Projects
1.[HTML/CSS] 자기소개 웹 페이지 제작 #1 - 설계

자기소개 웹 페이지 제작의 시작 날이다!걱정도 되지만 필자는 새로운 마음으로 차근차근 제작해 보며 글을 보충해 나갈 것이다.https://ko.wix.com/website/templates/html/portfolio-cv/personal위의 링크에서 나온 웹
2.[HTML/CSS] 자기소개 웹 페이지 제작 #2 - main.html

개발을 진행하다보면 태그마다 기본으로 설정되어 있는 값들 때문에 생각지 못한 오류와 이상이 발생할 가능성이 있다.그래서 reset.css 파일을 만들어 태그의 기본값들을 초기화하였다.CSS reset 참고 : https://admm.tistory.com/12&
3.[HTML/CSS] 자기소개 웹 페이지 제작 #3 - About.html

main.html을 개발하면서 웹폰트를 사용하여 폰트를 style.css에 입력하였는데 코드가 정리가 안되는 느낌이 들었다.그래서 따로 font.css파일을 만들어 폰트들을 모아놓았다.<a> reset 값 추가font-family 폰트 지정About.html 코드
4.[HTML/CSS] 자기소개 웹 페이지 제작 #4 - projects.html

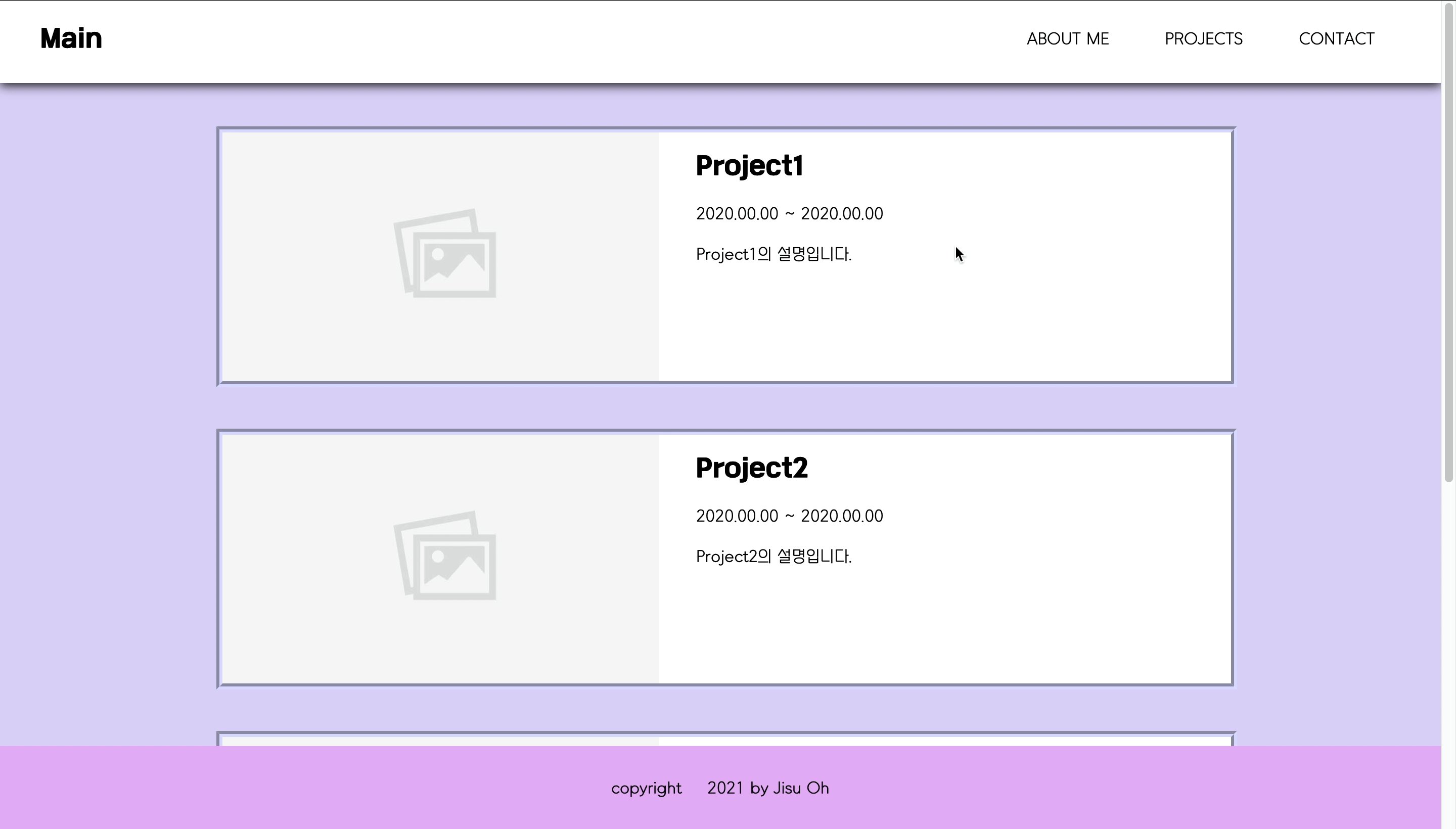
정말 코딩은 직접 해보지 않으면 내 예상과 다른 결과가 나오는 경우가 많은 것 같다. 후...오늘도 차근차근 만들어보자!처음 설계한 projects.html 레이아웃을 보면서 구현하다가 도중에 프로젝트 내용을 깔끔하게 보여주기에 구조가 적절하지 않은 것 같다는 생각이
5.[HTML/CSS] 자기소개 웹 페이지 제작 #4 - 현재까지 진행 사항

