Kidsnap Shot (3) - JS project - HTML 구성 및 CSS position 이해
개요
- 간략한 HTML 틀을 구성.
- css position을 통해 html 요소의 위치 지정
구상안 보기(클릭)
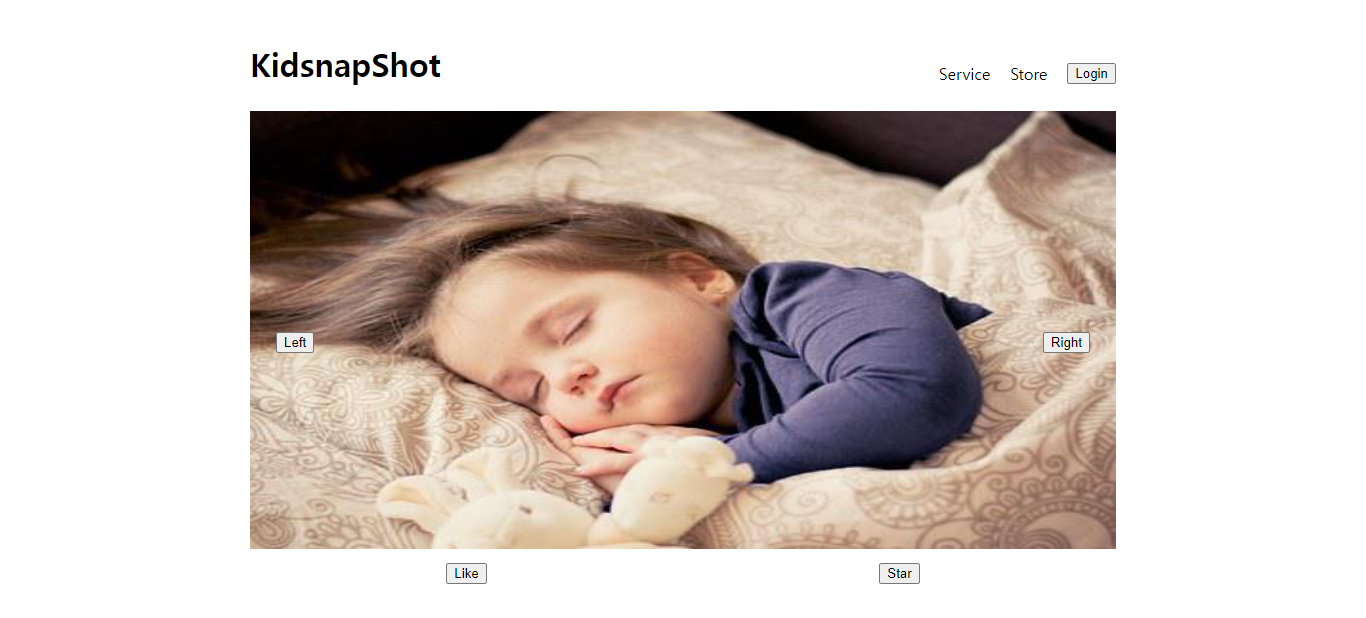
초안

- 일단 기본적인 태그와 레이아웃을 하는데 시간을 많이 사용했다.
- css position에 대한 개념도 잘 잡혀있지 않아, 이것저것 찾아보면서 시도해봤다. CSS도 무조건 해야된다고 생각하고 막상 공부하면서 해보니 재밌다.
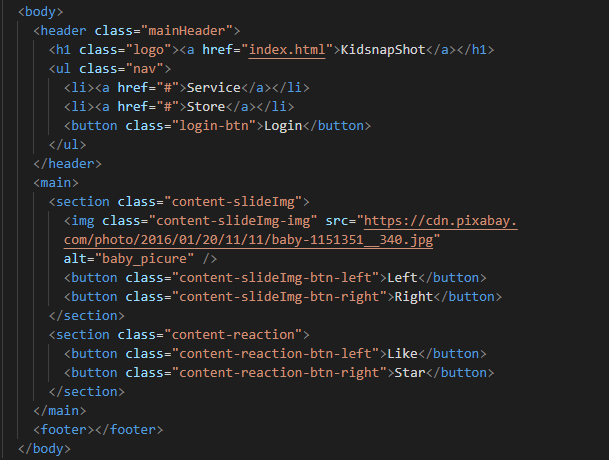
HTML 구성

