구현할만한것으로 생각한것
- 이미지를 올리지않은경우 파일보기 링크를 없애기
- 생각해보니 글쓰기버튼이 없네?
글쓰기 버튼 구현
boardlist.html
</th:block>
<form th:action="@{/board/write}" method="get">
<button type="submit">글쓰기</button>
</form>: 이거야 뭐 😅

이미지를 올리지 않은경우 파일보기 링크 없애기
처리를 어떻게 해야할까 생각했지만
public void write(Board board, MultipartFile file) throws Exception{
//경로지정
String projectPath = System.getProperty("user.dir") + "\\src\\main\\webapp";
//랜덤 uuid 생성
UUID uuid = UUID.randomUUID();
String fileName = uuid + "_" + file.getOriginalFilename();
//파일 넣어줄 객체 생성
File saveFile = new File(projectPath, fileName);
file.transferTo(saveFile);
board.setFilename(fileName);
board.setFilepath("/webapp/" + fileName);
boardRepository.save(board);
}이미 Service 부분에는 uuid를 포함한 파일을 만들게되는 코드라서 수정에 어려움이 느껴졌다. 그래서 임시적으로 jpg 혹은 png파일인 경우에 출력하는것으로 View부분에서 수정하였다.
boardview.html
<body>
<h1 th:text="${board.title}">제목입니다</h1>
<p th:text="${board.content}">내용이 들어갈 부분입니다.</p>
<a th:if="${board.filepath != null and (board.filepath.endsWith('.jpg') or board.filepath.endsWith('.png'))}" th:href="@{${board.filepath}}">파일보기</a>
<a th:href="@{/board/delete(id=${board.id})}">글 삭제</a>
<a th:href="@{/board/modify/{id}(id=${board.id})}">글 수정</a>
</body>: 파일의 경로의 마지막이 jpg이거나 png인 경우에만 출력하고 나머지 경우는 출력하지않는 코드로 구현
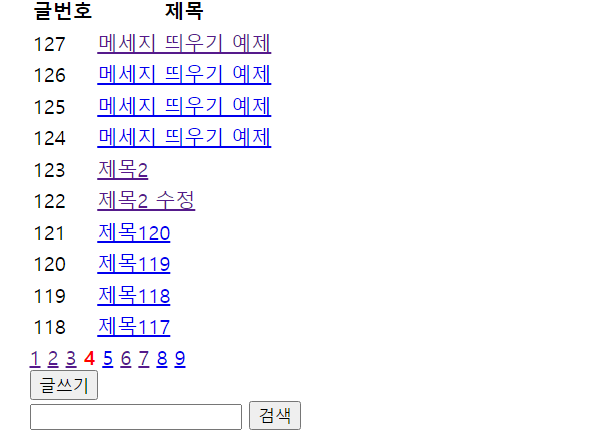
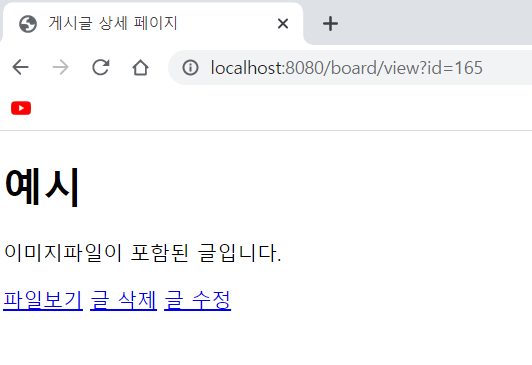
결과


: 파일보기를 눌러 이미지가 출력된 모습

: 이미지파일이 없는 글에는 이렇게 나왔으니 성공~
후기
ㅋㅋㅋ 보니까 프론트 부분만 수정한거같은 기분이 드는데?(사실임)