CSS style 요소로 가장 많이 사용되는 건 글자색, 배경색 등이다.
색상 관련 값은 다양한 색을 일관된 방법으로 표현하기 위해 주로 16진수 표기법을 사용한다.
font 색상 변경
▷ color : red;
▷ color : rgba(255, 0, 0, 0.5); //rgb 표기법. rgb 뒤에 붙는 a는 alpha를 의미한다(색상이 희미해짐).
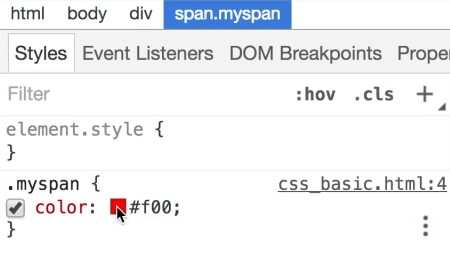
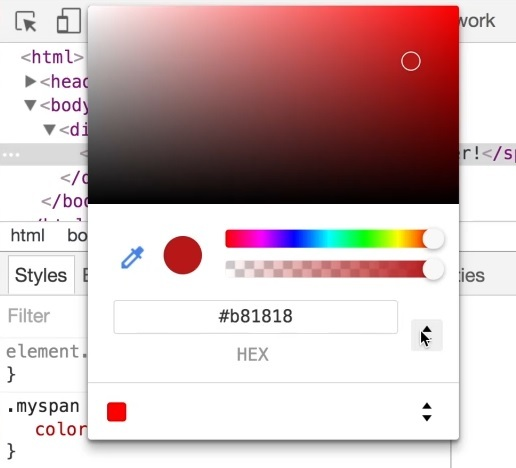
▷ color : #ff0000; //16진수 표기법. 가장 많이 사용된다. #ff00처럼 축약해서 사용 가능.


font 사이즈 변경
▷ font-size : 16px;
▷ font-size : 1em;
└ 1em의 기본값은 16px. 2em으로 설정할 경우, 16px의 2배인 34px이 된다.
└ 그러나 1em의 기본값은 상속 관계에 따라 변경될 수 있다. (아래 참고)
<html>
<head>
<style>
body > div {
font-size: 32px;
}
.myspan {
color : #f00;
font-size: 1em;
}
</style>
<body>
<div>
<span class="myspan">my text</span>
</div>
</body>
</html>▷ body > div { font-size: 32px; }의 속성이 적용되면 하위에 있는 .myspan { font-size: 1em;}은 32px이 된다.
배경색
▷ background-color : #ff0;
▷ background-image, position, repeat 등의 속성이 있다.
▷ background : #0000ff url(“.../gif”) no-repeat center top; //한 줄로도 정의 가능
글씨체/글꼴
▷ font-family:"Gulim";
▷ font-family : monospace;
웹 폰트
▷ 웹폰트는 브라우저에서 기본으로 지원하지 않는 폰트를 웹으로부터 다운로드 받아 사용할 수 있는 방법이다.
▷ 장점 : 원하는 다양한 폰트를 사용할 수 있다.
▷ 단점 : 웹 폰트는 다운로드를 받아야한다는 단점이 있다. 다운로드 시간이 오래 걸리면 화면 노출 시간이 늦어져 사용자에게 불편함을 줄 수 있다. 또한 다양한 해상도에서 깨지는 문제가 발생할 수 있다.
▷ 최근에는 다양한 크기에서 품질을 유지하는 벡터 방식의 아이콘 웹폰트가 등장. (unicode영역 중 Private Use Area (PUA) 영역을 활용해서 제작) 웹폰트 방식이 아닌, 아래 예시처럼 기본 unicode를 사용해서 간단한 아이콘을 표현하는 것도 가능하다.
<div> 안녕하세요 ☺</div> //☺ 웹 화면에는 웃음 표시가 표현되는 코드입니다.