
오늘의 목표
1. 로그인 세션 관리
2. 로그아웃[오전]
0. 아침 미팅
코치님과 컨설턴트님의 피드백
-> 프론트도 빌드해서 서버에 올리기
-> Progressive web 관련 기능 찾아보기 (ex. web push 기능)
-> 명절 때 어떻게 일을 할당할 것인가
-> openvidu를 서버와 연결하는 데 어려움이 있을 것이여~
1. 모닝 우리팀 scrum 회의
우선, 어제 내가 구현한 수정 페이지에서의 문제점은 아래와 같다.
1. 유효성 검사 없이 정보 수정이 되어버림
2. 비밀번호 확인 과정 없이 쉽게 비밀번호 변경이 가능함팀원들의 피드백은 아래와 같다
1. 유효성 검사할 때 필요한 ref="update"를 상위 태그가 아닌 form 태그에다 할당하기
2. this.$refs.updat[0].validate()에서 저 인덱스를 빼기
---> 오잉 문제 해결
3. 프로필 수정 페이지에서 비밀번호 변경을 할 때 플로우 수정
-> 현재 나의 비밀번호를 입력 후 인증을 받음 -> 인증을 받은 후에 변경할 비밀번호 입력 가능
4. 회원가입, 프로필 정보 수정할 때 닉네임 중복체크 어제 오랫동안 붙들고 있던 유효성 문제가 또 5분 안에 해결되는 매직 (~o ̄3 ̄)~
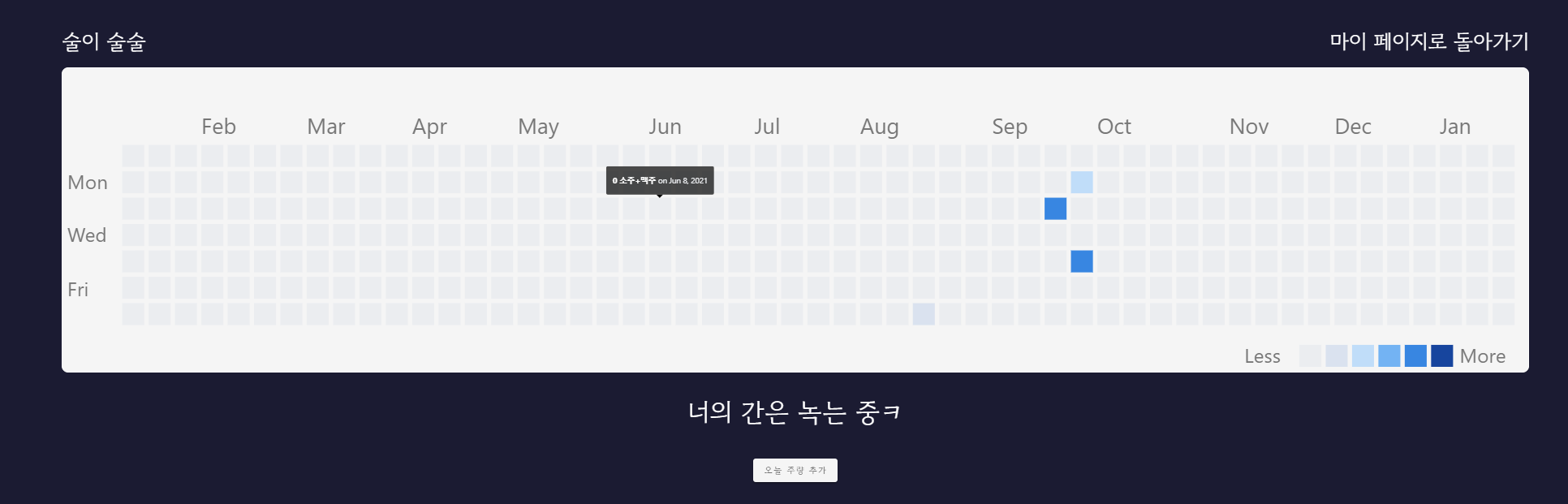
2. 술커밋 기능 데이터 입출력

'오늘 주량 추가' 버튼을 통해서 소주와 맥주 음주 기록을 남길 수 있다.
