😍 Intro
와! 드디어 일주일 간의 Instagram 클론 코딩 작업이 거의 마무리되었다. 코딩하면서 아쉬운 점이 자꾸 눈에 밟혀서 계속 붙잡고 있게 되었지만 다음주가 되면 리액트로 이걸 다시 작업해야하기 때문에 이쯤에서 마무리 지어야겠다는 생각이 들었다.
만들면서 생각했던 것이 많았고 html, css, javascript를 통해 만든 결과물이 나왔기 때문에 이것을 잊어버리지 않기 위해서 벨로그에 글을 남겨두어야겠다!
🏅 Westagram Mission
- Instagram을 클론 코딩해보는 Westagram 프로젝트의 미션은 다음과 같다.
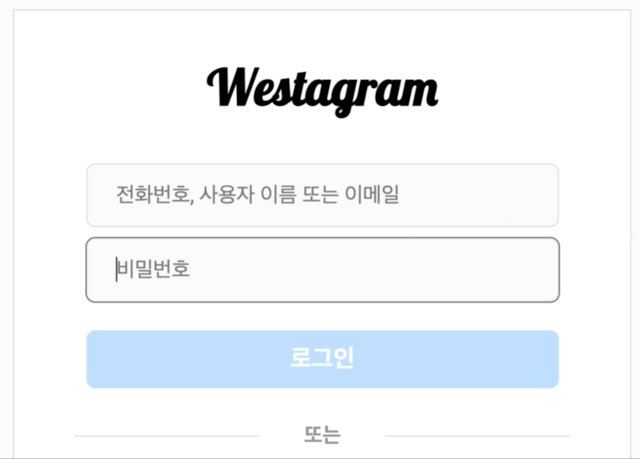
[Mission 1] 로그인 페이지 레이아웃 만들기
[Mission 2] ID, PW 입력 시 로그인 버튼 활성화 기능
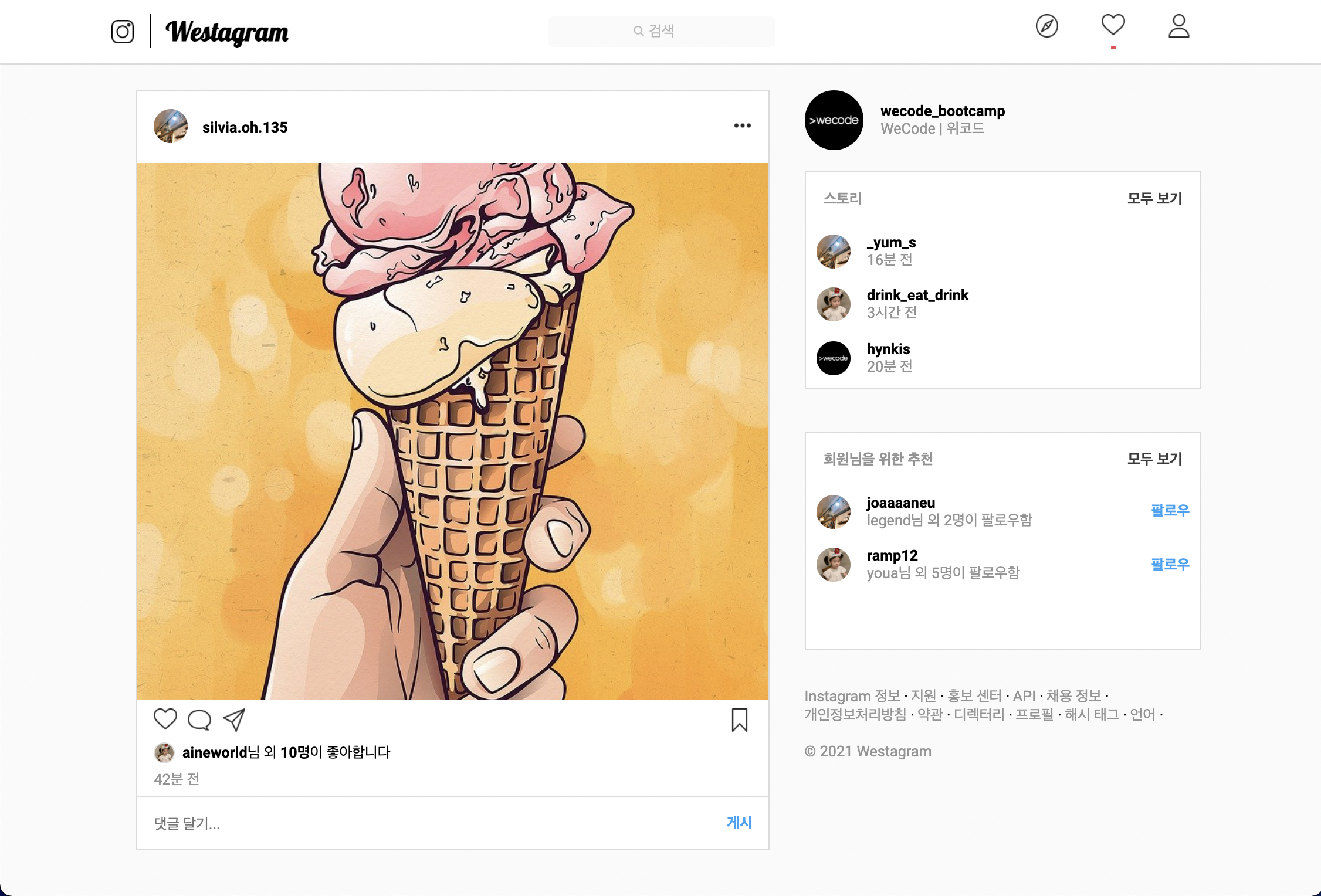
[Mission 3] 메인 페이지 레이아웃
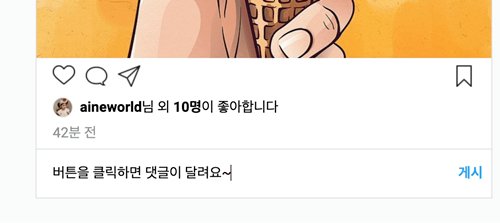
[Mission 4] 댓글 입력 후, 엔터나 '게시' 버튼 클릭 시 댓글 추가 기능
Mission 1 : login.html

- 내가 Instagram을 참고하여 직접 만들어 본 레이아웃이다.
- 레이아웃 구조를 보고 무슨 태그를 써서 코드를 작성할 지 바로 생각나지 않아서 초반에 시간을 많이 허비하게 되었다.
- 만들면서 디자인 부분이 부족해 보여서 css를 적용하는데 굉장히 많은 시간을 투자하게 되었다.
