🚀 Package.json
필요한 패키지들의 목록을 파일로 정리해놓고 목록 파일을 이용해 단 한번의 명령어로 필요한 패키지들을 모두 설치할 수 있는데 이 정의들을 모아 둔 곳
- 프로젝트가 의존하는 패키지들을 관리해주는 파일이다.
- 필요한 패키지들과 버전을 손쉽게 관리할 수 있다.
- Package.json의 파일 내의 각 정보는 기본적으로
key-value로 저장되는 단일 JSON 객체이다.
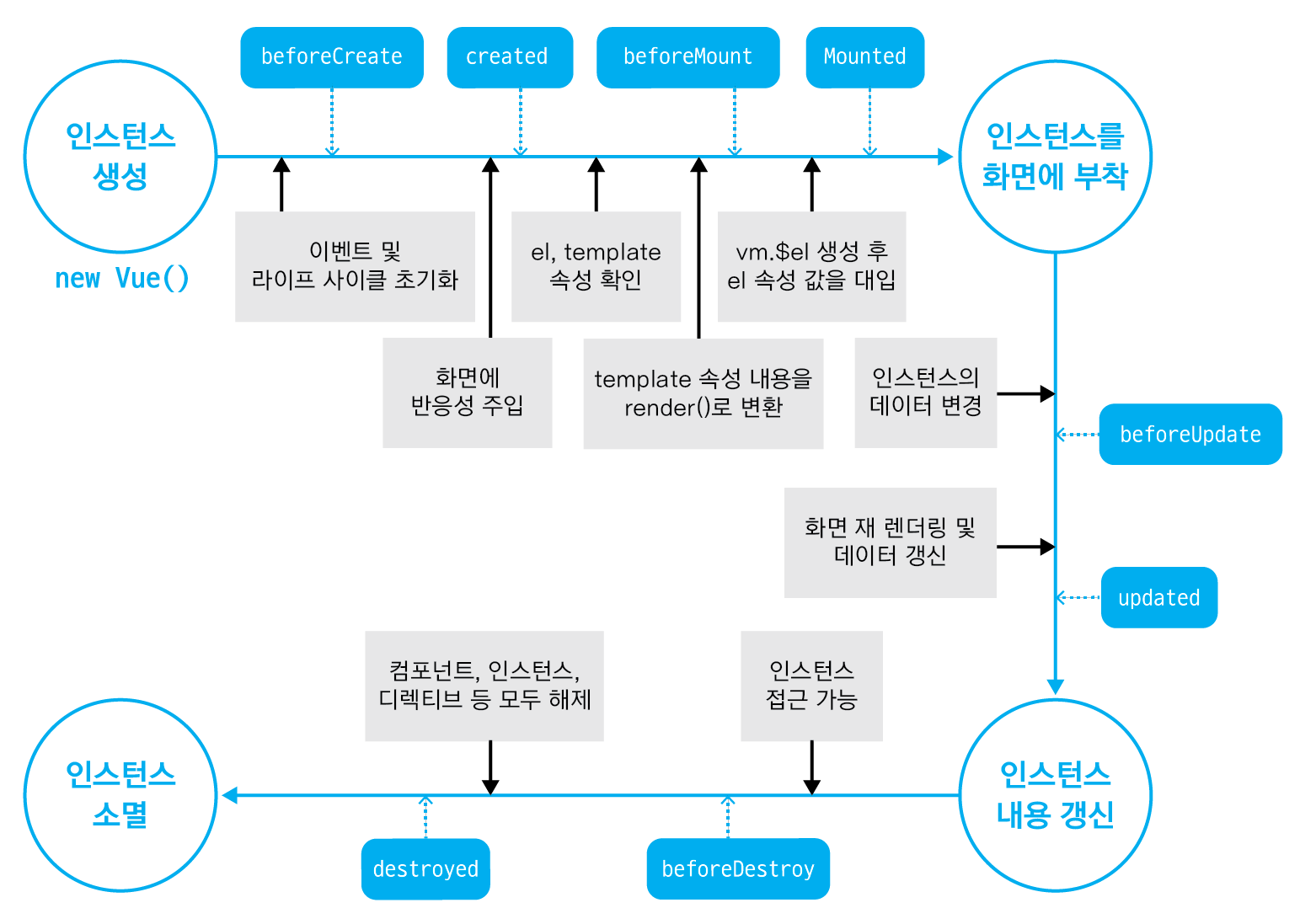
🚀 라이프사이클(life cycle)
라이프 사이클(life cycle)이란 뷰의 인스턴스가 생성되어 소멸되기까지 거치는 과정이다.

