게시판의 목록을 페이지로 정렬하고 정렬된 페이지에서 검색하는 기능을 구현해보자
자세한 코드는 깃허브에 올려놨다.
Repository(dao)
@Repository
public interface BoardRepository extends JpaRepository<Board, Integer> {
//findBy(칼럼이름)Containing 명령규칙으로 칼럼이름에 키워드가 포함된것을 찾음
Page<Board> findByTitleContaining(String searchKeyword, Pageable pageable);
}
: JPA쿼리 메소드를 사용하여 find+By+Title+Containing으로 Title을 포함한 게시글을 찾아준다. ex) '신'을 검색하면 이신영이 서치됨 '%'+검색명+'%' 임
Service
public Page<Board> boardList(Pageable pageable){
return boardRepository.findAll(pageable);
}: 게시글 목록을 표현해줄 boardList 메소드의 매개변수를 Spring Data JPA에서 지원하는 Pageable인터페이스로 수정해줌. Pageable객체를 매개변수로 두어 게시글들을 페이지로 가져올수있음
Controller
@GetMapping("/board/list")
public String boardList(Model model, @PageableDefault(page=0, size=10, sort="id", direction = Sort.Direction.DESC) Pageable pageable
, String searchKeyword){
//가져올 페이지 목록
Page<Board> list = null;
//검색어가 없으면 그냥 페이지를 만들고
if(searchKeyword ==null) {
list = boardService.boardList(pageable);
}
else{
//검색어가 있다면 검색어가 필터된 페이지를 만듬
list = boardService.boardSearchList(searchKeyword, pageable);
}
}
int nowPage= list.getPageable().getPageNumber()+1;
int startPage= Math.max(nowPage-4,1);
