class 와 id 속성
ID
▷ 고유한 속성으로 한 HTML 문서에 하나만 사용 가능.
▷ 고유한 ID 값이 있으면 하나하나에 특별한 제어를 할 수 있고 검색에도 용이하다.
Class
▷ 하나의 HTML문서 안에 중복해서 사용 가능.
▷ 하나의 태그에 여러 개의 다른 class 이름을 공백을 기준으로 나열할 수가 있습니다.
▷ 홈페이지 전체적인 스타일을 일관성 있게 지정하기 위해서는 class의 사용이 필수적.
실무에서는
▷ ID와 class의 구분 방식은 보통 위와 같지만, 많은 회사와 팀이 개발단계에서 어떠한 약속(convention)을 만들어 자신들만의 규칙을 사용하기도 한다(ID 사용을 금지하고 class만 사용하는 등등).

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>
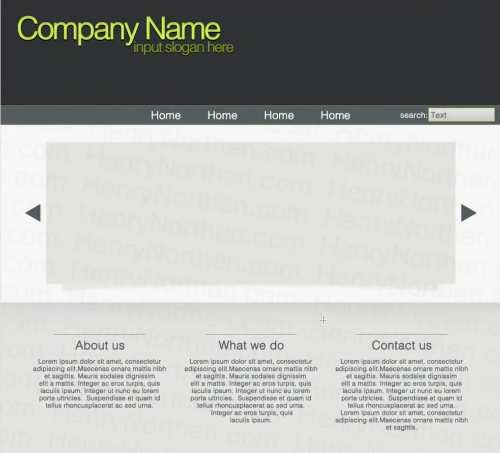
<h1>Company Name</h1>
<img src="...." alt="logo">
</header>
<div id="nav-div">
<nav><ul>
<li>Home</li>
<li>Home</li>
<li>Home</li>
<li>Home</li>
</ul></nav>
<div id="roll-div">
<button></button>
<div><img src="1" alt="slide1"></div>
<div><img src="2" alt="slide2"></div>
<div><img src="3" alt="slide3"></div>
<button></button>
</div>
<div>
<ul>
<li class="our_diescription">
<h3>About us</h3>
<div>test1</div>
</li>
<li class="our_diescription">
<h3>What we do</h3>
<div>test2</div>
</li>
<li class="our_diescription">
<h3>Contact us</h3>
<div>test3</div>
</li>
</ul>
</div>
</div>
<footer>
<span>Copyright @codesquad</span>
</footer>
</body>
</html>생각해보기
1. 좋은 class 이름을 짓는 규칙은 무엇일까요?
▷ 읽기 좋은 코드를 좋은 코드라고 말한다. 클래스명은 일관성이 있고 쓰임을 분명하게 나타낼 수 있어야 한다.
| 좋은 코드를 위한 자바 변수명 네이밍, [좋은 코딩 습관] 깔끔한 코드 짜는 10가지 규칙
2. id를 다른 웹사이트들에서는 어떻게 실제로 사용할까요? 어디에 id속성을 부여했는지 한번 찾아보세요.
▷ 네이버의 경우, div 태그를 사용한 header·container·footer·adscript 등에 사용하였다. id는 하나의 HTML 문서에서 한번만 사용 가능한 특성을 가졌기에 페이지 내 유일성을 지닌 부분에만 사용되는 것으로 보인다.
3. 요즘에는 data속성이라는 것도 자주 사용합니다. tag에 추가적인 데이터 정보를 표현하기 위함입니다. 이 부분도 같이 살펴보면 좋습니다.
▷ data 속성을 알아보기 전 hidden 속성에 대해 먼저 알아볼 필요가 있다. 는 사용자에게는 보이지 않는 숨겨진 입력 필드를 정의한다. 숨겨진 입력 필드는 렌더링이 끝난 웹 페이지에서 전혀 보이지 않으며, 페이지 콘텐츠 내에서 볼 수 있게 만드는 방법도 없다.
└ 숨겨진 입력 필드는 폼 제출 시에 사용자가 변경해서는 안 되는 데이터를 함께 보내거나(Primary Key값 식별), 사용자가 입력하지 않아도 필요한 값(사용자 접속 IP, 로그인 상태의 계정 정보 등)을 활용하기 위해 사용한다. 로그인 창에서의 코드를 보면 아이디와 비밀번호를 받는 필드, 버튼만 렌더링 되고, 숨겨진 입력 필드는 렌더링 되지 않는 것을 확인할 수 있다.
▷ data 속성은 HTML5부터 추가된 개념으로, 특정한 데이터를 DOM 요소에 저장해두기 위한 목적을 가진다.
▷ 'data-'로 시작하는 데이터 속성에 대해 브라우저는 어떠한 행동도 관여하지 않기 때문에 요소에 특정한 데이터를 저장하고 싶은 경우 자유롭게 사용할 수 있다.
▷ hidden으로 태그를 숨긴 다음 데이터를 저장할 필요가 없어 HTMl 스크립트가 보다 간결해진다. 하나의 HTML 요소에 여러 데이터 속성을 동시에 사용할 수도 있다.