오랜만에 글을 작성해본다... 웹 페이지를 만들면서 생각지도 못한 곳에서 레이아웃이 무너지고..수정해야 할 부분이 자꾸 눈에 띄어서 코드를 고치는 것을 반복하다보니 기준을 잊어버린 듯한 느낌이 든다.😓 그래서 마음을 차분히 가라앉히고 해야 할 것들과 보완해야 할 부
6.[JavaScript] 미니 온라인 쇼핑몰 클론 코딩 by 드림코딩 엘리

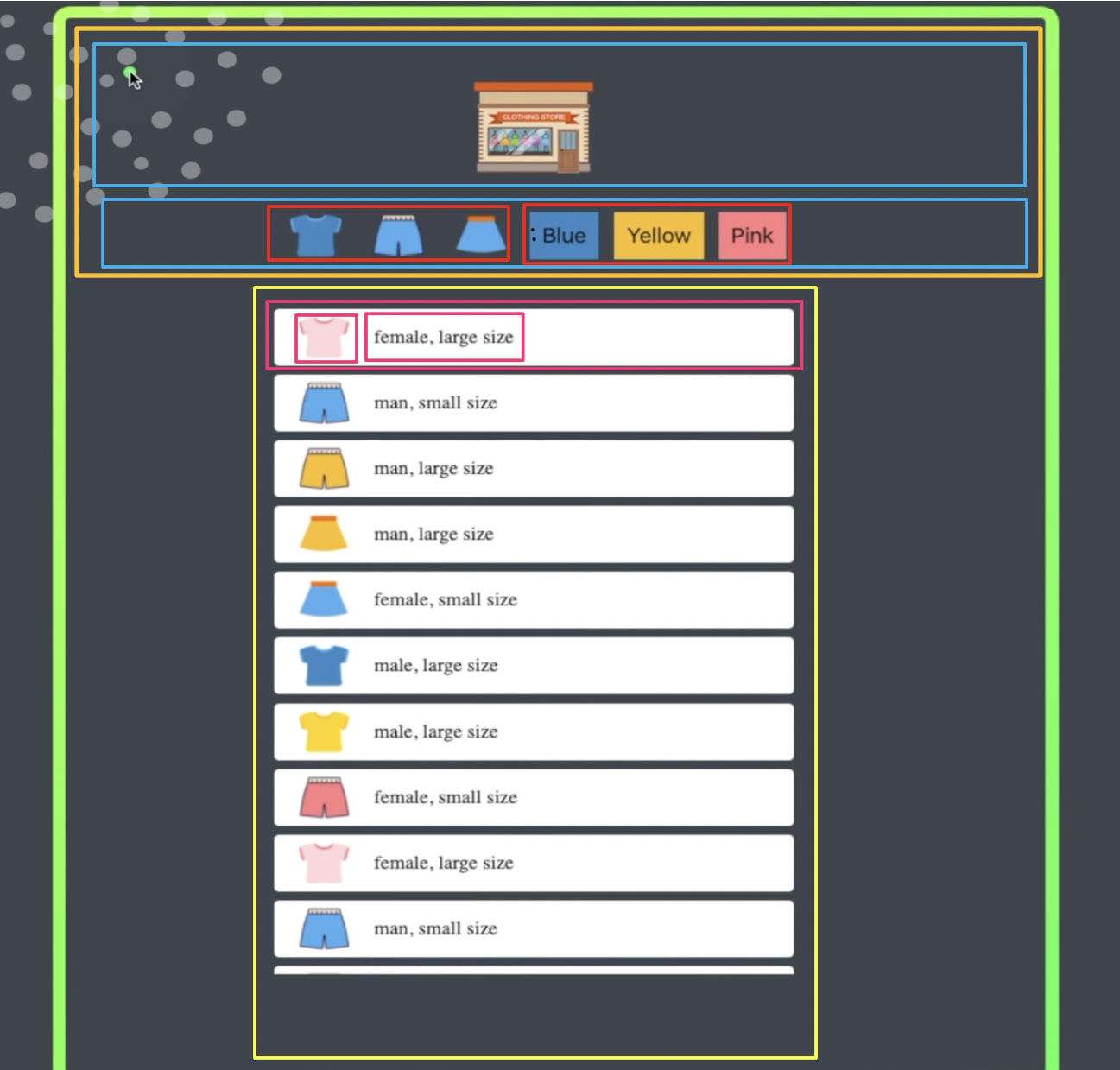
JavaScript를 어떻게 활용할 수 있는지 직접 코드를 작성해보면서 알아보고 싶어서 '엘리'님 강의 중 미니 온라인 쇼핑몰을 클론 코딩해 보았다.이 프로젝트를 통해 얻고자 하는 목표는 2가지였다.JSON과 fetch API로 데이터를 동적으로 HTML에 불러오기버튼
7.[Clone] Youtube 클론 코딩 - HTML, CSS 코드 작성

