
오늘의 목표
1. 게임 끝나고 애니메이션 실행~~
2. 비디오 그리드 수정
3. 게임 실시간 점수 확인 0. 휴식
어제 모두 과음을 하여
오전은 자율 개발 시간을 가졌다(✿◠‿◠)
본인은 촬영한 UCC 영상을 우리팀 편집 담당자님께 보내고 살짝 숙면을 취했다
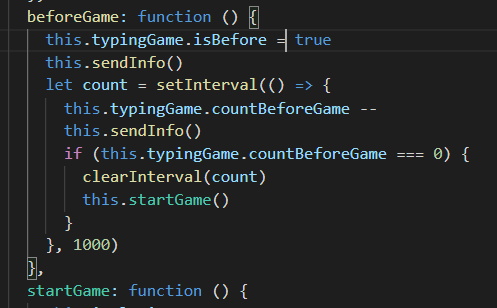
1. 어제 안되던 게임 시작 전 3, 2, 1 카운트 다운 성공!!!
어제 고렇게 안되더니만 오늘 성공했다!
어제의 방법: startGame 안에 모든 것을 넣어 줬고 setTimeout을 사용하여 비동기성을 고려하지 못함
오늘의 방법: setInterval을 주고 clerInterval이 끝난 후 모두 게임을 시작하도록 함
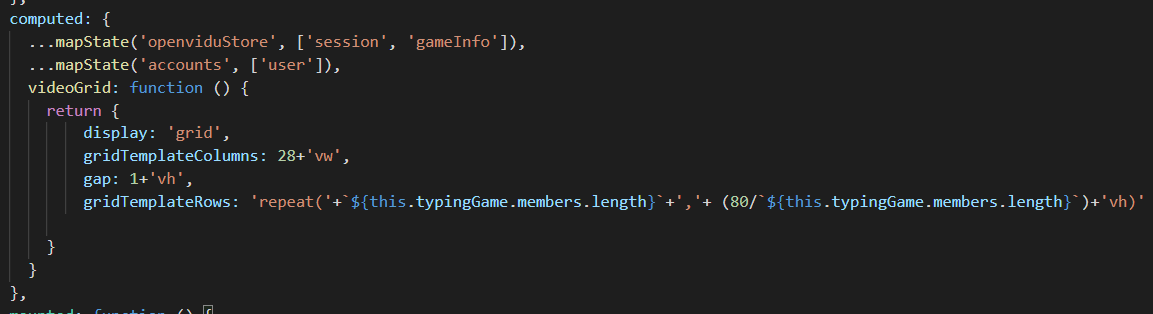
2. 비디오 반응형으로 줄임
style 태그에서는 data를 불러올 수 없기 때문에 스타일 정보를 computed에 담았다
고러나
문제 발생!
페이지가 처음 mounted될 때 해당 video-grid 정보가 없기 때문에 게임 시작 전과 후의 비디오 그리드가 아주 다르다
