
그런데...
사실 이러한 Next.js의 장점들은 사실 잘 와닿지 않는다. 물론 본인이 Customer들을 대상으로 하는 대외적인 서비스를 만들고자 한다면 SEO는 분명 진지하게 생각해볼만 한 일이긴 하지만, 나는 일반적으로 회사 내에서 사용하는 서비스들을 만들기 때문에... SSR과 그에 따른 SEO만 보고 Next.js를 사용하는 것은 글쎄...
그런데 팀원들은 Next.js를 굉장히 좋아하더라. 그래서 팀 선배에게 조언을 구해봤다. 뭐가 좋은거죠?
너무나도 간단한 라우팅
가장 두드러지면서도 쉽게 마주칠 수 있는 장점이라고 생각한다. react-router-dom의 Router 등에 의지하지 않고도 pages 폴더에 파일을 만드는 것 만으로 해당 라우팅으로 파일이 자동 셋팅된다.
먼저 create-next-app을 통해 간단한 예제 프로그램을 하나 만들어서 보도록 하자.
npm init next-app --example with-tailwindcss with-tailwindcss-app
# or
yarn create next-app --example with-tailwindcss with-tailwindcss-app
cd with-tailwindcss-app
npm install
npm run dev이제 크롬 등 브라우저 주소창에 localhost:3000을 입력해보자.

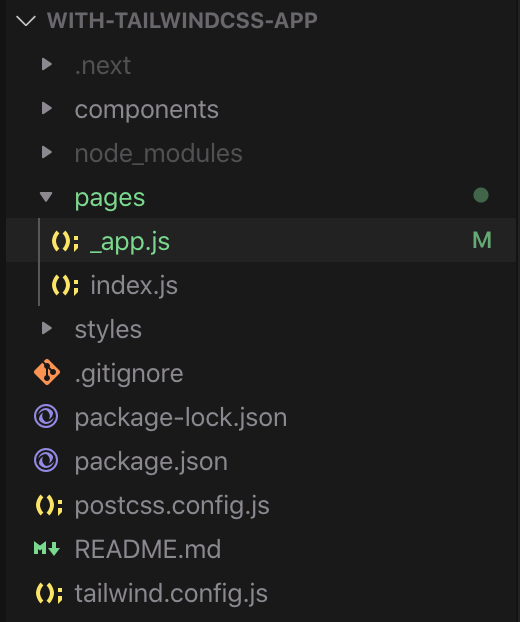
최초에 프로젝트를 만들면 위와 같은 디렉토리 구조를 갖는다. 저 중 가장 중요한 것이 pages 폴더인데, 특정 경로로 나타나야 하는 컴포넌트의 경우 반드시 pages 폴더 안에 들어가야만 한다.
(1) pages/_app.js: 모든 컴포넌트의 시작 지점 (실제 경로로는 존재하지 않음)
(2) pages/index.js: 기본 경로에 대한 컴포넌트. npm run dev를 했을 때 처음으로 맞는 화면이 index.js 화면이라고 생각하면 된다.