날마다 데이터를 누적해 많이 마신 날은 진한 색으로, 적게 마신 날은 연한 색으로 나타난다.
해당 색깔의 데이터 기준은 명확하지 않고 상대적이다.
기록할 때는 소주는 '잔' 단위이고, 맥주는 '캔'단위이다.
그리고 커밋 기록을 위해 소주+맥주 기록을 합산할 때는
맥주에 2.5 가중치를 주려고 한다.
왜냐하면 소주 1잔과 맥주 1캔과 같지 않기 때문이다.
+ 날짜 기준 수정
computed: {
end_date: function () {
var today = new Date();
var year = today.getFullYear();
var month = ('0' + (today.getMonth() + 1)).slice(-2);
var day = ('0' + today.getDate()).slice(-2);
var dateString = year + '-' + month + '-' + day;
console.log(dateString)
return dateString
}
}
끝나는 날짜는 오늘 기준으로 1년 전까지의 기록을 보여줌
방 나갈때 요청 한다고하면 토큰 소주 맥주 각각 보낸다.
{
"token" : "----------",
"soju" : 2,
"beer" : 7
}
커밋기록볼때 userId
get http://localhost/api/drinking/yang
{
date: "yyyy-MM-dd", String 으로 바꿔서
count: 10,
}
[오후]
3. 로그인 세션 관리
3-1. main.vue 수정
로그인이 된 상태라면 로그아웃 버튼이 보이게,
로그인이 되지 않은 상태라면 로그인, 회원가입 버튼이 보이도록
mapState에서 isLogin 을 가져옴.
isLogin이 false라면 로그인, 회원가입 버튼
isLogin이 true라면 회원가입 버튼
-->>> isLogin 대신 jwt를 사용
-->>> store에서 mutations가 실행되는 속도보다 페이지 렌더링이 더 빨라서 isLogin이 항상 false인 상태이기 때문
3-2. logout 기능 구현
mapActions에 로그아웃 함수 추가
로그아웃 후 로그인으로 push
3-3. App.vue에서 클릭 시 로그인 화면으로 push
main.vue에서 막지 않으니 문제가 생긴다 --> 로그인 필수로 변경
jwt가 없다면 login 화면으로 push
3-4. router페이지에서 Beforeeach사용
login 페이지에 beforeeach를 걸어둠
이미 로그인 된 사용자는 로그인 페이지 접근할 수 x, 메인페이지로 연결해줌
3-5. 미팅방에서 로그인 팅김
해결!!!!
원래의 계획은 main 페이지까지는 모든 유저가 접근이 가능하게 하려했다.
그러다보니 페이지마다 조건을 걸어줘야 했고 거기서 오류가 난 모양이다.
로그인 필수로 계획을 변경하니 해결된 문제다.
3-6. 로그인에서 뒤로가기 했을 시 로그아웃 방지
해결 완료!!
isLogin을 사용하지 않고 jwt의 유무로 체크하니 로그인하고 뒤로가기 버튼을 눌러도 로그아웃 되지 않는다!
4. 프로필 수정 화면에서 경고창 수정
alert('dfdf')사용했다가 우연히 vuetify의 v-alert 기능을 보고 얼른 적용시켜 보았다.
훨~~~씬 이쁘군
느낀점
state에 담겨있는 isLogin을 활용해서 로그인 세션 관리를 하고싶었으나,
동기적인 특성 때문에 도대체 함수들의 실행 순서를 알 수 없어
localstorage에 있는 jwt를 활용해서 마무리했다.
진짜 4시간 40분 간 초집중해서 로그인 세션 문제를 끝냈다.
왜냐면 오늘 끝냈어야 하는 분량이기 때문이다.
대단한 나! 🍱
간만에 엄청 오래동안 집중해서 무언가를 했다.
앞으로도 계속해야 겠쥐만 (〜 ̄▽ ̄)〜
vue 함수의 실행 순서를 무시하지 말자!!!!!!
언제 어디서 에러가 생길지 모른다!!!
