주요 변경사항
- Material UI Templete을 사용한 CSS 적용
Material UI?
- Material UI는 UI Framework이며, component API 형태로 구성되어 있기 때문에 React에서 적용하기 쉽다는 장점이 있다.
Material UI Templete
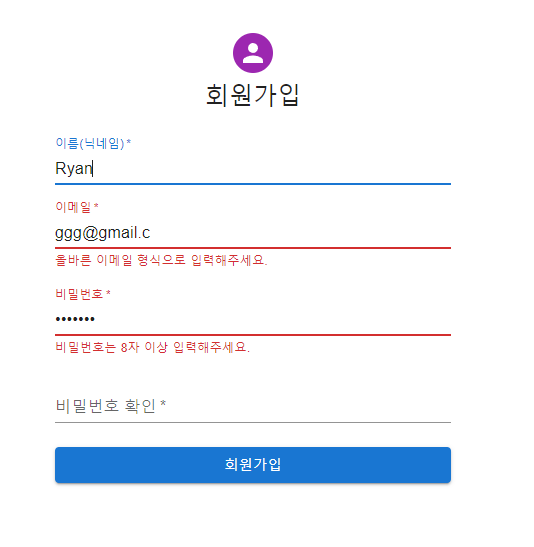
CSS Library를 사용하는 경험이 필요할 것 같아, 추천 지분이 가장 높은 Material UI의 템플릿을 이용하여 지금까지 작성한 회원가입 폼을 재구성하였음.
Module Setting
npm install @mui/material @emotion/react @emotion/styled를 통해 패키지에 추가- 적용하고 싶은 페이지에 필요한 API import.
- Templete Source code 참고
import {Avatar, Button, CssBaseline, TextField, FormControl, FormControlLabel, FormHelperText, Grid, Box, Typography, Container} from '@mui/material/';
import {createTheme, ThemeProvider} from '@mui/material/styles';
Grid, TextField
<Grid item xs={12}> // 레이아웃을 결정하는 property
<TextField // input에 해당하는 태그
required
fullWidth
id='email'
label='이메일' //
name='email'
variant='standard' // input의 스타일을 결정하는 property
error={!emailAlert} // true일 경우 error를 띄운다.(붉은색으로 표시됨)
helperText={emailAlert ? null : '올바른 이메일 형식으로 입력해주세요.'}
/> // false일 경우 하단에 alert 메세지를 띄운다.
</Grid>ThemeProvider
<ThemeProvider theme={theme}> // Theming을 할 때 사용.
const theme = createTheme();
// createTheme({}) {} 내부에 만들고 싶은 테마 style을 작성.(여러개를 만들어도 됨)
// theme(변수명은 수정)이라는 변수에 할당한다.
// ThemeProvider 안의 theme attribute 값으로 위에서 만들었던 테마를 연결하면 css에 적용된다.Typography
<Typography component='h1' variant='h5'>
// 텍스트 설정을 해줄 수 있는 컴포넌트
// 내가 이해한 바로는 semantic tag를 적용시키고자 사용
// 위의 경우 '회원가입'은 h1태그의 value이지만 style은 h5처럼 보이게 한다.
회원가입
</Typography>Avatar
<Avatar sx={{m: 1, bgcolor: 'secondary.main'}}>
// 구글 우상단에 있는 profile 사진같은 css 효과를 줄 수 있는 컴포넌트
{<LockOutlinedIcon />}
</Avatar>
