
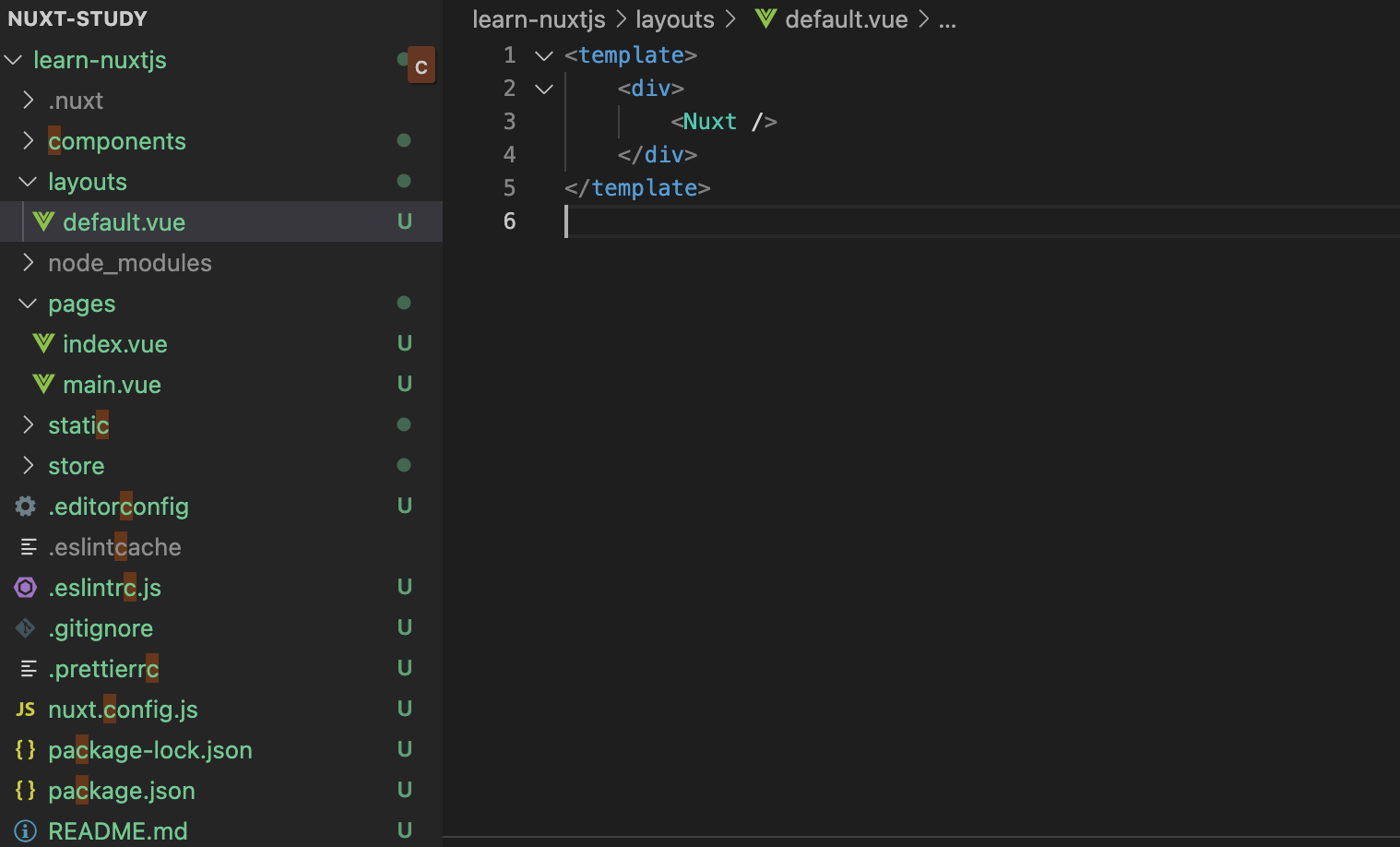
Nuxt.js는 라우터를 직접 등록하지 않아도 pages에 vue컴포넌트를 생성하면 자동으로 라우터에 등록된다.
<Nuxt /> 태그를 통해 <router-view /> 와 같은 역할을 한다.
pages 안의 컴포넌트들이 뜨게 된다.
💻 layouts
각각 페이지의 공통적인 ui를 layouts에 정의한다.
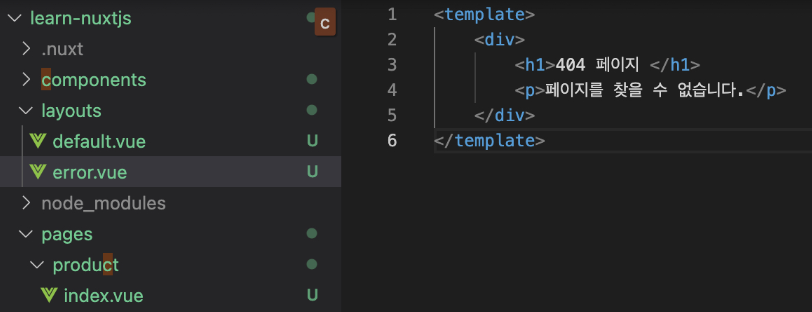
에러 페이지 만들기

pages에 등록되지않은 페이지로 접근했을때 layouts 폴더안에 error.vue를 통해 에러페이지를 정의 할 수 있다.
💻 components
pages에서 components 사용해보기

<script>
import Logo from '@/components/NuxtLogo.vue'
export default ({
components:{
Logo,
}
})
</script>
components폴더의 NuxtLogo를 component로 등록하면, <Logo />를 통해 components를 사용할 수 있다.

<template>
<div>
<header>
<h1>{{$route.name}}페이지</h1>
<Nuxt-link to="/"> 홈페이지 </Nuxt-link>
<Nuxt-link to="/main">메인페이지</Nuxt-link>
<Nuxt-link to="/product">상품페이지</Nuxt-link>
</header>
<Nuxt />
</div>
</template>📍현재 라우트에 맞는 컴포넌트가 렌더링되는 vue.js의 router-view 는 nuxt의 Nuxt 와 같은 역할을 한다.
<nuxt> == <router-view>
📍 클릭하면 다른 주소로 이동시키는 vue.js의 router-link는 nuxt의 nuxt-link와 같은 역할을 한다.
<nuxt-link> == <router-link>
store.js에서 router 사용하기
Vue.js에서는 store.js에서 라우터를 사용할 때는 $router.push({name: 'main'})으로 사용했다.
Nuxt.js에서는 $nuxt.$router.push({name: 'main'})으로 $nuxt를 붙여줘야한다!
