라이브러리 설치
npm install --save react-chartjs-2 chart.js
Line Component import
import { Line } from 'react-chartjs-2';
const Graph = ({ graphData }) => {
return (
<Wrapper>
<Position>
<Line />
</Position>
</Wrapper>
);
}
Line Component의 width, height 지정
import { Line } from 'react-chartjs-2';
const Graph = ({ graphData }) => {
return (
<Wrapper>
<Position>
<Line width="10vw" height="3.5vh" />
</Position>
</Wrapper>
);
}
data 객체 생성
const data = () => {
labels: [1, 2, 3, 4, 5]
datasets: [
{
data: [100, 200, 300, 400, 500]
fill: true,
backgroundColor: ''rgba(225,116,103,0.2)',
borderColor: 'rgba(225,116,103)',
borderWidth: 1,
color: '#000'
}
]
}
- label : x축
- data : y축 데이터
- fill : 그래프 안을 채울 것인지 정하는 속성
- backgroudColor: 그래프 안의 배경색
- borderWidth: 그래프 선 굵기
- color: 폰트 색깔
Line Component에 width, height와 data props 부여
import { Line } from 'react-chartjs-2';
const Graph = ({ graphData }) => {
const data = () => {
labels: [1, 2, 3, 4, 5, 6],
datasets: [
{
data: [330000, 460000, 500000, 600000, 500000, 600000],
fill: true,
backgroundColor: ''rgba(225,116,103,0.2)',
borderColor: 'rgba(225,116,103)',
borderWidth: 1,
color: '#000'
}
]
}
return (
<Wrapper>
<Position>
<Line width="10vw" height="3.5vh" data={data} />
</Position>
</Wrapper>
);
}
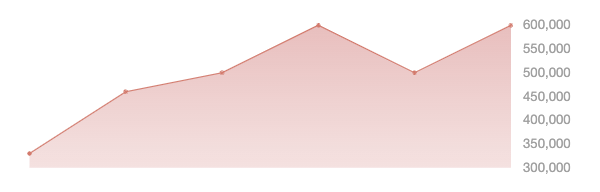
- data가 세팅되어 그래프가 나타남
- width와 height에 vw, vh 단위를 붙이면 반응형이 된다.
그래프 배경색에 그라데이션 효과 부여하기
import { Line } from 'react-chartjs-2';
const Graph = ({ graphData }) => {
const data = (canvas) => {
const ctx = canvas.getContext('2d');
const gradientFill = ctx.createLinearGradient(0,0,0,200);
gradientFill.addColorStop(0, 'rgba(225,116,116,0.5)');
gradientFill.addColorStop(1, 'rgba(225,116,116,0.1)');
labels: [1, 2, 3, 4, 5]
datasets: [
{
data: [100, 200, 300, 400, 500]
fill: true,
backgroundColor: ''rgba(225,116,103,0.2)',
borderColor: 'rgba(225,116,103)',
borderWidth: 1,
color: '#000'
}
]
}
return (
<Wrapper>
<Position>
<Line width="10vw" height="3.5vh" data={canvas => data(canvas)} />
</Position>
</Wrapper>
);
}
Graph option 속성 추가
const options = {
plugins: {
legend: { display: false },
tooltip: {
backgroundColor: 'rgba(255, 255, 255)',
titleColor: 'rgba(225,116,103)',
bodyColor: 'rgba(0,0,0)',
caretSize: 0,
displayColors: false,
boxWidth: '100px',
borderColor: 'rgba(225,116,103)',
borderWidth: 1,
},
},
elements: {
point: {
pointStyle: 'star',
radius: 2,
},
},
scales: {
x: { display: false },
y: {
grid: { display: false, drawBorder: false },
position: 'right',
ticks: { color: `#a0a0a0` },
},
},
animation: {
duration: 0,
},
};
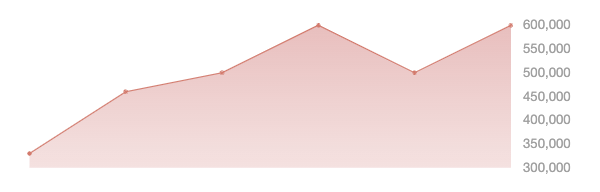
결과


.png)
