개요
- 마커를 클릭했을 때, 클릭된 마커의 아이콘을 변경하는 작업이다.
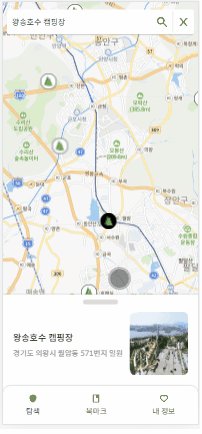
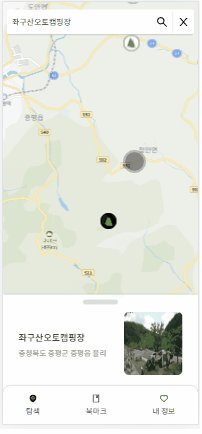
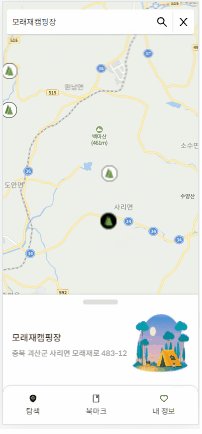
- 마커 위에 클릭된 마커 아이콘을 덮어 씌우는 형태로 구현하였다.
구현과정
useRecoilValueLoadable 활용
- 이전 포스팅에서 marker를 state로 관리하게 되면 야영장 정보를 받아올 때마다 map 전체가 깜빡거리기 때문에, suspense없이 useEffect와 useRecoilValueLoadable을 활용하여 marker를 찍어줬다.
- 이 useEffect는 마커를 찍는 역할을 하기 때문에 활용하여, useEffect하단에 selectedMarker라는 함수를 추가했다.
useEffect(() => {
switch (spotList.state) {
case "hasValue":
addMarkerHandler(naver, mapRef.current, spotList.contents, navigateObj);
break;
case "hasError":
throw console.log(spotList.contents.message);
case "loading":
break;
default:
break;
}
if (spotList.state === "hasValue") {
selectedMarkerHandler(mapRef.current, naver, location);
}
}, [spotList, location]);
selectedMarkerHandler 함수
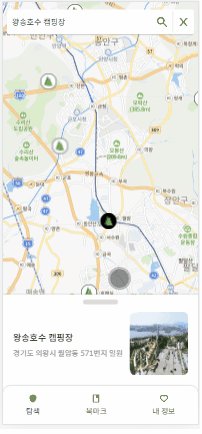
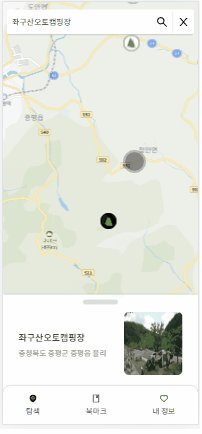
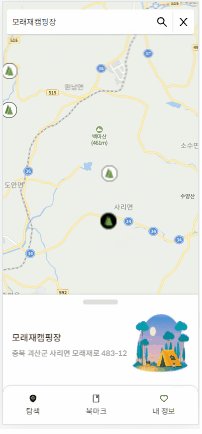
- '/' path인 경우에는 동작하지 않음, '/maps/....' 인 경우 동작하여 하이라이트 마커를 초기화시키게 된다. 이 때 마커는 야영장 리스트로 찍었던 마커(addMarkerHandler) 위에 마커를 덮어씌우는 형태(selectedMarker)이다.
export const selectedMarkerHandler = (map, naver, location) => {
if (map.selectedMarker) {
map.selectedMarker.setMap(null);
map.selectedMarker = null;
}
if (location.pathname === "/maps" && location.search) {
const { x: queryX, y: queryY } = decodeQueryString(location.search);
map.selectedMarker = new naver.maps.Marker({
position: new naver.maps.LatLng(queryY, queryX),
map: map.map,
icon: {
url: "/img/selectedLogo32.png",
size: new naver.maps.Size(32, 32),
anchor: new naver.maps.Point(0, 0),
},
});
}
};
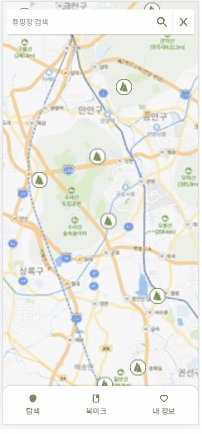
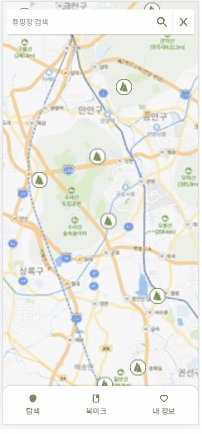
결과