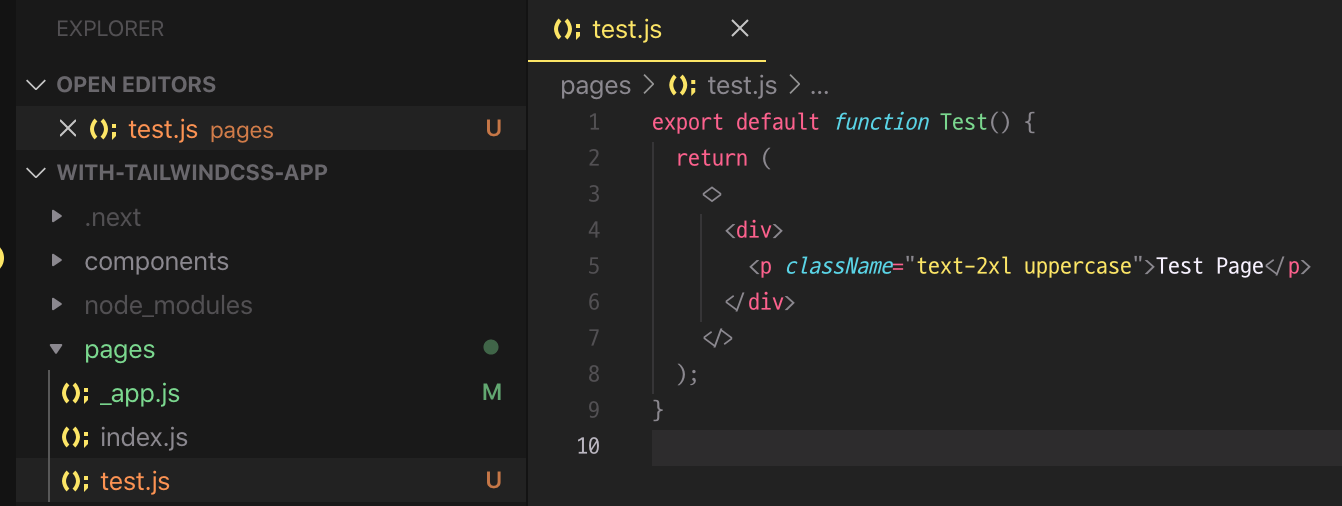
이제 pages 안에 새로운 컴포넌트를 생성해보자.

tailwindcss를 기본적으로 가지고 있는 boiler-plate를 구성했기 때문에 className을 통해 간단한 css를 inline으로 표현할 수 있다.
tailwindcss의 자세한 사용법은 해당 링크를 참고하자.
https://tailwindcss.com/
기본적으로 Next.js는 React와 유사하게 Hot Module Replacement를 지원하기 때문에 저장만으로 변경 내용을 반영할 수 있다.
저장을 하고 주소창에 localhost:3000/test 를 쳐보자.

와우, 단순히 pages 폴더 밑에 새로운 파일을 작성한 것만으로도 라우팅이 완성되었다.
삽질 노트
React를 자주 쓰던 사람들은 기본적으로 모든 컴포넌트의 시작 글자를 대문자로 쓰는 경향이 있다. 나도 처음 Next.js를 쓸 때 컴포넌트를 대문자로 작성했는데 dev 서버에서는 파일의 이름이 대문자로 시작하더라도 이를 자동으로 변경해주나...
빌드 후 npm start를 통해 시행하면 이를 자동으로 변경해주지 않는다. 따라서 대소문자 구분에 유의하도록 하자.
이제 index.js에 /test로 넘어가는 링크를 하나 만들어보자. 링크도 굉장히 간단하게 만들 수 있다.
