현재 구글에 Next.js를 검색했을 때, 가장 많이 거론되는 장점은 SSR(Server-Side Rendering)과 손쉬운 라우팅을 제공한다는 것이다.
SSR (Server-Side Rendering)
서버 사이드 렌더링이란 말 그대로 서버단에서 렌더링을 수행한다는 이야기이다. 반대 개념은 CSR, 클라이언트 사이드 렌더링인데 이 두 가지가 어떻게 다른 지 먼저 알아보도록 하자.
초기 로딩 속도


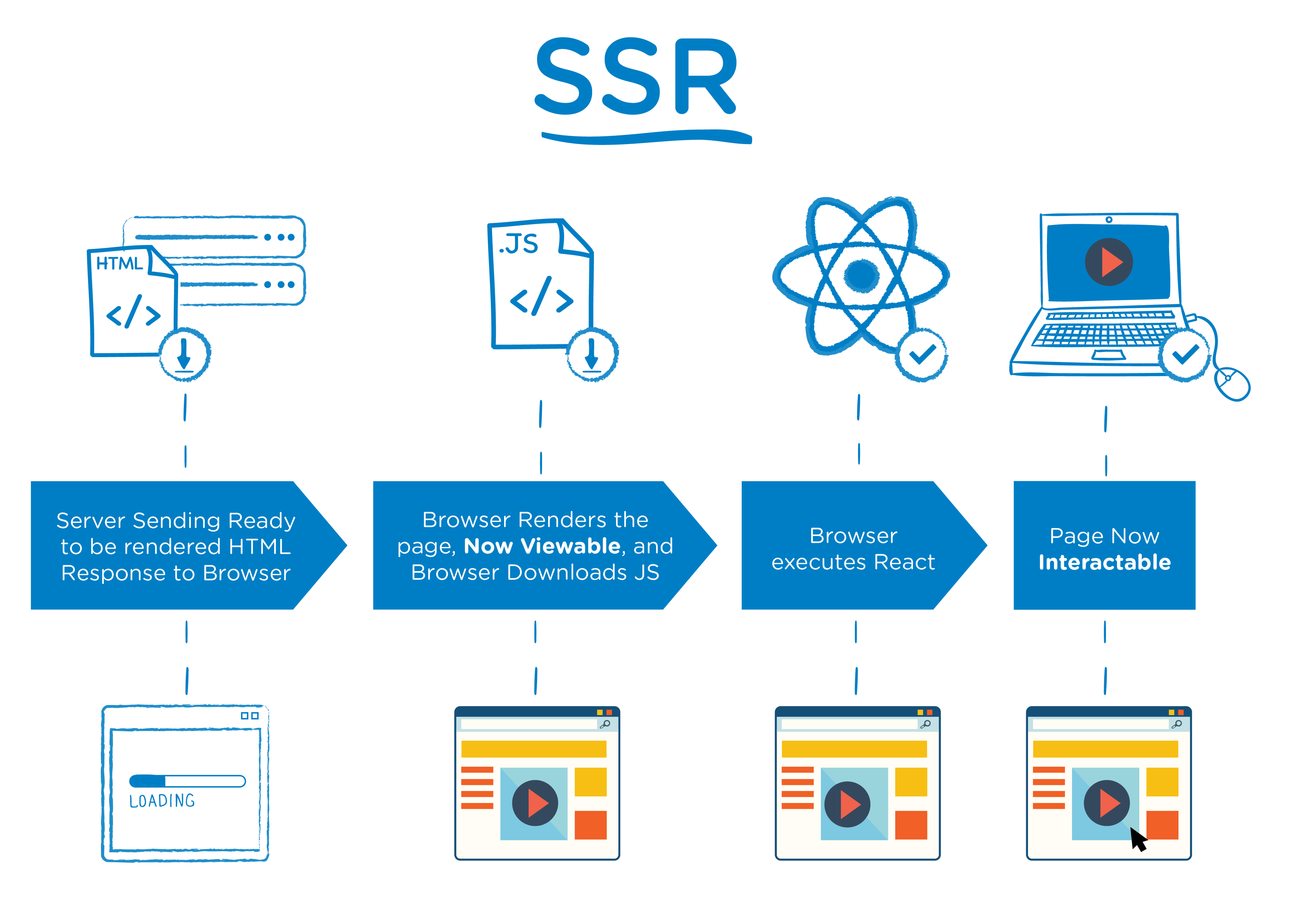
CSR과 SSR을 설명하는 유명한 이미지다. 결국 CSR은 웹 페이지를 보여주는 데 필요한 항목들을 모두 받아온 후 클라이언트에서 만들어내기 때문에 사용자가 볼 수 있는 화면에 도달하기까지의 시간이 오래 걸리지만 화면만 보인다면 즉시 사용자가 interaction할 수 있는 환경이 구성된다.
반면 SSR의 경우 서버 측에서 페이지를 만들어 내보내기 때문에 사용자가 화면을 보기까지의 시간이 단축되지만 어찌됐건 조작이 가능한 js 파일이 다운로드되기 전까지는 interaction할 수 없다.
여기까지 들으면 왠지 조삼모사인 느낌이다. 결국 사용자와 interaction 하기까지 걸리는 시간만 보면 비슷한 것 아닌가? (물론 UX 차원에서 본다면 무시할 수 없다.)
SEO(Search Engine Optimization)
검색 엔진 최적화라는 뜻이다. 검색 엔진 봇들은 사이트의 데이터를 크롤링할 때 자바스크립트 파일을 해석할 수 없기 때문에 HTML 파일에서 끌어 올 데이터를 수집하게 된다. CSR은 클라이언트가 페이지를 구성하기 전까지는 HTML이 빈 화면이기 때문에 크롤러 봇이 데이터를 수집할 수 없게 된다.
반면 SSR의 경우 서버 측에서 화면을 그려서 내려주기 때문에 HTML 안에 이미 컨텐츠들이 포함되어 있어 CSR에 비해 크롤러 봇들이 데이터를 수집하는데 수월하다고 말할 수 있다.
이러한 검색 엔진 최적화는 마케팅 영역에서도 중요하게 생각하는 요소이므로 서비스를 제공한다면 한 번쯤 신중히 생각해 볼만한 일이다.
그래서 Next.js는
최근의 웹페이지를 SPA(Single Page Application)이라고 부른다. 여러 개의 페이지로 구성되어 있는 것처럼 보이지만 사실은 하나의 페이지에서 동적으로 다른 화면을 보여주는 것 뿐이고 이를 구분하기 위해 react-router와 같은 서드 파티 라이브러리 등을 통해 이를 해결한다.
이러한 SPA를 구현할 때 주로 CSR 방식을 사용하는데 Next.js는 여기에 SSR을 쉽게 끼얹어줌으로써 SSR의 장점을 추가로 취한다. 라고 정리할 수 있겠다.


혹시 실례가 안된다면 질문 하나드려도 될까요?
이번에 webpack5와 next.js 버전이 11로 올라가면서 next.config.js에 sass 적용법이 기존의 @zeit가 지원이 안되는 걸로 알고 있는데 어떻게 적용하시는지 아실까요!?