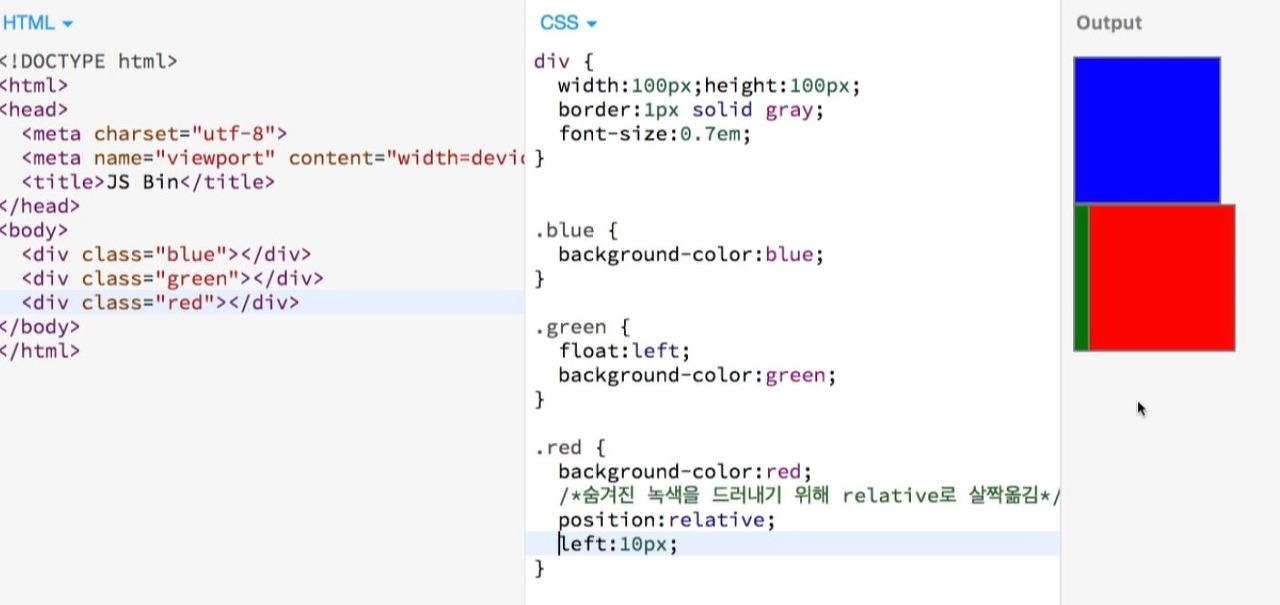
float:left
▷ float 속성으로, 일반적인 배치에서 벗어나 풍선처럼 둥둥 떠다니듯 특별한 형태로 배치된다.
▷ 따라서 뒤쪽의 block엘리먼트는 float 된 엘리먼트를 의식하지 못하고 중첩돼서 배치된다.
▷ float의 속성은 이런 특이성으로 인해 웹사이트의 전체 레이아웃 배치에서 유용하게 활용된다.

