
채팅 기능은 접근성을 어떻게 준수해야 할까?
접근성 향상을 위해 우리는 ARIA를 사용한다. 다양한 ARIA 속성을 살펴보면 채팅 기능에 적용할 수 있는 내용이 포함되어 있는 것을 알 수 있다. 그 중에서 내가 사용한 3가지 속성을 정리해 보고자 한다.
전체 코드
<section
className="sendBubble"
role="log"
aria-live="polite"
aria-label="Chat"
>
{messages.map(message => (
<ChatBubble
key={message.key}
isReceived={false}
sentMessage={message.content}
uploadedImage={message.uploadedImage}
currentTime={message.time}
/>
))}
</section>role="log"
role 속성은 요소의 역할(role)을 정의한다. "log" 값은 해당 요소가 로그 역할을 수행함을 나타낸다. 로그는 사용자에게 정보를 표시하는 데 사용될 수 있다. 채팅 메시지도 정보에 해당한다.
aria-label="Chat"
aria-label 속성은 요소에 대한 대체 텍스트를 제공한다. 여기서 사용한 "Chat" 값은 로그 요소가 "Chat"이라는 이름을 가지고 있음을 나타낸다. 이 속성은 스크린 리더 사용자에게 요소의 목적을 전달하는 데 도움을 준다.
aria-live="polite"
aria-live 속성은 변경 내용이 동적으로 업데이트되는 영역에 사용된다. "polite" 값은 변경 내용을 사용자에게 알릴 때 다른 작업을 방해하지 않는 방식으로 처리하라는 의미이다. 이는 새로운 대화 메시지가 로그에 추가될 때 스크린 리더와 같은 보조 기술을 통해 사용자에게 알림을 제공할 수 있도록 한다.
