엘리먼트가 배치되는 방식
▷ 엘리먼트를 화면에 배치하는 것을 layout 작업 또는 Rendering 과정이라고도 한다.
▷ 기본 엘리먼트는 위에서 아래로 배치된다. 아래 속성을 활용하면 다양한 방식의 배치가 가능하다.
display(block, inline, inline-block)
position(static, absolute, relative, fixed)
float(left, right)display:block
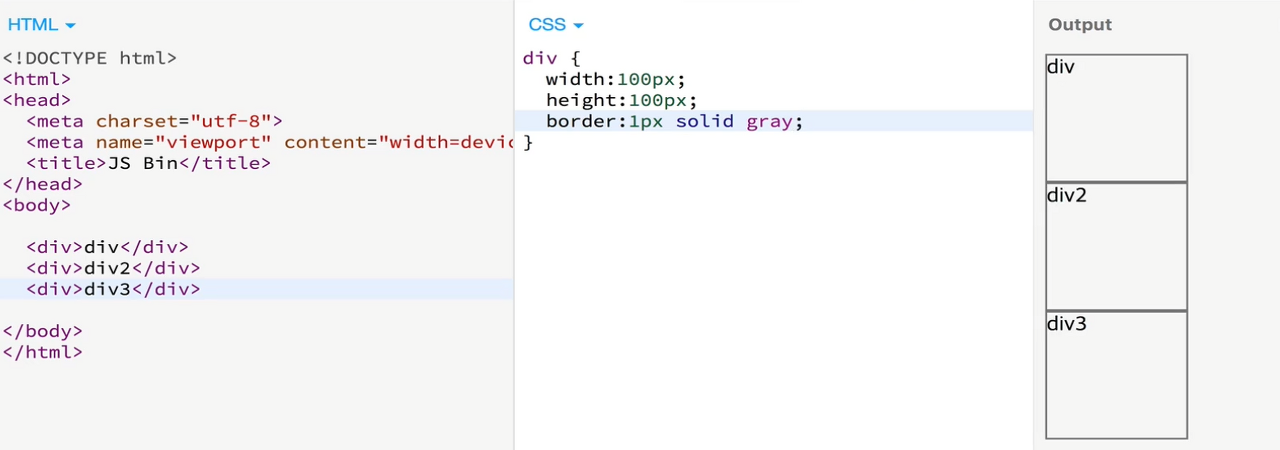
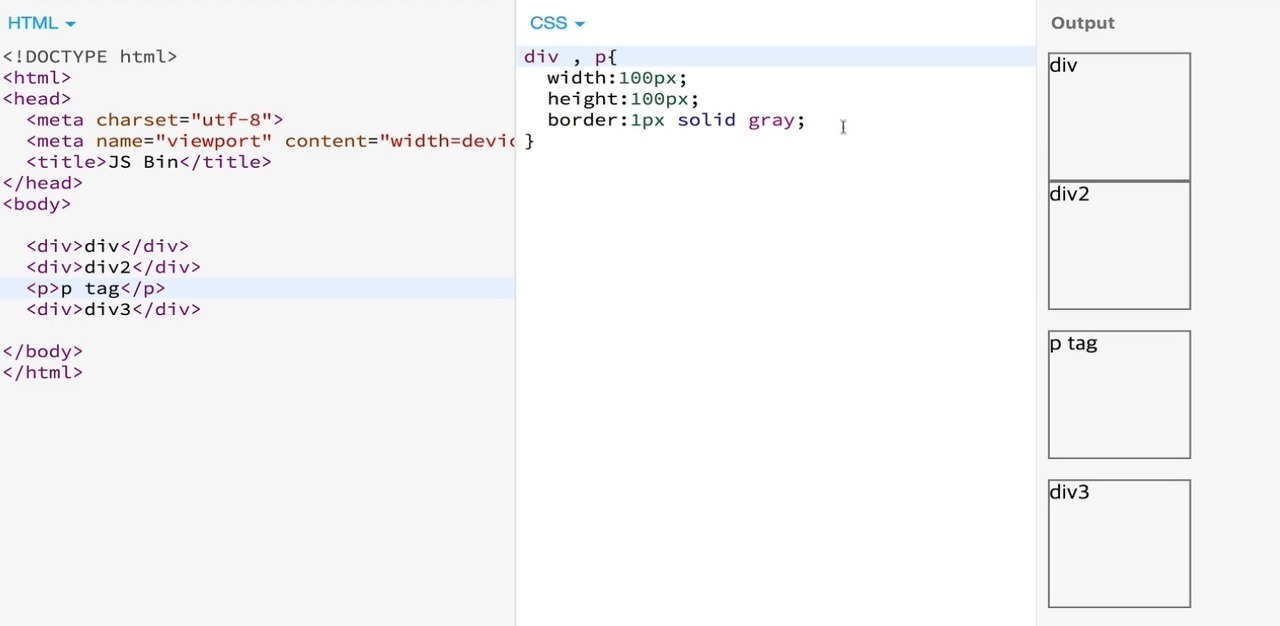
▷ display속성이 block이거나 inline-block인 경우, 해당 엘리먼트는 블록 형태로 쌓인다.


