전체코드는 깃허브에 올렸다.
자세한 설명은 게시판 무작정 따라하기의 영상을 참고하자
Service
BoardService.java
public void write(Board board, MultipartFile file) throws Exception{
//경로지정
String projectPath = System.getProperty("user.dir") + "\\src\\main\\webapp";
//랜덤 uuid 생성
UUID uuid = UUID.randomUUID();
String fileName = uuid + "_" + file.getOriginalFilename();
//파일 넣어줄 객체 생성
File saveFile = new File(projectPath, fileName);
file.transferTo(saveFile);
board.setFilename(fileName);
board.setFilepath("/webapp/" + fileName);
boardRepository.save(board);
}- 스프링에서 제공하는
MultipartFile인터페이스를 사용하여 글을 쓰는 메소드에 파일업로드기능을 추가 getOriginalFilename(): 확장자를 포함하여 파일이름 반환- 파일 객체를 만들
File클래스 사용 UUID(중복방지고유식별자) 사용- 그 후 파일의 이름과 경로를 db에 저장하는 코드 구현
Controller
BoardController.java
@PostMapping("/board/writepro")
public String boardWritePro(Board board, Model model, MultipartFile file) throws Exception {
boardService.write(board, file);
model.addAttribute("message", "글 작성이 완료되었습니다.");
model.addAttribute("searchUrl", "/board/list");
return "message";
}
@PostMapping("/board/update/{id}")
public String boardUpdate(@PathVariable("id") Integer id, Board board, MultipartFile file) throws Exception
{
//기존 글
Board boardTemp = boardService.boardView(id);
//새 글
boardTemp.setTitle(board.getTitle());
boardTemp.setContent(board.getContent());
boardService.write(boardTemp, file);
return "redirect:/board/list";
}
write()가 쓰이는 부분에 매개변수 file을 추가하도록 수정
View
boardview.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymleaf.org" >
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1 th:text="${board.title}">제목입니다</h1>
<p th:text="${board.content}">내용이 들어갈 부분입니다.</p>
<a th:href="@{${board.filepath}}">파일보기</a>
<a th:href="@{/board/delete(id=${board.id})}">글 삭제</a>
<a th:href="@{/board/modify/{id}(id=${board.id})}">글 수정</a>
</body>
</html>- 게시판 글을 누르면 출력되는 뷰
- 파일보기
<a>태그에 파일이름과 경로가 담겨져있다.
th:href -> 태그에 url걸 때 사용
th:text -> 태그에 문자열을 출력할 때 사용
boardwrite.html
...
<body>
<div class="layout">
<form action="/board/writepro" method="post" enctype="multipart/form-data">
<input name="title" type="text">
<textarea name="content"></textarea>
<input type="file" name="file">
<button type="submit">작성</button>
</form>
...- 게시글을 작성할 때 뷰
<input>태그의 type과 name을 "file"로 설정해야함
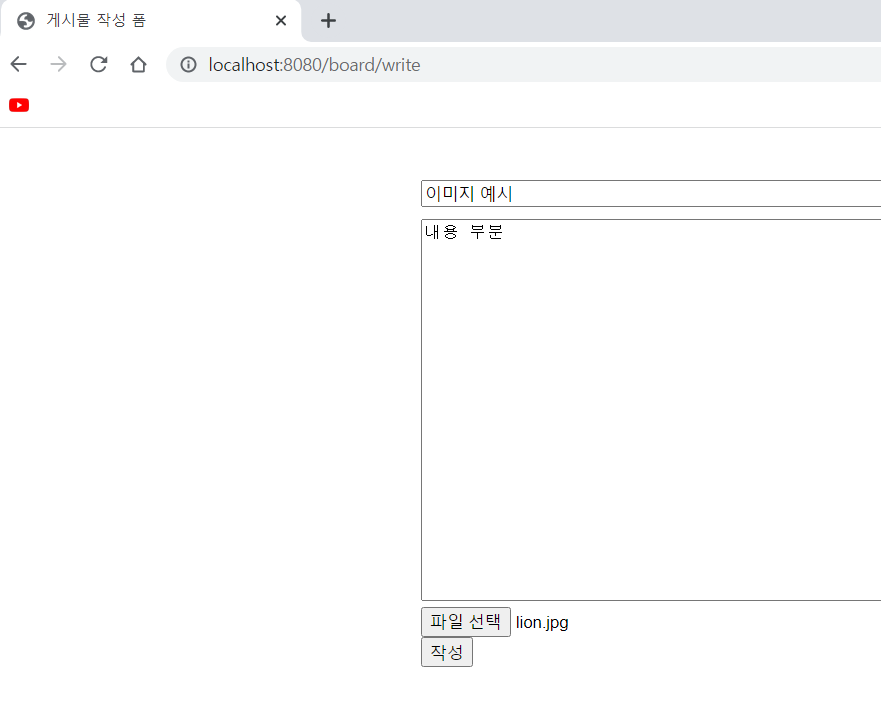
결과

: lion.jpg를 담은 게시글 작성

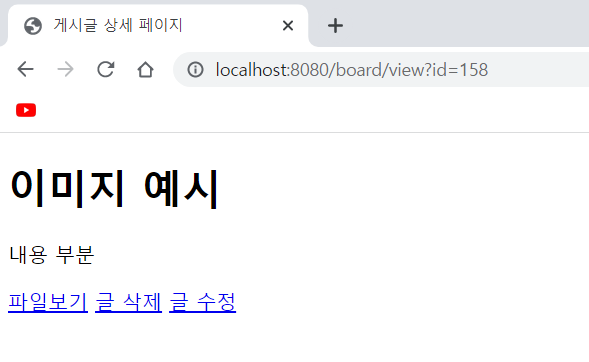
: 파일보기를 누른다면

: 라이언이 짜잔~