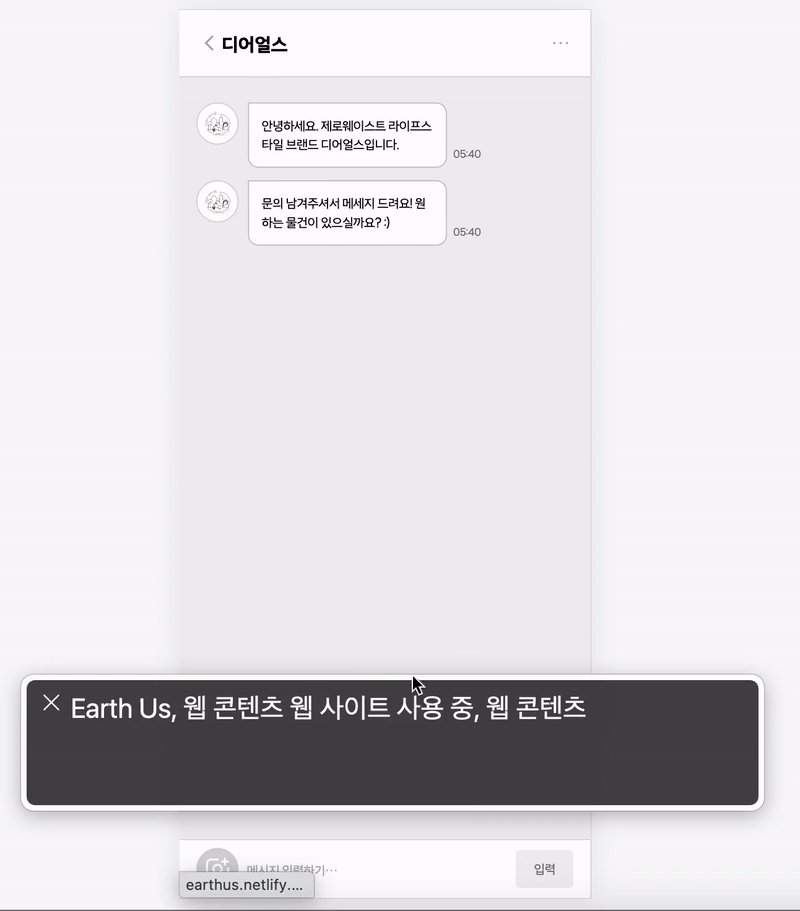
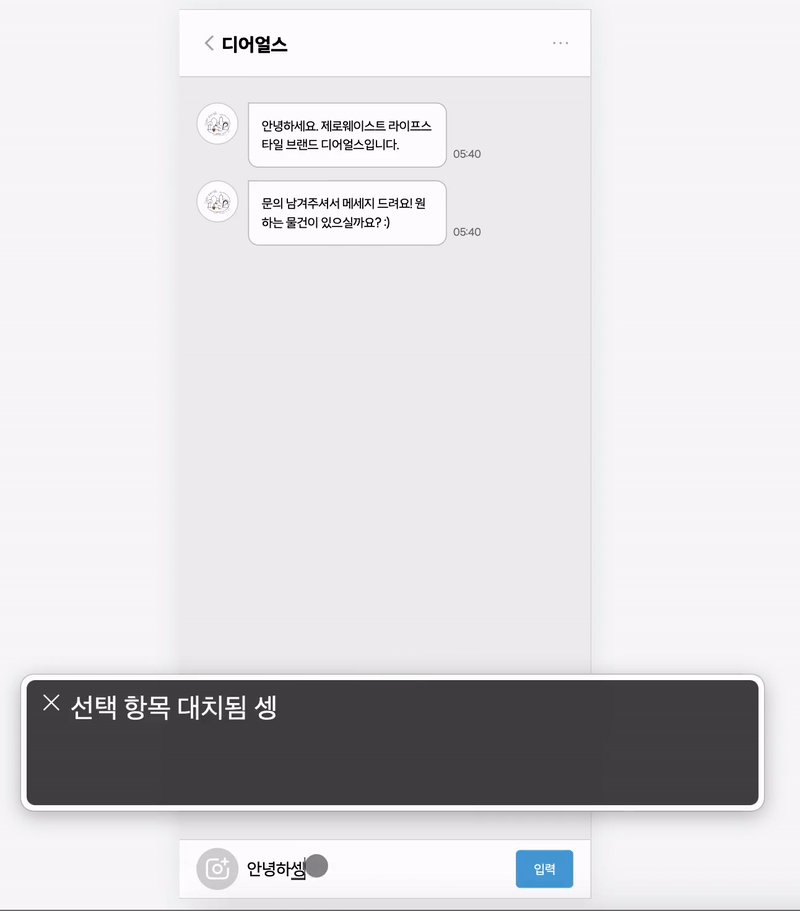
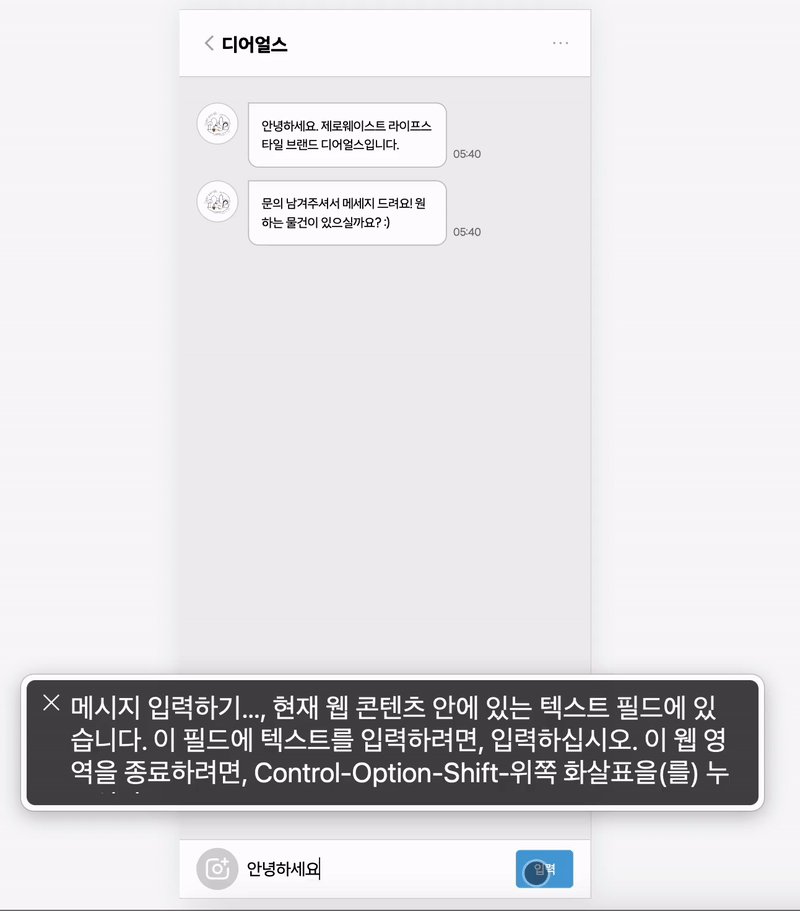
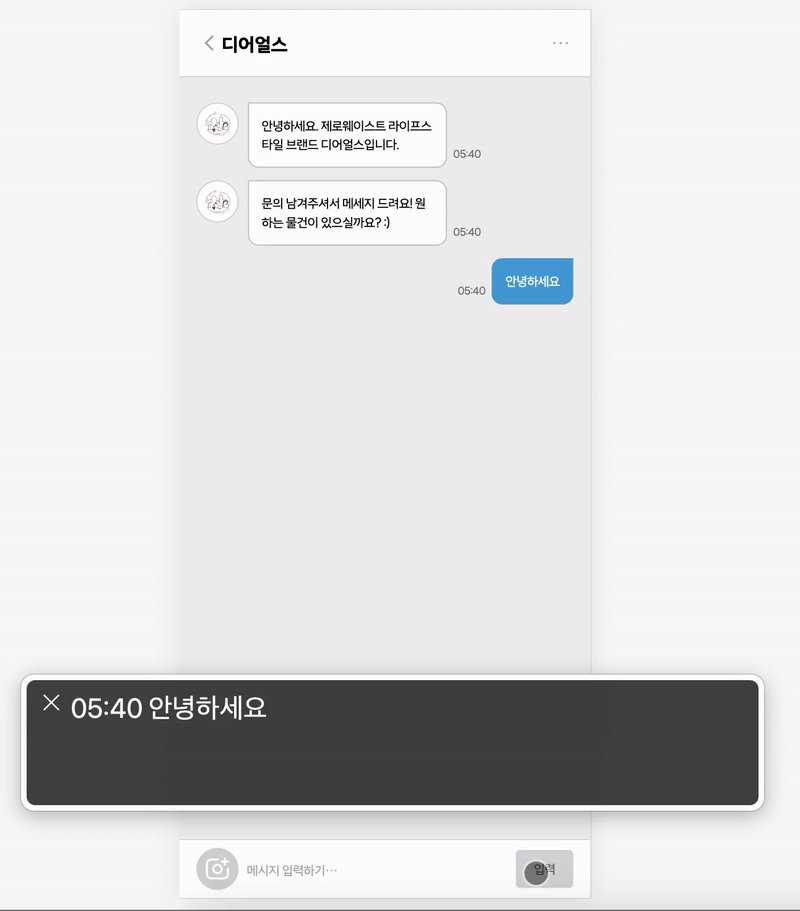
구현 모습
실시간으로 전송된 메시지의 시간과 내용을 인식해 읽어주는 모습을 확인할 수가 있다!

채팅 기능 접근성에 대한 내용은 해당 블로그의 글을 참고해 적용해보았다. 채팅 접근성 이외에도 다양한 상황에서 어떤 방식으로 접근성을 준수하셨는지 지식과 노하우로 가득한 포스트를 발행해 주셔서 글을 읽는 내내 감사한 마음과 유익함을 느낄 수 있었다. 😊
접근성에 대해 더 많이 공부해서, 지금보다 넓게 바라보고 적용하며 응용할 수 있는 개발자가 되고 싶다!