- HTML 요소는 최대한 Semantic web을 고려하면서 해보고 싶었다. 하지만 현재 단계에서는 충분히 많은 요소를 활용하지 못하고 있는 것 같아서 이제 홈페이지를 계속해서 개선해나가면서 semantic tags를 적절히 활용해보고 싶다.
- 동시에, 접근성에서도 다양한 시도를 해보고 싶다. 스크린 리더라던지 이런 부분은 중요하다고만 알려져있지 무엇이 접근성이 좋은 웹인지는 잘 알려주는 곳이 많이 없어서 이 부분도 학습해서 블로그로 남겨볼 생각이다.
CSS
* {
margin: 0;
}
body {
margin: 0 250px;
display: flex;
flex-direction: column;
}
a {
color: black;
text-decoration: none;
}
.mainHeader {
margin-top: 5%;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.nav {
display: flex;
flex-direction: row;
margin-top: 20px;
}
.nav > li {
list-style: none;
margin-right: 20px;
}
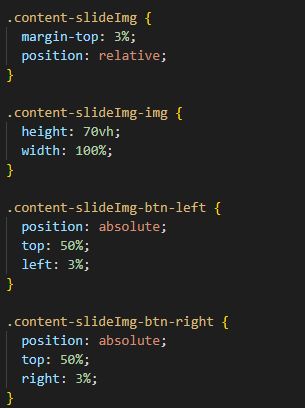
.content-slideImg {
margin-top: 3%;
position: relative;
}
.content-slideImg-img {
height: 70vh;
width: 100%;
}
.content-slideImg-btn-left {
position: absolute;
top: 50%;
left: 3%;
}
.content-slideImg-btn-right {
position: absolute;
top: 50%;
right: 3%;
}
.content-reaction {
margin-top: 10px;
display: flex;
justify-content: space-around;
}
- 위 초안처럼 아주 기초적인 작업을 하는데 시간을 많이 쓰게된 원인이 CSS이다.
일단 가장 고민을 하고 여러 자료를 찾아봤던 것이 레이아웃이다.
- 어떻게 레이아웃을 짜야 사용자가 불편함을 느끼지 않을까. 레이아웃을 구성한 뒤에는 나중에 불러올만한 문제점이나 유지보수에서의 불편함이 있진 않을까 고민했다.
- 좋은 레이아웃이란 무엇일까에 대해서도 계속해서 자료를 찾아봤고 참고할만한 사이트를 찾았는데 Material Design이다.
Meterial Design
-
머터리얼 디자인은 구글에서 제작한 모바일과 데스크탑 그리고 그 외 다양한 디바이스들을 아우르는 일관된 디자인 가이드라인이다.
-
현재 페이지에는 거의 적용되어 있지 않지만 공백을 통해 컨텐츠를 강조하는 방법, 한 줄에서 가장 이상적인 텍스트 갯수 등 구체적인 숫자와 자료 예시를 보면서 학습할 수 있어서 참고하기 좋은 것 같다.
- 또한 반응형으로 만들어서 웹과 모바일에서도 유사한 동작을 하게 만들 것인지, 웹과 모바일 웹을 따로 구성할건지에 대해서도 자료를 찾아보면서 대략적인 학습을 한 것 같다.
- 이번에 css를 보면서 수확이 있었던 부분은 css position이다.
css position : relative, absolute
- css position은 요소의 위치를 결정하는 기준이라고 생각하면 된다.
- 크게 5가지로 분류되며 다음과 같다.
- Static : 기본값
- Relative : 자신을 기준으로 요소가 배치됨.
- Absolute : 부모 요소를 기준으로 요소가 배치됨
- Fixed : 화면을 기준으로 요소가 배치됨
- Stickey : 스크롤 영역을 기준으로 요소가 배치됨
- 내가 이번에 다뤘던 position은 relative와 absolute이다.


- absolute의 위치는 부모 요소에 의해 결정된다. 정확히는 부모 요소의 position에 의해 결정된다고 생각하면 된다.
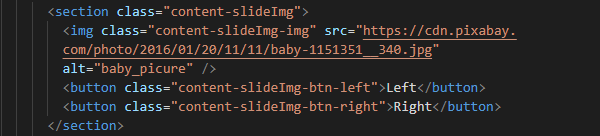
- 위 이미지에서 absolute는 부모 요소인 section 태그의 포지션인 relative를 기준으로 위치가 결정되고 있다.
- 참고로 부모 요소에 position이 없다면 absolute는 조부모 요소를 탐색하며 거기서도 찾을 수 없다면 뷰포트를 기준으로 위치 결정하게 된다.
- 나는 이미지를 좌우로 움직일 수 있는 버튼을 이미지 내부에 구성하고 싶었기 때문에 button에 추가될 absolute를 위해 section에 relative를 추가하게 됐다.
- 추가적인 값으로 주고 있는 top,left,right,bottom 속성은 top,left,right,bottom으로부터 얼마나 떨어질 것인지 결정하며, 버튼의 세부적인 포지션을 %로 지정하여 설정하게 됐다.