개요
- selector와 useRecoilValue(또는 useRecoilState)를 통해 비동기 처리로 야영장 데이터를 받아오는 경우, React Suspense와 함께 동작하기 때문에 무조건적으로 Suspense를 넣어야만 했다.

- 문제는 비동기 데이터가 적용되는 곳이 지도에 오버레이로 그려지는 마커이기 때문에 Suspense를 활용하면 지도가 아닌 다른 화면을 잠시 보여줘야 했다.(마커는 지도의 dom을 조작해서 띄우기 때문에 분리할 수 없었다.)
- 그래서 Suspense를 활용하지 않고 비동기 통신으로 데이터를 가져오는 방법을 모색해야 했다.
useRecoilValueLoadable
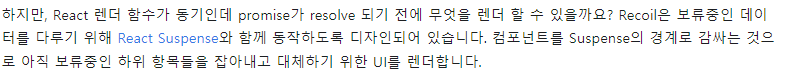
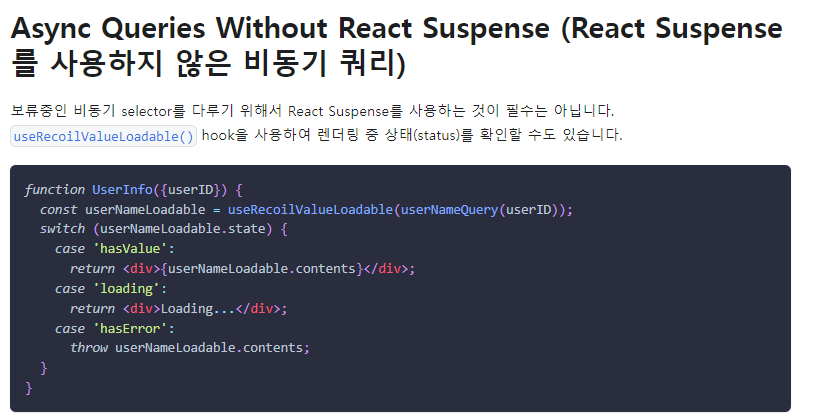
- recoil docs를 살펴보던 중 아래 이미지와 같은 항목을 발견했다.

- useRecoilValueLoadable을 사용하면 suspense를 사용하지 않고도 비동기 selector를 활용할 수 있다는 것이였다.
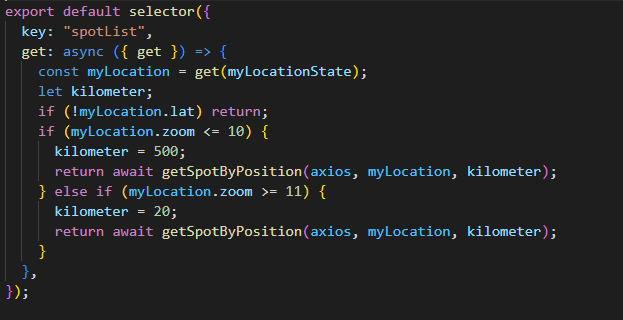
selector 코드
- spotList라는 현 위치를 기반으로 반경 n km에 있는 야영장 데이터를 가져오는 selector이다. myLocation이라는 atom을 구독하고 있고, myLocation은 지도를 드래그하거나, 줌인/아웃을 할 때마다 상태가 변경된다.

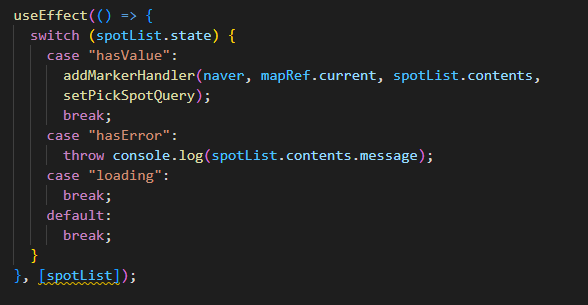
map.jsx에 적용한 코드
-
myLocation state가 변경될 때마다 spotList Selector의 get 함수가 동작하게 되고 비동기 통신이 발생하게 되면,
spotList.state는 loading을 반환하게 된다. -
loading일 때는 아무 동작도 하지 않게 해놨고, hasValue(fulfilled)로 상태가 바뀌게 되면,
spotList.content이라는 반환된 결과값을 가지고 여러 활용이 가능해진다.