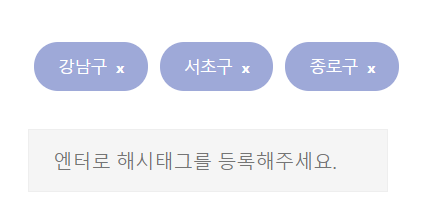
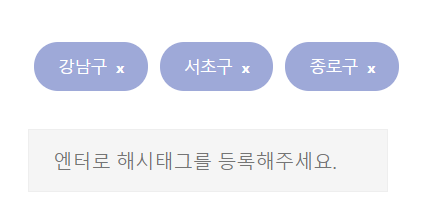
📌 해시태그 구현하기

<div class="tr_hashTag_area">
<p><strong>해시태그 구현</strong></p>
<div class="form-group">
<input type="hidden" value="" name="tag" id="rdTag" />
</div>
<ul id="tag-list"></ul>
<div class="form-group">
<input type="text" id="tag" size="7" placeholder="엔터로 해시태그를 등록해주세요." style="width: 300px;"/>
</div>
</div>
<script>
$(document).ready(function () {
var tag = {};
var counter = 0;
function addTag (value) {
tag[counter] = value;
counter++;
}
function marginTag () {
return Object.values(tag).filter(function (word) {
return word !== "";
});
}
$("#tag-form").on("submit", function (e) {
var value = marginTag();
$("#rdTag").val(value);
$(this).submit();
});
$("#tag").on("keypress", function (e) {
var self = $(this);
if (e.key === "Enter" || e.keyCode == 32) {
var tagValue = self.val();
if (tagValue !== "") {
var result = Object.values(tag).filter(function (word) {
return word === tagValue;
})
if (result.length == 0) {
$("#tag-list").append("<li class='tag-item'>"+tagValue+"<span class='del-btn' idx='"+counter+"'>x</span></li>");
addTag(tagValue);
self.val("");
} else {
alert("태그값이 중복됩니다.");
}
}
e.preventDefault();
}
});
$(document).on("click", ".del-btn", function (e) {
var index = $(this).attr("idx");
tag[index] = "";
$(this).parent().remove();
});
})
</script>