int endPage=Math.min(nowPage+5, list.getTotalPages());
model.addAttribute("list",list);
model.addAttribute("nowPage",nowPage);
model.addAttribute("startPage",startPage);
model.addAttribute("endPage",endPage);
return "boardlist";
}: 매개변수로 페이지를 나타낼 Pageable과 검색어를 나타내는 searchKeyword 추가
: @PageableDefault으로 pageable의 기본값을 설정함.(page는 0번부터 목록은 열개씩표시, 정렬은 id번호기준으로 정렬방향은 내림차순)
View
boardlist.html
<th:block th:each="page : ${#numbers.sequence(startPage, endPage)}">
<a th:if="${page != nowPage}" th:href="@{/board/list(page=${page-1}, searchKeyword = ${param.searchKeyword})}"
th:text="${page}"></a>
<strong th:if="${page == nowPage}" th:text="${page}" style="color : red"></strong>
: th:each 문법을 사용해서 시작페이지와 끝페이지만큼의 페이지번호를 만듬
: page와 nowPage를 비교해서 현재 페이지번호를 빨간색으로 강조함.
<form th:action="@{/board/list}" method="get">
<input type="text" name="searchKeyword">
<button type="submit">검색</button>
</form>: 검색을 해주는 <form>태그
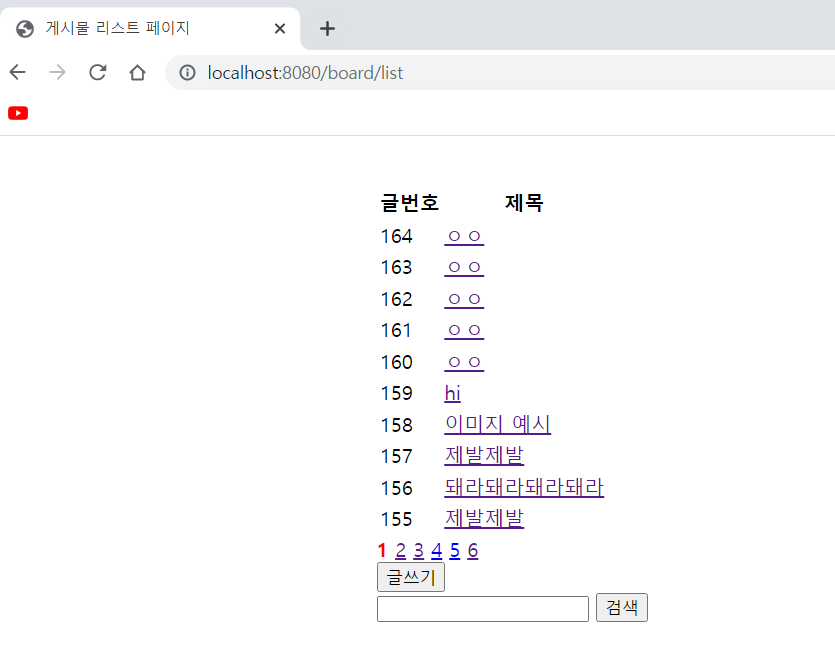
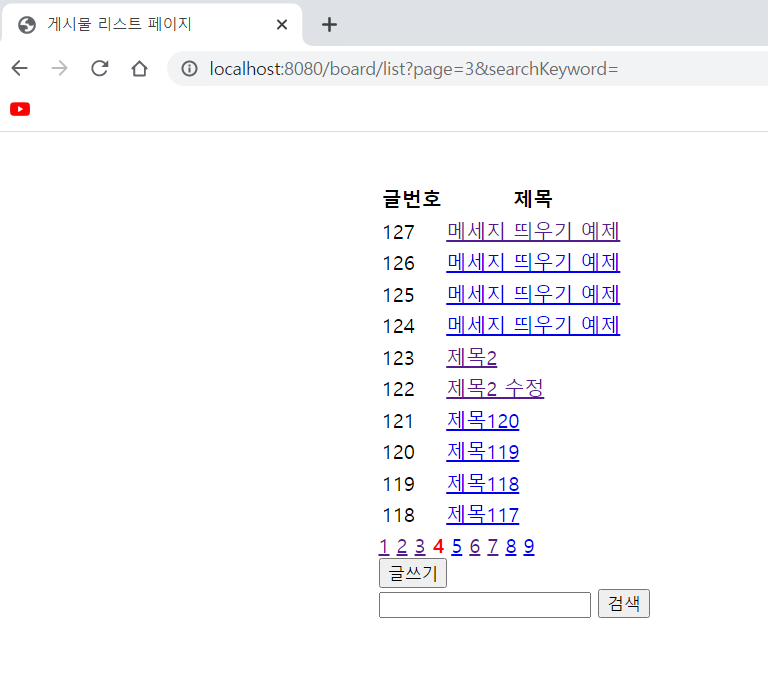
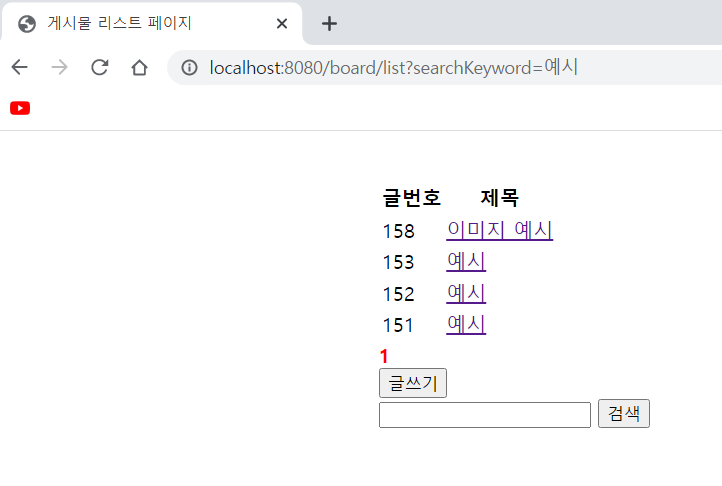
구현 결과

: 게시글이 페이지별로 출력

: 현재 페이지는 빨간색으로 나타남

: '예시' 를 검색한 모습