- 레이아웃과 디자인을 적용하면서 이 작업을 신속하게 처리하도록 노력해야겠다는 생각이 들었다. 신속하게 하면 할수록 JavaScript에 더 주의를 기울일 수 있고 나중에 리팩토링 할 시간도 확보할 수 있기 때문에 결과물의 퀄리티를 지금보다 더 향상시킬 수 있을 것이다.
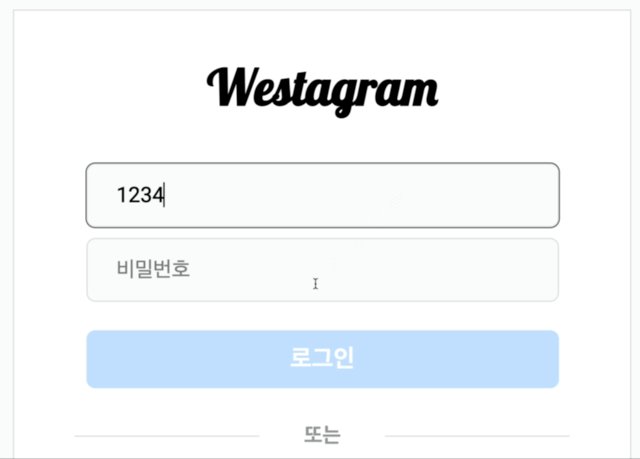
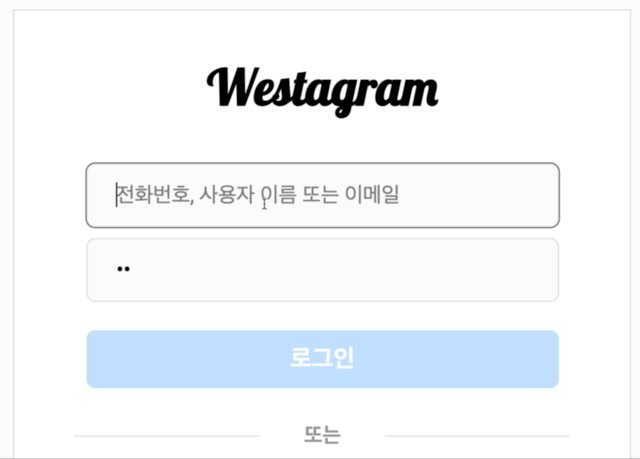
Mission 2 : ID, PW 각각 입력 시 로그인 버튼 활성화 기능

const init = () => {
form.addEventListener("keyup", checkMoreThanOneLetter);
btn.addEventListener("click", checkValidation);
};
init();function checkMoreThanOneLetter(e) {
const inputId = document.getElementsByClassName("text-id")[0].value;
const inputPW = document.getElementsByClassName("pw")[0].value;
if (!inputId || !inputPW) {
btn.setAttribute("disabled", "");
} else {
btn.removeAttribute("disabled", "");
}
}!inputId || !inputPW이 부분을 굉장히 생각하기 어려웠다.- 조건문 안에서 true가 나오는 값에 !를 붙이면 뭔가 출력이 안될 것 같은 생각이 들어서 코드를 작성하고도 한 동안 주의 깊게 본 부분이다.