// index.js
import Nav from "../components/nav";
import Link from "next/link";
export default function IndexPage() {
return (
<div>
<Nav />
<div className="hero">
<h1 className="title">Next.js + Tailwind CSS</h1>
</div>
<Link href="/test">
<p className="text-2xl uppercase text-blue-400 cursor-pointer">
Go to test page
</p>
</Link>
</div>
);
}
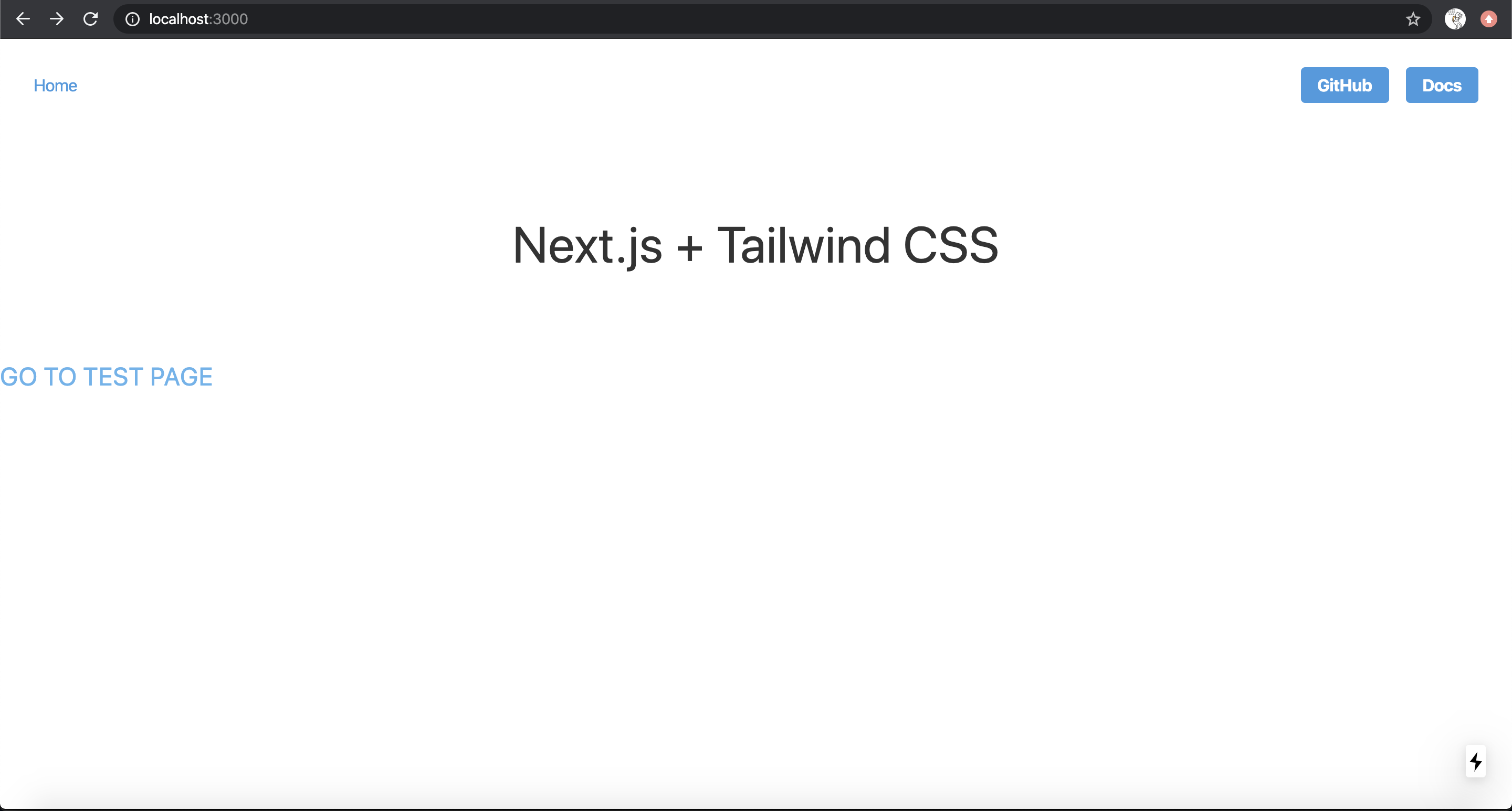
자, 이제 GO TO TEST PAGE 버튼을 눌러보자. 정상적으로 /test 페이지로 이동하는 것을 확인할 수 있을 것이다. 그 다음에 뒤로 가기를 누르면 다시 홈 화면으로 돌아온다.
정말 간단하게 라우팅을 구현할 수 있음을 확인할 수 있었다.
더 자세한 내용은 아래 공식 홈페이지를 확인하자. 대괄호([ ])를 통한 동적 라우팅 등 다양한 라우팅 방법들이 소개되어 있다.
다음 글에서 동적 라우팅을 포함한 두 번째 Next.js의 장점을 소개해보도록 하겠다.
