💻뷰 인스턴스
뷰 인스턴스란 뷰로 화면을 개발하기 위해 필수적으로 생성해야 하는 기본 단위이다.
뷰 인스턴스 생성하기
new Vue({
...
});
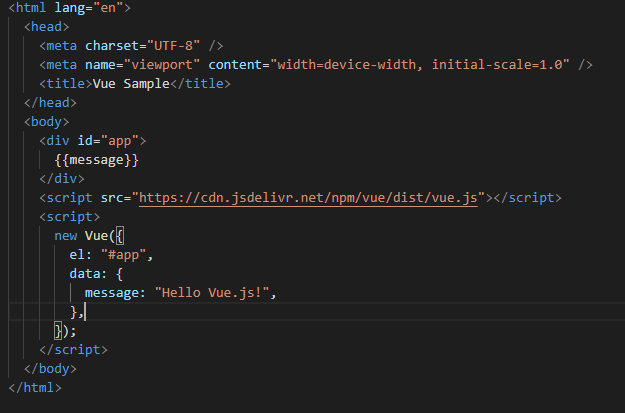
new Vue({
el: '#app',
data:{
message: 'Hello Vue.js!',
}
});- 'Hello Vue.js!' 텍스트를 화면에 표시하기 위해 new Vue()로 인스턴스 생성
- el 속성으로 뷰 인스턴스가 그려질 지점을 지정
- data 속성에 message 값을 정의하여 {{message}}에 연결
뷰 인스턴스 생성자
- new Vue()로 인스턴스 생성할 때 Vue를
생성자라고 한다. - 뷰로 개발할 때 필요한 기능들을 생성자에 미리 정의 해놓고 사용자가 그 기능을 재정의 하여 편리하게 사용하도록 하기 위해서 사용한다.
📌뷰 인스턴스의 유효 범위
-
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타난다.
👉 이를인스턴스 유효범위라고 한다.🔁순서
- 뷰 라이브러리 파일 로딩
- 인스턴스 객체 생성
- 특정 화면 요소에 인스턴스를 붙임
- 인스턴스 내용이 화면 요소로 변환
- 변환된 화면 요소를 사용자가 최종 확인
뷰 인스턴스 라이프 사이클
- 인스턴스의 상태에 따라 호출할 수 있는 속성들 👉
라이프 사이클(life cycle) - 각 라이프 사이클 속성에서 실행되는 커스텀 로직 👉
라이프 사이클 훅(hook)