HTML과 CSS 코딩에 익숙해지기위해서 Youtube 페이지를 클론 코딩해보는 시간을 가졌다. 레이아웃 모바일 화면이 768px보다 클 때 
HTML, CSS, JavaScript 공부를 함께 진행하고 있어서 자기소개 페이지 블로그 글 업로드가 늦어졌다.😅 조금 늦었지만 현재까지 진행된 과정을 알려드리고 마무리하고자 한다.grid, flexbox를 공부하다가 직접 이용해서 구현해보고 싶어서 코드의 구성을
9.[Clone] YouTube Clone 코딩 - JSON 저장 데이터 동적으로 출력

JavaScript Fetch API를 사용해서 JSON 파일에 저장되어있는 데이터를 불러와 Up Next에 동적으로 나타내기동영상 제목의 길이가 2줄을 넘어가면 말줄임표가 나오는데 addEventListener를 사용해 버튼을 클릭하면 숨겨진 글이 보여지는 기능(CS
10.[Clone] Nomacoders momonto - JavaScript 실시간 시계

여기서는 '분'만 실시간으로 업데이트되게 구현하였다.setTimeout() : 함수를 지정된 시간 간격을 두고 지속적으로 실행한다.
11.[Clone] Nomadcoders momonto - JavaScript input text 엔터 키다운 시 localStorage 저장