display:inline
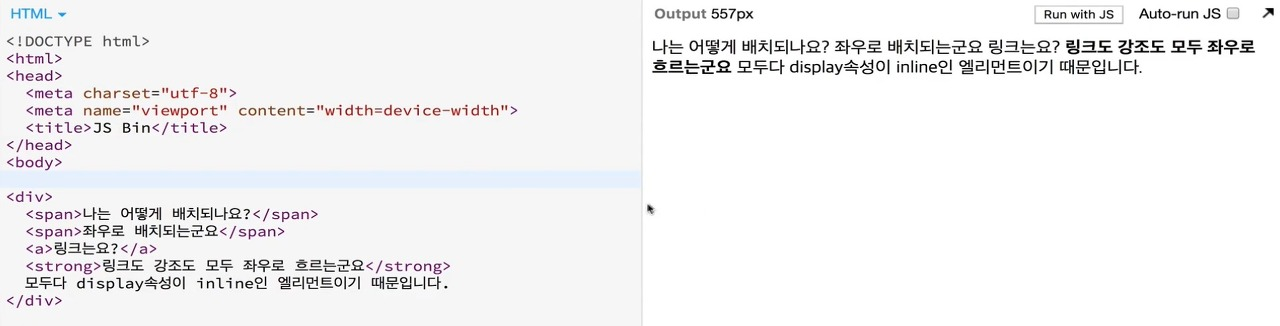
▷ display 속성이 inline인 경우 우측으로, 그리고 아래쪽으로 빈자리를 차지하며 흐른다.
▷ 높이와 넓이를 지정해도 반영되지 않는다.

position:static, relative, absolute
position 속성을 사용하면 위, 아래, 좌우뿐만 아니라 상대적/절대적인 위치에 엘리먼트를 배치하는 것이 수월하다.
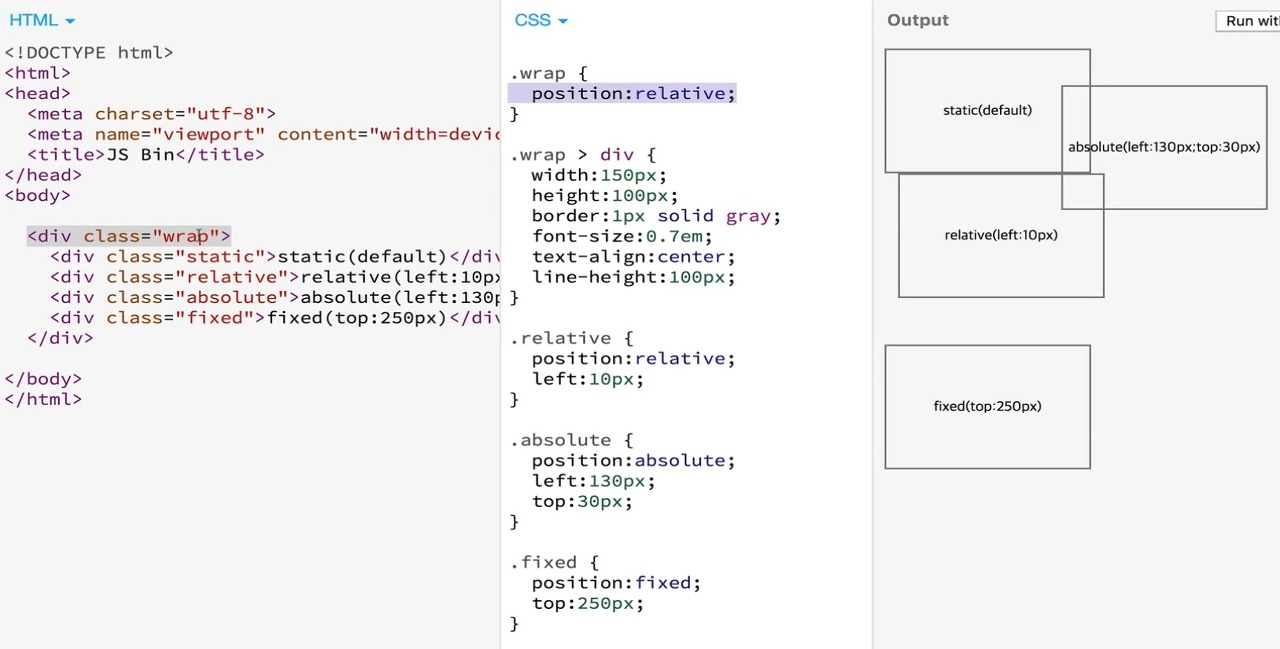
1. position 속성
▷ 기본 static. 순서대로 배치한다.
