
키 이벤트를 설정하지 않았는데 Enter를 누르면 폼이 제출된다?
우리가 진행하는 프로젝트의 주요점은 웹 접근성이었다. 이 날은 form에서의 오류 메시지를 접근성 측면에서 보완하는 테스트를 하고 있었는데, 그 때문에 키보드만을 이용해서 조작하던 중 input에 오류 값을 입력하고 enter를 누르니...

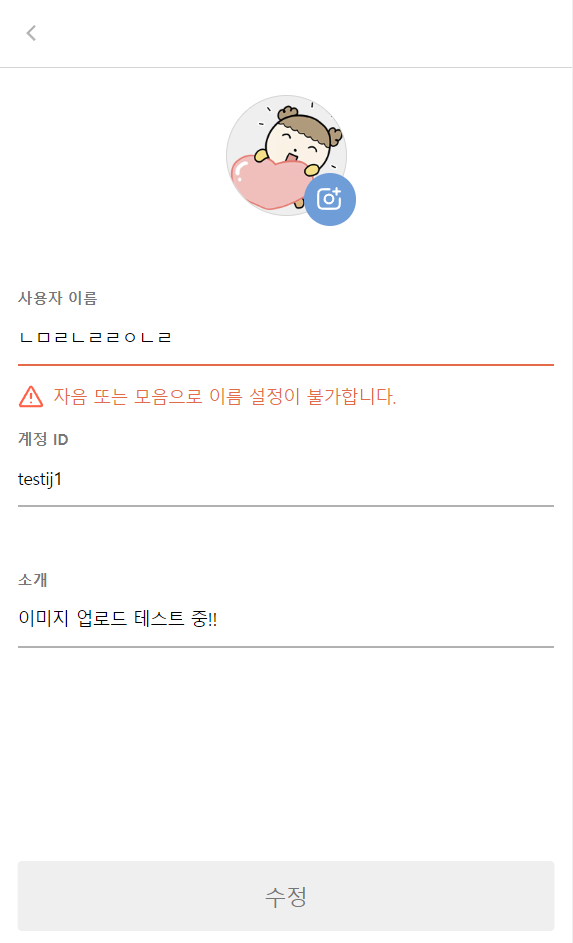
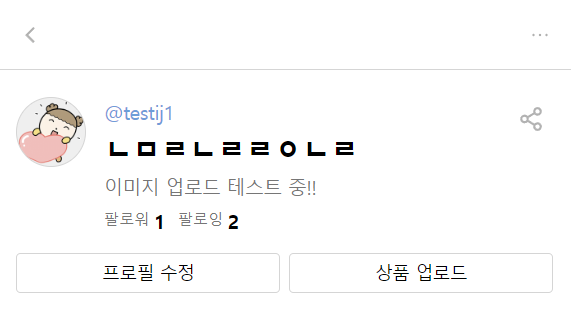
유효성 검사를 통과하지 못한 값이 아래 사진처럼 반영되어버렸다 😯

코드를 다시 훑어봐도 키 이벤트를 넣은 적은 없어서 이유를 검색하니 아래와 같은 내용을 확인할 수가 있었다.
React의 폼 엘리먼트는 입력 엘리먼트 안에서 Enter 키를 누르면 자동으로 폼을 제출합니다.
React에서는 이러한 동작이 기본으로 지정되어 있다고 한다. 그래서 버튼 컴포넌트의 설정을 수정해 기본 동작을 막을 수 있게 설정했다.
수정 전
disabledBtn이 false인 경우 variant 변수에 "primary"를 할당하고, 그렇지 않으면 "disabled"를 할당한다. 이는 버튼의 스타일링에 영향을 줄 수 있지만, 실제로 disabled 속성을 변경하지 않아 버튼이 비활성화되지 않고 일반 버튼처럼 동작한다.
variant={!disabledBtn ? "primary" : "disabled"}수정 후
disabledBtn 변수에 disabledBtn이 true인 경우에만 "disabled" 문자열 값을 할당하고, 그렇지 않으면 disabledBtn 변수는 false 또는 falsy 값을 유지한다. disabled 속성이 존재하는 경우, 버튼은 비활성화되고 사용자의 상호작용을 받지 않기 때문에 enter 키를 눌러도 폼이 전송되지 않습니다.
variant="primary"
disabled={disabledBtn && "disabled"}