학습 자료 : [10분 테코톡] 🍧 엘라의 Scope & Closure
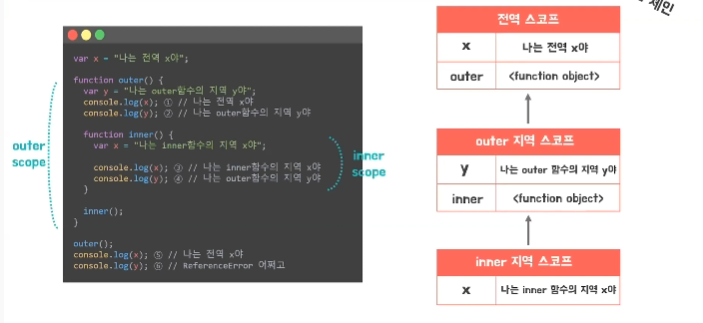
Scope
- 변수 이름, 함수 이름 등의 식별자가 본인이 선언된 위치에 따라 다른 코드에서 참조될 수 있을지 없을지 결정되는 것.
Scope Chain
- 변수는 선언 시점과 위치에 따라 전역변수, 지역변수인지 정의된다.
- Scope는 함수의 중첩에 의해 계층적인 구조(지역 -> 전역)를 가지게 된다.
- 이런 계층적인 연결 구조를 Scope Chain이라고 한다.
- scope chain은 변수를 참조할 때 scope chain을 따라가면서 변수를 참조하게 된다.

스코프의 종류
- 정적 스코프(렉시컬 스코프) : 함수가 정의되는 시점에 결정 (자바스크립트)
- 동적 스코프 : 함수가 호출되는 시점에 결정
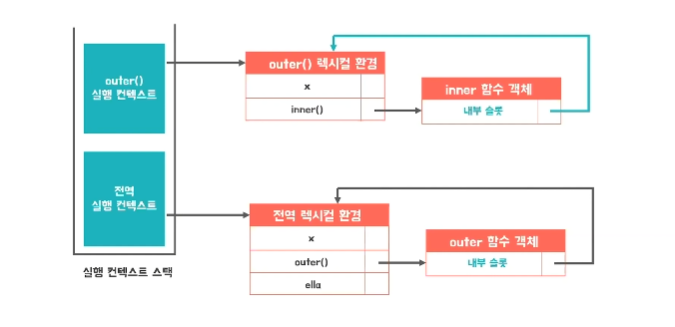
자바스크립트에서 함수는 정의되는 시점에 자신의 내부 슬롯에 상위 스코프에 대한 참조를 저장.
함수 호출 사이클 : 함수 호출 > 실행 컨텍스트 스택에 쌓임 > 렉시컬 환경 생성
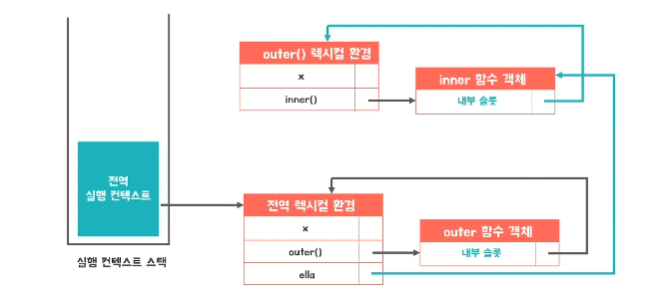
Closure
-
아래 이미지 참조. 중첩 함수에서 inner 함수가 자신의 내부 함수에 저장된 생명 주기를 마감한 함수 outer의 렉시컬 환경을 참조할 때 inner 함수를 closure라고 부른다.
-
inner함수의 객체를 기준으로 외부 함수(outer)는 생명주기를 마감하고 실행 컨텍스트에서 사라졌지만 여전히 상위 스코프의 의존하여 상위 스코프의 식별자를 참조할 수 있게됨.


Closure의 구분
- 상위 스코프의 식별자를 참조
- 본인의 외부 함수보다 더 오래 살아있는 경우
- 함수 본인이 기억하고 있는 자유변수(생명주기를 마감한 함수의 지역 변수)에 갇혀있다는 의미