!inputId || !inputPW: Id 입력칸에 값이 없거나 Pw 입력칸에 값이 없다면 true를 출력한다는 의미이다.
Mission 3 : Main.html

- 이 페이지는 정말 내 HTML과 CSS 코드 작성하는 실력이 아직 약해서 그런지 전체적인 시간 중에 상당한 시간을 투자한 것 같다.
- 내가 원하는 디자인이 나오지 않아서 CSS를 계속 붙잡고 있었더니 정작 javascript를 작성할 시간이 많이 줄어든 것 같아서 너무 아쉽다.
- CSS 너무 어려운 것.....😱
- 후...문제점을 알았으니 HTML과 CSS 작성하는 것에 더 익숙해지도록 매일 더 노력해야겠다.
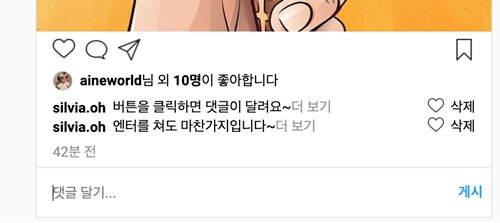
Mission 4 : 댓글 입력 후, 엔터나 '게시' 버튼 클릭 시 댓글 추가 기능

init : 처음에 실행되는 함수
const init = () => {
postBtn.addEventListener("click", () => {
getValue();
eraseContent();
});
form.addEventListener("keypress", checkEnter);
};
init();checkEnter
function checkEnter(e) {
if (e.code === "Enter") {
getValue();
eraseContent();
}
}getValue
function getValue() {
const commentArea = document.querySelector(".comment-area");
const textValue = commentArea.value;
createComment(textValue);
}eraseContent
function eraseContent() {
form[0].value = "";
}createComment
function createComment(value) {
const ul = document.querySelector(".comment__ul");
const li = document.createElement("li");
li.setAttribute("class", "comment");
const nickname = "silvia.oh";
const newTags = `<div class="comment__div"><span class="nickname">${nickname}</span><p>${value}</p><button class="more">더 보기</button></div><div class="like-delete"><button class="mini-like-btn"><img alt="Heart" class="mini-heart" src="./img/heart.png" /></button><button class="delete-btn">삭제</button></div>`;
li.innerHTML = newTags;
ul.appendChild(li);
}- 이 전에 createComment 함수를
createElement,setAttribute,appendChild함수를 사용해서 일일히 생성하고 클래스를 세팅해주고 하위 태그로 넣어서 코드가 너무 길어져 버렸다. - 위의 코드처럼 문자열로 태그들을 담아주고 이것을
innerHTML을 사용하여 li 안에다가 넣어주고 매번 새로 생성되도록 appendChild로 li 태그를 ul 태그 하위에 넣어줬더니 코드가 훨씬 간결해졌다.
Etc. 추가 구현 사항
login.jsp : ID, PW validation
function checkValidation() {
const valueId = inputId.value;
const valuePw = inputPw.value;
if (!valueId.includes("@")) {
alert("@를 포함시켜 주세요!");
} else if (valuePw.length < 5) {
alert("비밀번호는 5글자 이상이여야 합니다!");
}
}- include 함수를 사용해 아이디를 입력했을 때 '@'가 포함되어 있지 않으면 알림을 준다.
- 패스워드의 글자 수가 5글자가 되지 않는다면 알림이 뜬다
느낀 점
-
Wecode에서 세션 중 멘토님들의 코드를 볼 기회가 있었다. 나와는 달리 너무나도 깔끔하게 작성되어있는 함수들을 보고 '와! 나도 저렇게 깔끔하고 정돈된 코드를 작성해보고싶다!'는 생각을 하게 되었다.
-
세상에는 뛰어나신 분들이 너무나도 많은 것 같다. 이번에 Wecode에 참여하게 되면서 같이 공부하는 여러 동기들의 코드와 결과물들을 보고 나도 더 열심히 노력해서 지금보다 더욱 발전한 결과물을 내고 싶다는 욕구가 퐁퐁 샘솟아올랐다.
-
내 실력이 아직 미흡해서 추가 구현 사항을 완료하지 못한 것이 천추의 한이다...😖
-
노력이 답이다! 매일 나에게 어떤 것이 부족한지 생각하고 이것을 해결하기 위해 어떻게 할 지 방법을 계속 생각하자. 끊임없이 생각하는 것이 지름길이다.
-
현재 ID, PW 유효성 검사만 구현하고 그 외의 추가 구현 사항을 다 완료하지 못하였는데 나중에 시간이 허락한다면 이것까지 구현해볼 것이다. 언제든지 구현할 수 있도록 마음 한 켠에 이것을 생각해놓자!