1\. localStorage에 currentUser 키 값이 없는 경우'이름이 무엇인가?' text 타입인 input을 보여줌currentUser localStorage에 저장키 값이 존재하는 경우'이름이 무엇인가?'라는 input을 보이지 않게 함시계와 내 이름,
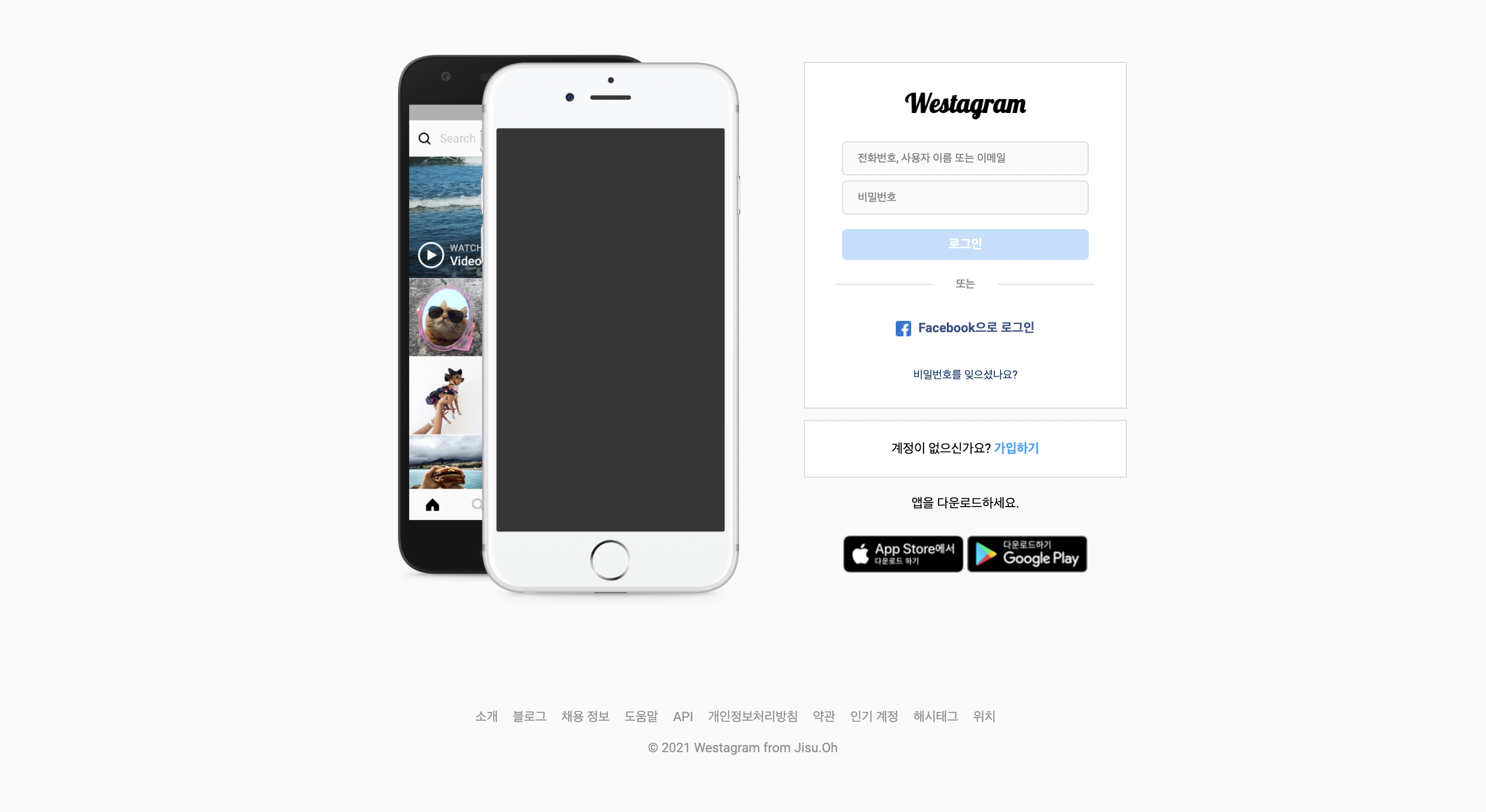
12.[Clone] Instagram 클론 코딩 Review

와! 드디어 일주일 간의 Instagram 클론 코딩 작업이 거의 마무리되었다. 코딩하면서 아쉬운 점이 자꾸 눈에 밟혀서 계속 붙잡고 있게 되었지만 다음주가 되면 리액트로 이걸 다시 작업해야하기 때문에 이쯤에서 마무리 지어야겠다는 생각이 들었다.만들면서 생각했던 것이
13.[Clone] Instagram - React 댓글 추가

Intro React의 state 객체를 활용한다. input 창에 적은 댓글 값을 받는다. state 객체에 선언한 키에 받은 댓글 값을 setState 해 준다. state의 댓글이 차례대로 나오게 map 함수를 사용하여 render 메서드 안에 선언한다. Co
14.[Clone] Instagram - React 댓글 삭제