2. absolute 속성
▷ 기준점에 따라서 특별한 위치에 위치한다.
▷ 기준점은 상위 엘리먼트로 단계적으로 찾아간다. static이 아닌 position을 기준점으로 삼는다.
▷ top / left / right / bottom으로 설정한다.
└ absolute는 top / left 값을 0, 0이라도 반드시 주는 게 좋다. 값이 없으면 전혀 다른 부분에 위치하게 됨.
3. relative 속성
▷ 원래 자신이 위치해야 할 곳을 기준으로 이동한다.
▷ top / left / right / bottom로 설정한다.
4. fixed 속성
▷ viewport(전체화면) 좌측, 맨 위를 기준으로 동작한다.

▷ absolute는 자신의 상위 엘리먼트인 wrap { position: relative; }을 기준점으로 삼는다.
▷ .wrap { position: relative; }가 주석 처리로 사라지면, position이 static이 아닌 부모를 찾을 수 없어 body를 기준점으로 삼는다.
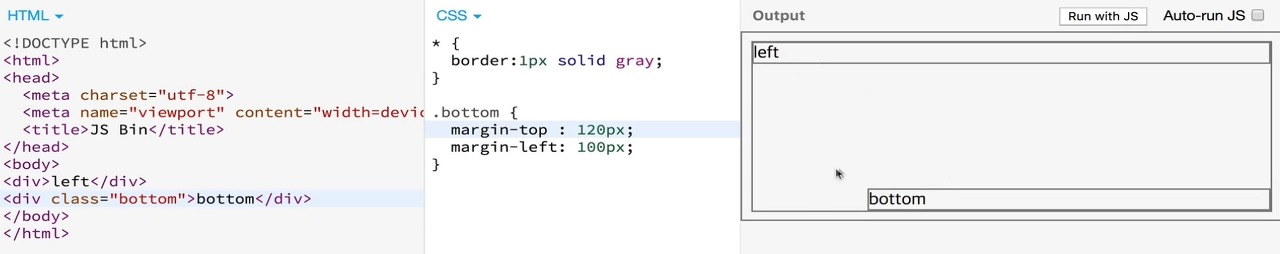
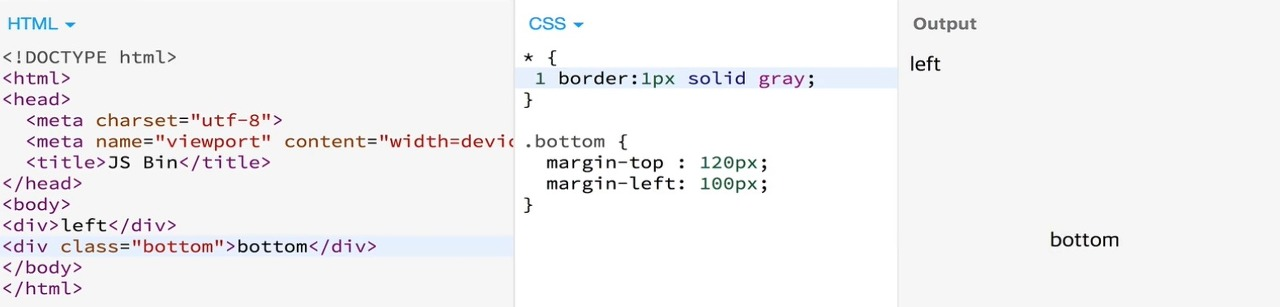
margin:10px
▷ margin으로 배치가 달라질 수 있다.
▷ margin은 위 / 아래 / 좌 / 우 엘리먼트와 본인 간의 간격이다. 간격만큼 내 위치가 달라진다.


margin을 통한 배치는 이런 식으로 이뤄진다.
