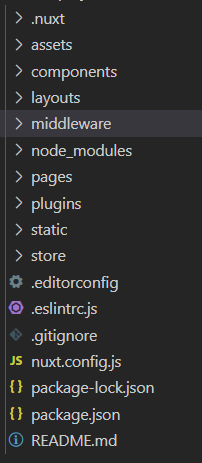
💻 Nuxt.js 구조

📌assets
컴파일되지 않아야 하는 css,sass,image,fonts를 넣는 디렉토리
📌static
서버 루트에 직접 매핑되어 바뀌지 않을 파일을 넣는 디렉터리. 대표적으로 파비콘(favicon)
📌pages
애플리케이션의 view와 routes와 관련있는 중요한 디렉터리이다.
언더바(_)로 파일명이 시작 할 경우 동적으로 라우팅 된다.
📌layouts
특정 page의 layout을 변경하고 싶을 때 사용한다.
📌components
Vue.js 컴포넌트를 넣은 디렉터리 이다.
📌store
Vuex Store을 넣은 디렉터리이다.
📌nuxt.config.js
모듈을 추가하거나 기본 설정을 재정의 하려는 경우 변경 사항을 적용하는 곳이다.
📌package.json
애플리케이션에 대한 의존성과 스크립트를 포함되어있다.
