개발자 부트캠프 진행에 따라 배워왔던 것을 처음부터 정리하려 포스팅을 하게 되었습니다. 학습한 강좌 및 실습한 부분은 별도로 정리하여 녹여낼 수 있도록 하겠습니다.

Sementic Web
네트워크 분산환경에서 웹 문서, 각종 화일, 서비스 등에 대한 정보와 자원 사이의 관계-의미 정보를 컴퓨터가 처리할 수 있는 서로간의 합의를 통해 만들어진 수단을 통하여 형태로 표현하고, 이를 자동화된 컴퓨터가 처리하도록 하는 프레임워크이자 기술입니다.
기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호가 용이하도록 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 목표로 합니다.
웹 접근성
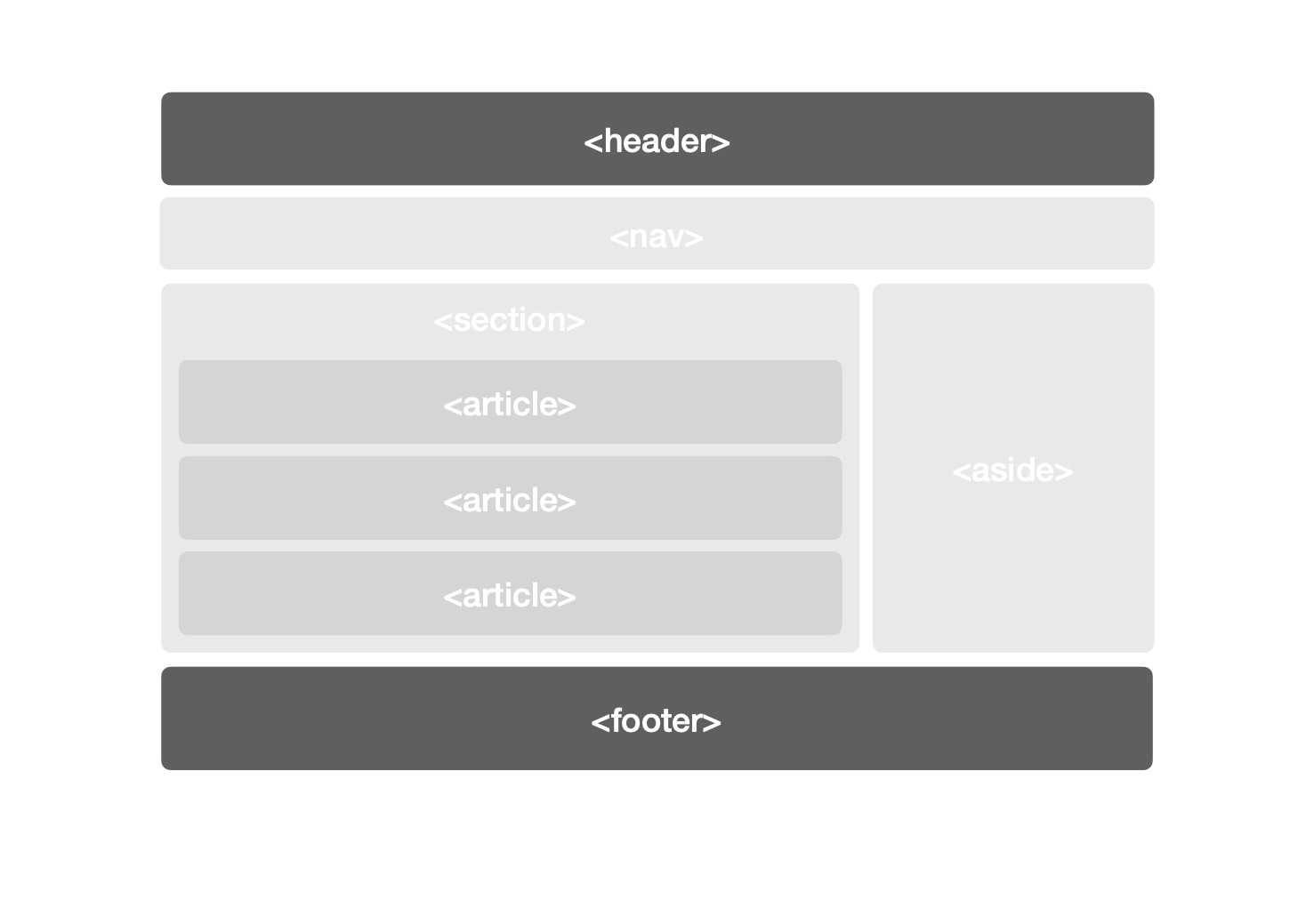
시멘틱 요소를 사용하는 목적은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용하게 하는 것입니다. 일반적으로 Html을 구성할 때 헤더(<Header>), 내비게이션(<nav>), 콘텐츠(<main>), 그리고 푸터(<footer>)의 조합으로 대체로 웹은 구성되며 최소한의 의미론적 구분을 통하여 차별 없이 누구나가 웹 접근에 대한 권리를 보장 받도록 구성해야 합니다.