들어가기 전에 React 댓글 추가 글에서는 컴포넌트를 분리하지 않고 Feed.js에서 댓글을 추가하였는데 이 뒤에 컴포넌트를 분리하는 것이 관리하기 편해질 것 같아 CommentList와 Comment 컴포넌트로 분리하였다.Comment 컴포넌트가 반복적으로 렌더링된
15.[1st Project] 녹차록 Review

드디어 2주간의 긴 것 같지만 짧은 1차 프로젝트가 마무리되었다. 처음 시작했을 땐 나의 첫 정식 프로젝트였기 때문에 어떻게 마무리될지 걱정도 앞서고 내가 나의 위치에서 잘 행동할 수 있을지 염려도 되었지만 수현님, 재경님, 성준님, 수종님의 도움을 받으며 잘 해결해나
16.[1st Project] 녹차록 Detail - Kakao Link

첫 단계에서 이런 식으로 적었더니 제대로 동작은 되었지만 키가 그대로 노출되는 문제점이 발생연욱님이 리뷰를 주셔서 .env 파일을 만들어서 이 안에서 키를 관리하도록 하고 .gitignore 파일에 추가하여 gitHub에 업로드되지 않도록 수정But!! 여기서 CROS
17.[1st Project] 녹차록 List & Detail

녹차록 페이지에서 내가 맡은 부분인 List, Detail의 기능에 대해 간단히 설명하고자 한다.버튼을 클릭하면 이동하는 슬라이드카테고리별로 동영상이 하나씩 존재하여 현재 재생되는 동영상의 카테고리 이름이 밑에 보이도록 동시에 슬라이드되는 기능이 추가됨카테고리 이름 ⇒
18.[2nd Project] GREAM - Carousel styled-components(3D 표현)

Carousel을 구현하면서 뭔가 심심한 느낌이 들어서 상품을 더욱 강조하기 위해 3D로 보이도록 디자인해보았다.
19.[2nd Project] GREAM - Radio를 이용한 Carousel 구현
.png)
label을 클릭 시 해당 이미지로 이동다음 버튼을 클릭 시 다음 이미지로 이동이전 버튼을 클릭 시 이전 이미지로 이동이동 시 fade 효과 부여label의 속성인 for=<id값>을 이용하면 된다. React에서는 for가 아닌 htmlfor이라는 명칭을 사용한
20.[2nd Project] GREAM - DropDown
.png)
KREAM 웹에 나와있는 드롭다운 메뉴이다. 이것을 바탕으로 기능을 구현해보고자 한다.내 코드는 map으로 여러 개의 확인사항이 출력되고 있는 상황이다.Click한 상태인지 아닌지 구별하기 위한 State가 필요하다.해당 드롭다운 메뉴가 클릭되었는지 판별하기 위한 St
21.[2nd Project] GREAM - push로 props 넘겨주기
.png)
history.push 사용법 일반적으로는 이렇게 사용하지만 다음페이지로 넘어갈 때 특정 값을 가지고 가야 할 경우가 존재한다. 그럴 때는 어떻게 해야 할까? props 넘기기 전달받은 props 불러오기 Example
22.[2nd Project] GREAM - 경로와 쿼리 변경될 때마다 최상단으로 이동
.png)
공용 컴포넌트 디렉토리에 위치시켜두고 Routes.js 폴더에 선언하여 pathname과 search를 인식하도록 함
23.[2nd Project] GREAM Review
.png)
바람보다도 빠르게 휙~ 지나갔던 1차 프로젝트를 마감하고 2021.7.19일부터 7.30일까지 새로운 팀원들과 매칭되어 2차 프로젝트에 돌입했다. 이미 1차 프로젝트에서 많은 체력을 소모하였기 때문에 2차 프로젝트를 진행할 때는 내 기분이 필요 이상으로 많이 다운되지
24.[2nd Project] GREAM - Chart.js 라이브러리를 이용한 그래프 구현
.png)
라이브러리 설치 Line Component import Line Component의 width, height 지정 data 객체 생성 label : x축 data : y축 데이터 fill : 그래프 안을 채울 것인지 정하는 속성 backgroudColor: 그래