Front End State Management
Flux 패턴
단방향 데이터 흐름
Action -> Dispatcher -> Store -> ViewAction이 발생하면 Dispatcher 에서 이를 받아와 해석한 후 Store에서 저장된 정보에 변경 가하고 그 결과가 View로 전달되는 데이터 흐름
action을 통해 상태변화가 일어나고 컴포넌트에서는 selector를 사용해 전역 상태의 일부를 구독(sub)
Atomic 패턴
atoms(공유 상태)에서 selectors(순수 함수)를 거쳐 React 컴포넌트로 내려가는 데이터 흐름
state와 비슷하게 react tree 안에서 상태를 저장하고 관리하는 방법
Atoms
상태의 단위이며 업데이트와 구독이 가능
atom이 업데이트되면 각각 구독된 컴포넌트는 새로운 값을 반영하여 다시 렌더링. 동일한 atom을 여러 컴포넌트에서 사용되는 경우 모든 컴포넌트는 상태를 공유한다.
Selectors
atoms나 다른 selectors를 입력으로 받아들이는 pure function
상위의 atom이나 selector가 업데이트되면 하위의 selector도 다시 실행된다. 컴포넌트들은 selectors를 atoms처럼 구독할 수 있으며 selectors가 변경되면 컴포넌트들도 다시 렌더링된다.
최소한의 상태 집합만 atoms에 저장하고 다른 모든 파생되는 데이터는 selectors에 명시한 함수를 통해 효율적으로 계산하면 쓸모없는 상태 보존을 방지할 수 있다.
그리고 지금 알고 싶은 것은 jotai와 zustand
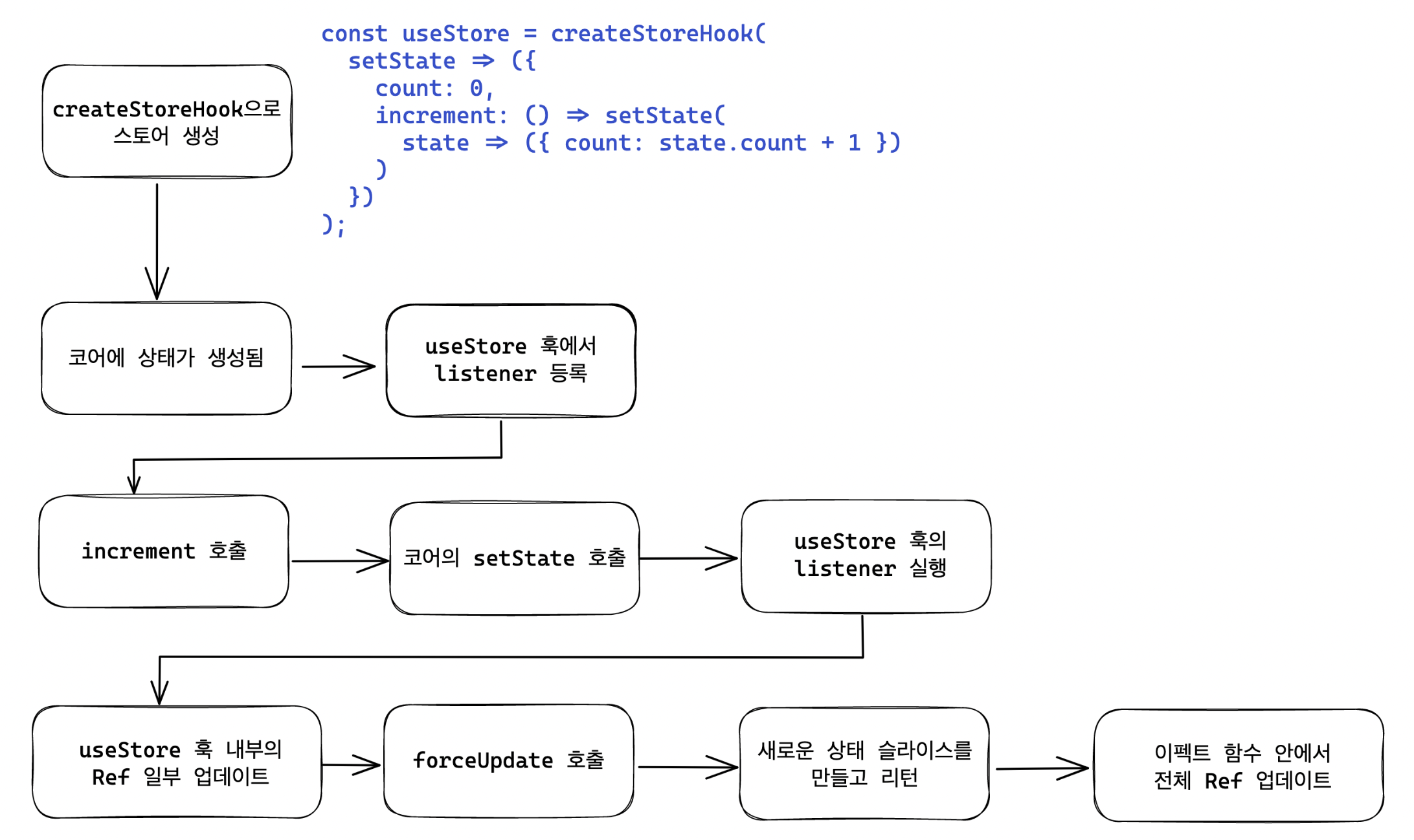
Zustand
https://ui.toast.com/posts/ko_20210812
https://github.com/pmndrs/zustand
- 1.2kb
- top-down
- 한 개의 중앙에 집중된 형식의 스토어 구조
- 상태를 정의하고 사용하는 방법이 단순
- Context API를 사용할 때와 달리 상태 변경 시 불필요한 리렌더링 제어 쉬움
- Context의 consumer가 많을 수록 불필요한 리렌더링이 더 많이 일어나는데 이를 개선할 수 있음
- 자주 바뀌는 상태를 직접 제어할 수 있는 방법 제공 (Trasient Update)
- redux devtools
//store
const useBearStore = create((set) => ({
bears: 0,
increasePopulation: () => set((state) => ({ bears: state.bears + 1 })
//use state
function BearCounter() {
const bears = useBearStore((state) => state.bears)
return {bears}
}
//use action
function Controls() {
const increase = useBearStore((state) => state.increasePopulation)
return <button onClick={increase} />
}
//useShallow -> select
const {nuts, honey} = useBearStore(
useShallow(state => ({ nuts: state.nuts, honey: state.honey }))
//slicing store
export const useBoundStore = create((...a) => ({
...createBearSlice(...a),
...createFishSlice(...a),
}))

Jotai
https://github.com/pmndrs/jotai
- 3.35kb
- bottom-up
- Context의 리렌더링 문제를 해소하기 위한 접근으로 만든 라이브러리
- state,action 모두 atom을 사용하여 만든다. computed state도 atom을 사용한다.
- 객체의 참조를 WeakMap에 보관해 해당 객체 자체가 변경되지 않는 한 별도의 키가 없어도 객체의 참조를 통해 값을 관리
- dev tools https://codesandbox.io/p/sandbox/peaceful-euclid-k5p12d?file=%2Fsrc%2FApp.tsx&from-embed=
const countAtom = atom(0)- 파생상태를 효과적으로 관리할 수 있으냐
- 디버깅이 잘 되는냐
- 쉽냐
- 가볍냐
- 확장성을 가지고 있으냐
https://medium.com/@ian-white/recoil-vs-jotai-vs-zustand-09d3c8bd5bc0