- Creation(생성) 단계
- Mounting(장착) 단계
- Updating(수정) 단계
- Destrucion(소멸) 단계
💻 Create
beforeCreate
- 라이프사이클 중에 가장 먼저 실행된다.
- data 속성, methods 속성이 아직 인스턴스에 정의되지 않았다.
- 아직 컴포넌트가 DOM에 추가되기 전이기 때문에 DOM에 접근을 하게 되면 에러가 발생한다.
created
- beforeCreate 이후에 실행되는 단계이다.
- data속성, methods속성이 정의되었기 때문에 접근하여 로직을 실행할 수 있다.
💻 Mount
beforeMount
- 컴포넌트가 DOM에 추가 되기 직전에 실행되는 훅이다.
- 컴포넌트 초기에 data가 세팅되어야 한다면
created라이프 사이클 훅을, 렌더링 되고 DOM을 변경해야 한다면mounted라이프 사이클 훅을 사용하면 되기 때문에, 거의 사용하지 않는 라이프 사이클 훅이다.
mounted
- 컴포넌트가 DOM에 추가 된 후 호출되는 라이프 사이클 훅이다.
$el을 사용하여 DOM에 접근 할 수 있다.
💻 Update
beforeUpdate
- DOM이 재 렌더링 되기 직전에 호출되는 라이프 사이클 훅이다.
- 업데이트 된 값들을 가지고 있는 상태이기 때문에, 업데이트 된 값으로 다른 값들을 업데이트 할 수 있다.
updated
- DOM이 재 렌더링 된 후 호출되는 라이프 사이클 훅이다.
- DOM이 업데이트 된 후 호출 되는 훅이기 때문에 변경 된 후의 DOM을 이용해야 하는 처리를 할 때 사용하기 유용한 훅이다.
- mounted 훅과 마찬가지로 재 렌더링이 끝났다는 것이 보장된 상태에서 작업하기 위해서는
$nextTick을 사용해야 한다.
💻 Destroy
beforeDestroy
- 컴포넌트가 제거 되기 직전에 호출되는 라이프 사이클 훅이다.
destroyed
- 컴포넌트가 제거 된 후 호출되는 라이프 사이클 훅이다.
- 컴포넌트의 모든 이벤트 리스너(@click, @change 등..)와 디렉티브(v-model, v-show 등..)가 해제 되고, 하위 컴포넌트도 모두 제거된다.
🚀 Props
- 부모 컴포넌트에서 자식 컴포넌트로 어떤 정보를 넘겨줄때
props를 사용한다. v-bind를 사용하면 부모(상위 컴포넌트)의 데이터를 동적으로 바인딩해 자식(하위 컴포넌트)에게 전달할 수 있다. 데이터가 상위에서 업데이트 될 때마다 하위 컴포넌트로도 전달된다.v-bind는:를 활용해 단축 구문으로 사용할 수 있다.
<UserDetail :nameOfChild="name"><UserDetail />- 왼쪽에서 자식에게 선언되는 props의 변수명이 선언되고, 변수에 어떤 값을 넣어줄 것인지를 오른쪽에 써준다.
👉UserDetail라는 자식컴포넌트안에nameOfChild라는 변수를 사용할 것인데, 그곳에User라는 부모컴포넌트가 가지고있는 name를 넣어준다는 뜻이다.
📍UserDetail (자식컴포넌트)
<template>
<p> {{ nameOfChild }} </p>
</template>
<script>
export default {
props: ['nameOfChild'], //부모컴포넌트에서 사용되는 변수명
data() {
return {
}
}
}
</script>- 자식 컴포넌트가 부모 컴포넌트로부터 데이터를 받을때 Props라는것을 사용한다.
- array 형태로 선언하게 된다.