스타일 태그에서는 따옴표가 필요없었기 때문에 computed에 스타일 정보를 넣을 때 조금 헤맸다
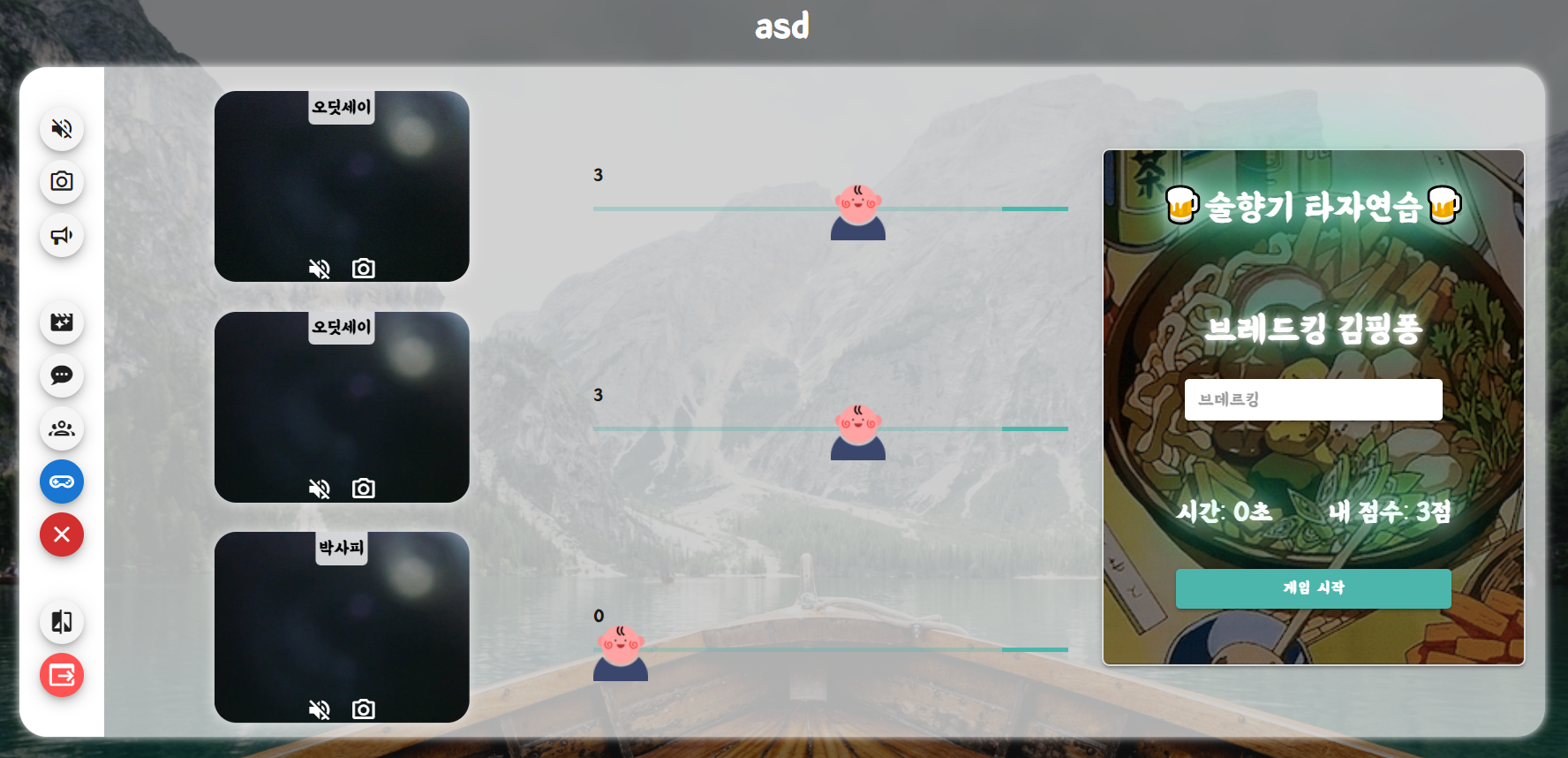
3. 유저 옆 실시간 게임 score표시
우선 component를 따로 생성했따
css grid 이해와 openvidu 비동기 문제를 이해하는 데 시간이 걸렸지만!
오늘의 8시간이 헛되지 않은 것 같아 아~~주 뿌듯하다^3^
움직이는 gif를 넣으려다 우리 프로젝트의 기본 프로필 이미지를 넣었더니 꽤 귀엽다
그래서 놔뒀다 호호
코드로는 짧지만 아주 오랜 노력이 들어갔따
느낀점
css grid에 대해 공부가 더~~~ 필요할 것으로 보인다
타자 게임을 대거 수정하기로 말은 했지만 할수 있을까~ 걱정이 앞섰다
하쥐만 계속 붙잡고 검색하고 이리저리 고쳐보니 된다...!!!!!!!
아주 뿌듯하고만
정처기 개념을 전부 익히고 기출을 볼 계획이었지만
3주가 남았기 때문에 계획을 수정했다
기출로 공부하다가 모르는 개념은 개념책 다시 보기~
숙취는 정말 싫고
마라샹궈는 존맛!!!!!!!!!!!!! 💖