red는 green이 붕뜬 공간을 채우며 배치된다.
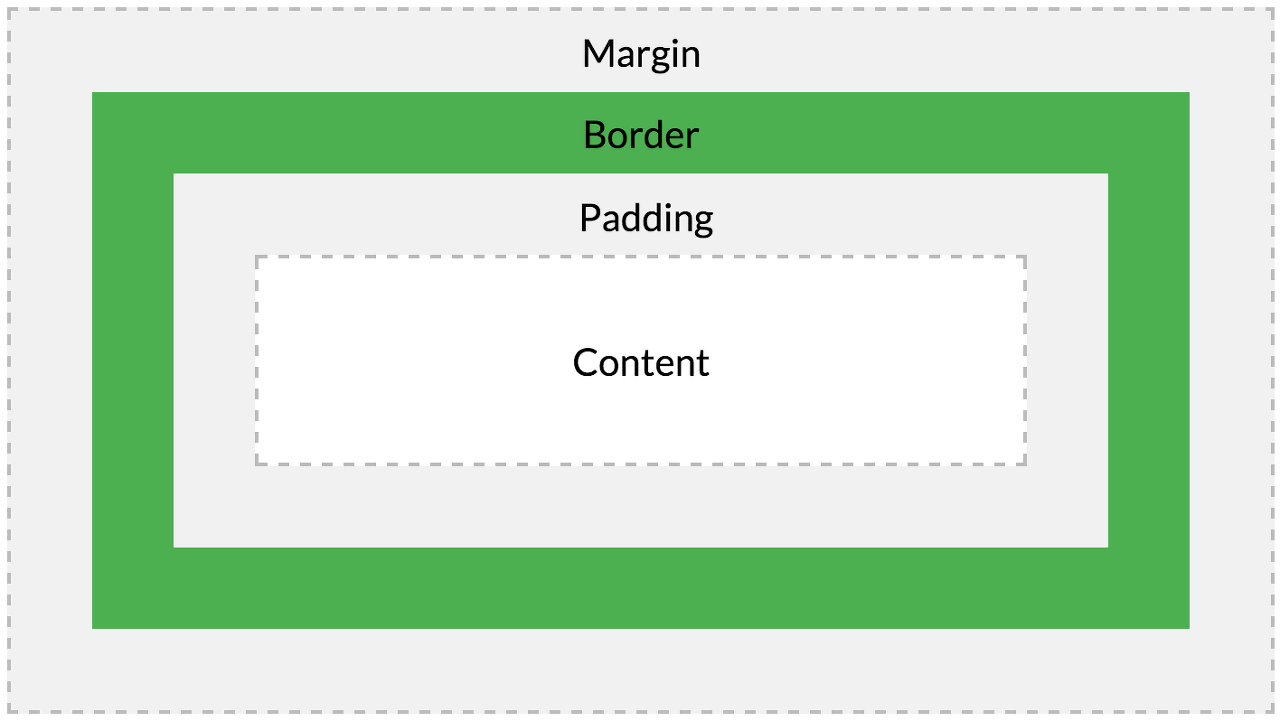
box-model

▷ 블록 엘리먼트의 경우 box의 크기와 margin, padding, border, outline과 같은 간격 속성을 통해 배치를 추가 결정한다.
▷ left, top, right, bottom의 간격을 padding: 5px 10px 3px 1px과 같이 표기하는 단축 표기법을 주로 사용한다.
▷ box-shadow 속성도 box-model에 포함지어 설명할 수 있다. box-shadow는 border 밖에 테두리를 그리는 속성이다.
엘리먼트의 크기
▷ block 엘리먼트의 크기는 기본적으로는 부모의 크기만큼 갖는다.
▷ 예를 들어,자식이 가지는 기본값 width:100%은 부모의 크기를 다 갖는 것과 같다.
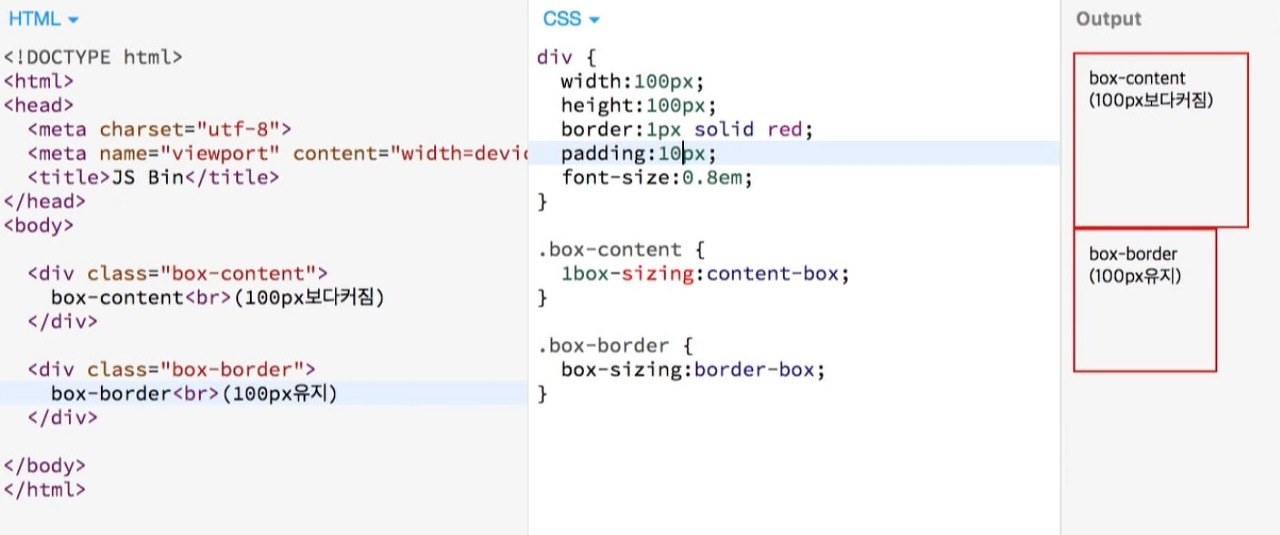
box-sizing과 padding
▷ box-sizing의 기본값은 content-box이다. 이 상태로 padding 속성을 늘리면 엘리먼트의 크기가 달라질 수 있다.
▷ box-sizing 속성을 border-box로 설정하면 엘리먼트의 크기를 고정하면서 padding 값만 늘릴 수 있다.

border-box 속성임에도 엘리먼트가 깨질 수 있으니 주의하자.
정리 (layout 구현방법)
▷ 전체 레이아웃은 float를 사용해 2단, 3단 컬럼 배치로 구현한다.
└ 최근에는 css-grid나 flex 속성 등 layout을 위한 속성을 사용하기 시작했다. 브라우저 지원범위를 확인해 사용하자.
▷ 특별한 위치에 배치하기 위해서는 position absolute를 사용, 기준점을 relative로 설정한다.
▷ 네비게이션과 같은 엘리먼트는 block 엘리먼트를 inline-block으로 변경해서 가로로 배치하기도 한다.
▷ 엘리먼트안의 텍스트의 간격과 다른 엘리먼트간의 간격은 padding과 margin 속성을 잘 활용해서 위치시킨다.
