💻뷰 컴포넌트
컴포넌트란?
- 화면을 구성할 수 있는 블록(화면의 특정 영역)을 의미.
- 뷰에서는 웹 화면을 구성할 때 내비게이션 바, 테이블, 리스트, 인풋 박스 등과 같은 화면 구성 요소들을 잘게 쪼개어 컴포넌트로 관리한다.
컴포넌트 등록하기
컴포넌트를 등록하는 방법은 전역과 지역의 두 가지가 있다.
📌전역 컴포넌트 등록
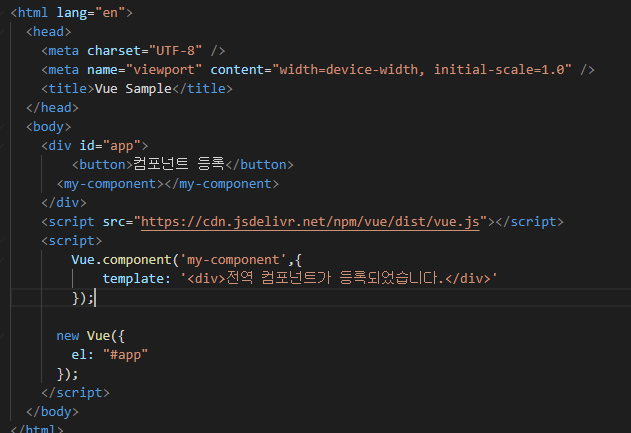
Vue.component('컴포넌트 이름',{
});- 전역 컴포넌트 등록 형식에는 컴포넌트 이름과, 컴포넌트 내용이 있다.
- 컴포넌트 이름은 template 속성에서 사용할 HTML 사용자 정의 태그 이름을 의미
- 태그 이름의 명명 규칙은 HTML 사용자 정의 태그 스펙에서 강제하는
모두 소문자와케밥 기법을 따르지 않아도 된다.


전역 컴포넌트를 등록하려면 ?
- HTML에서 사용할 태그 이름을 컴포넌트 이름으로 작성
- 중괄호 {} 안에는 HTML 태그가 실제로 화면에서 그려질 때 표시될 내용을 작성 한다,
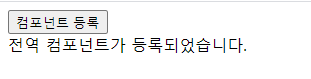
- 컴포넌트 이름을 my-component로 지정했고, 컴포넌트 내용으로는 templeate 속성을 정의하고 '전역 컴포넌트가 등록되었습니다!' 라는
<div>태그를 작성
📌지역 컴포넌트 등록
new Vue({
components: {
'컴포넌트 이름' : 컴포넌트 내용
}
});