<div>와<span>만으로 웹페이지를 구성하는 습관이 생기지 않도록 주의
IR 기법 및
<class blind>처리를 통한 방식을 기억하고 이미지 활용 및 대체 텍스트 활용에 주의

SEO(검색엔진 최적화)
시맨틱 요소는 접근성 뿐 아니라 웹 페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 나올 수 있도록 하는 작업에도 영향을 줍니다.
검색엔진이 방문한 사이트에 포함된 태그를 읽어가며 관련 페이지 속 키워드 및 시멘틱을 수집합니다. 수집된 자료는 분석 과정을 거쳐 엔진 자체 알고리즘에 따라 주요 키워드를 추출합니다.
<div>와 <span>만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵습니다. 앞서 말했듯이 <title>, <main>, <h1> 등 주요 항목을 별도의 태그로 구분한 문서가 검색 결과 상위에 노출됩니다.
상식적으로 생각해도 영역 구분이 확실한 문서가 그렇지 않은 문서보다 더 적절한 키워드를 추출할 것이라 예상할 수 있습니다. 우리가 웹문서를 의미에 맞게 구성해야 하는 이유입니다.
표현을 기준으로 이름지어진 태그들도 이제는 더이상 사용하지 않습니다. <b>, <tt>, <u>, <big>, <center>, <small>, <nobr>, <blink>, <font>, <s>, <marquee> 컨텐츠가 가진 의미를 나타내는 대안적인 태그들이 나온 상황에서 시각적인 의미로의 제한은 접근성을 약화시킵니다.
Major Sementic Tag
<article>: 내용 단락
<aside>: 부가 단락, 본문과 관련된 부가정보를 노출
<details>: 클릭했을 때 확장되는 UI, 공지사항/FAQ
<figcaption>: figure 부가 설명
<figure>: 독립적인 콘텐츠
<footer>: 회사 정보, 소셜미디어 정보, 약관, 저작권
<header>: 문서의 제목, 로고, 작성자, 작성일
<main>: 문서에서 오직 한 번만 사용. 본문, 콘텐츠 내용 전체
<mark>: 하이라이트, 강조
<nav>: 주요 메뉴
<section>: 형식 단락
<summary>: 클릭했을 때 확장되는 UI, 공지사항/FAQ
<time>: 시간 내용
Q&A
Q. 시멘틱을 준수 해야하는 이유?
A. 더 쉽게 개발, 모바일 등 다른 기기에서 직관적, SEO에 적합, 차별 없는 접근을 위해서!
Q. 의미있는 대상에 대한 강조와 불필요한 대상에 대한 숨김을 어떻게 구분할 것인가?
A. 실제로 사용자 입장에서 UI를 경험할 경우를 생각
ex) 광고의 배너, 뉴스 내 보도사진 / 배경 이미지
참고자료 1
https://velog.io/@hyounglee/Semantic-Web-Semantic-Tag
참고자료 2
https://blueshw.github.io/2020/05/09/know-html-semantic-elements/
