HTTP(HyperText Transfer Protocol)
웹 서버가 컨텐츠(html file, image, audio, css, javascript file ...)를 주고 받기 위해서 사용하는 통신규칙

Http 메시지
- 요청(request) : 클라이언트에서 서버로 전송되는 메시지
- 응답(response) : 요청에 대한 서버의 응답 메시지
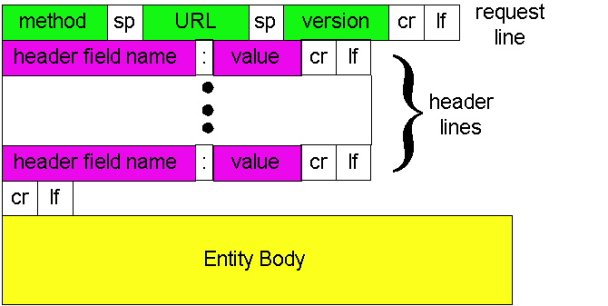
request Message

-
HTTP method : 서버가 수행해야 할 동작. 웹 브라우저가 어떤 방식으로 통신할 것인지 결정
- get : 리소스를 클라이언트로 가져옴
- post : 데이터가 서버로 input될 때 사용(ex.로그인)
-
request header
- Host : 우리가 요청하는 웹 사이트 또는 웹 서버의 주소
- User Agent : 웹 브라우저의 다른 표현. 요청하는 웹 브라우저가 어떤 웹 브라우저인지 알려줌
- Accept-Encoding: 웹 브라우저가 지원하는 압축 방식
- If-Modified-Since: 마지막으로 다운로드 받은 날짜와 시간
- Entity Body : method가 POST일 경우 서버에 보낼 내용
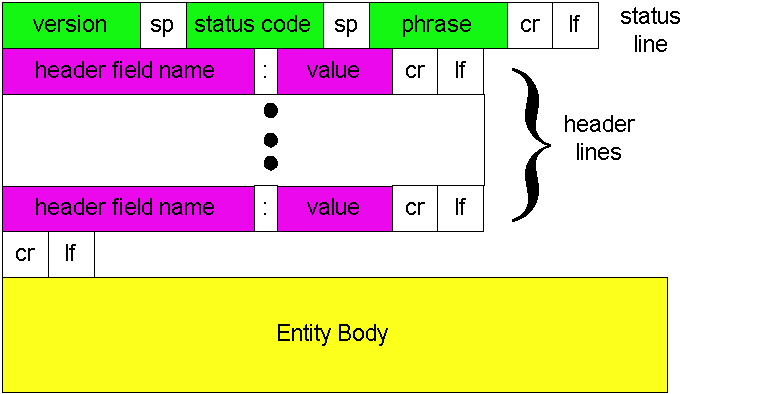
Response Message

- status(상태) : 서버가 응답됬을 때 잘 전송됬는지 전송이 안 됬으면 어떤 오류가 났는지 알려줌
- status code : 응답 결과
- pharse : status code를 사람이 알아듣기 쉽게 풀어서 설명한 것
- 200 OK : 요청이 성공해서 응답이 전송됨
- 301 Moved Permanently : 리다이렉트 상태 응답 코드. 요청한 리소스가 URL 헤더에 주어진 URL로 완전히 옮겨짐
- 400 Bad Request : 서버가 클라이언트 오류를 감지해 요청을 처리할 수 없거나, 하지 않음
- 404 Not Found : 서버가 요청한 리소스를 찾을 수 없음
- Headers
- Content-Type: 응답에 나와있는 언어를 해석해서 페이지를 띄우도록 함
- Entity Body : method가 POST일 경우 서버에 보낸 내용. 웹 브라우저에 이 내용을 표시한다.
- 이미지 출처 : https://www.net.t-labs.tu-berlin.de/teaching/computer_networking/02.02.htm
- 생활코딩의 HTTP 강의를 보고 정리한 글입니다.
https://opentutorials.org/course/3385/21673

