깃허브링크
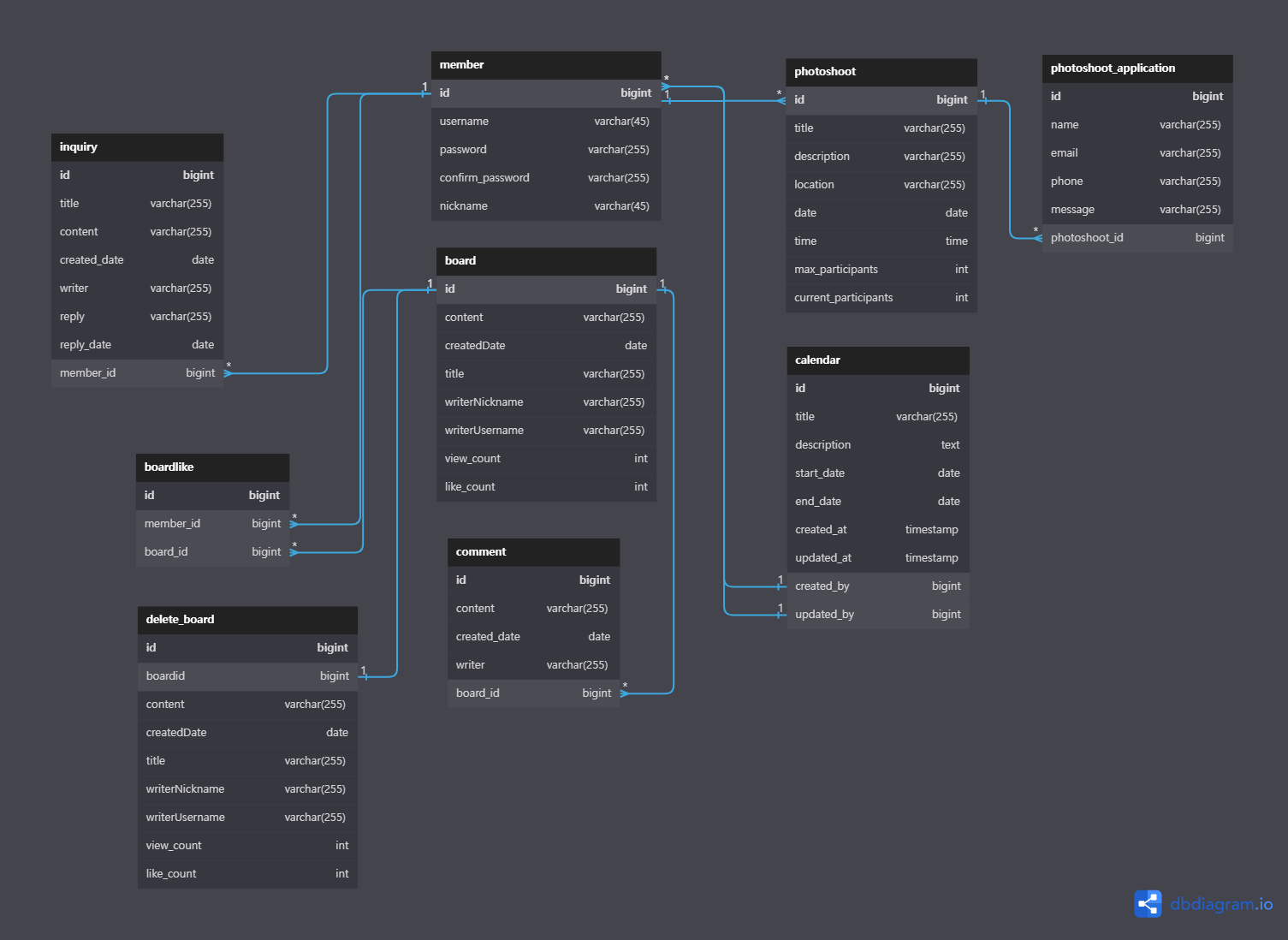
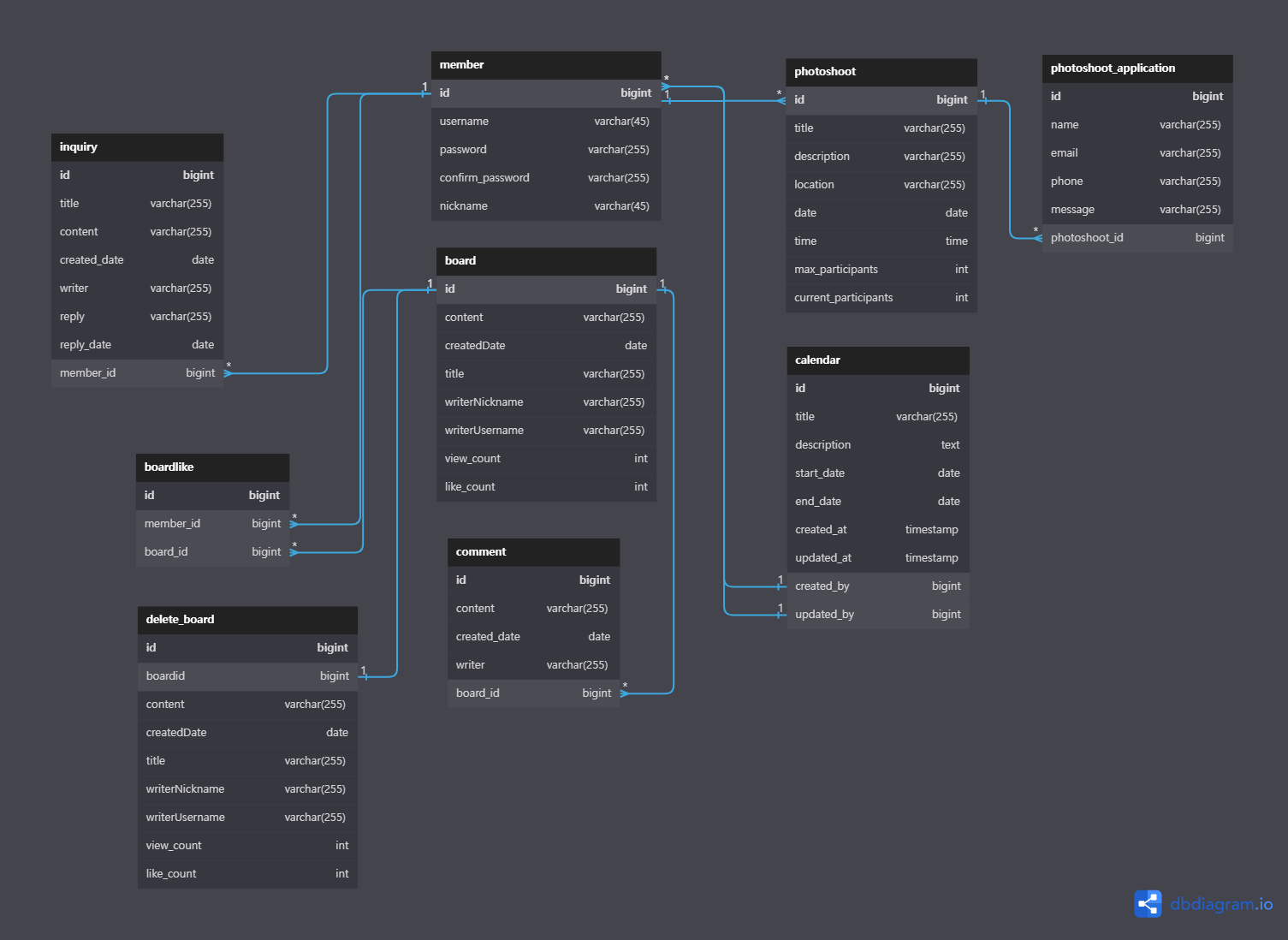
ERD링크
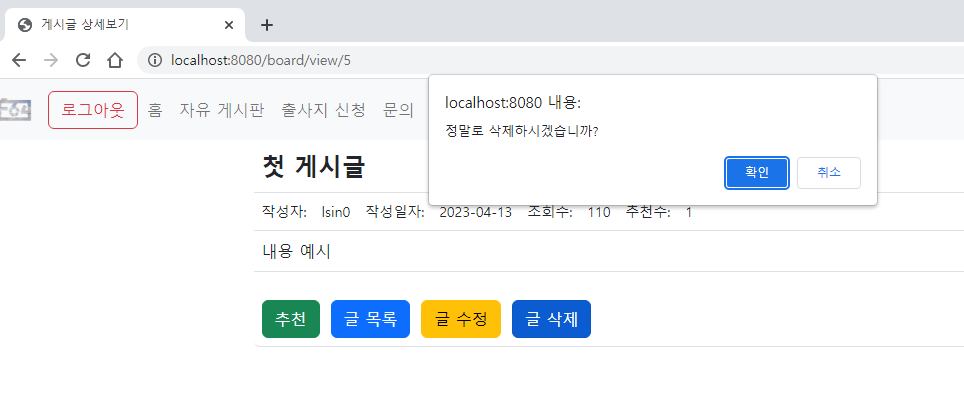
글 삭제기능
entity
public class DeletedBoard {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private Long BoardId;
private String title;
private String content;
private String writerNickname;
private String writerUsername;
private LocalDate createdDate;
private int viewCount;
private int likeCount;
}
Repository
@Transactional
@Repository
public interface BoardLikeRepository extends JpaRepository<BoardLike, Long> {
Optional<BoardLike> findByBoardAndMember(Board board, Member member);
void deleteByBoardId(Long BoardId);
}
- 추천된 게시글 테이블도 제거하기위해
deleteByBoardId 추가
public interface DeletedBoardRepository extends JpaRepository<DeletedBoard, Long> {
}
Service
boardService.java
public void deleteBoard(Long id){
Board board = boardRepository.findById(id)
.orElseThrow(()-> new IllegalArgumentException("해당 게시글이 없습니다."));
DeletedBoard deletedBoard = new DeletedBoard();
deletedBoard.setBoardId(board.getId());
deletedBoard.setContent(board.getContent());
deletedBoard.setTitle(board.getTitle());
deletedBoard.setWriterNickname(board.getWriterNickname());
deletedBoard.setWriterUsername(board.getWriterUsername());
deletedBoard.setCreatedDate(board.getCreatedDate());
deletedBoard.setLikeCount(board.getLikeCount());
deletedBoard.setViewCount(board.getViewCount());
deletedBoardRepository.save(deletedBoard);
boardLikeRepository.deleteByBoardId(id);
boardRepository.deleteById(id);
}
Controller
BoardController.java
@GetMapping("/board/delete/{id}")
public ModelAndView BoardDelete(@PathVariable Long id)
{
boardService.deleteBoard(id);
ModelAndView mav = new ModelAndView();
mav.addObject("message","삭제되었습니다.");
mav.setViewName("alert");
mav.addObject("redirectPath", "/board/list");
return mav;
}
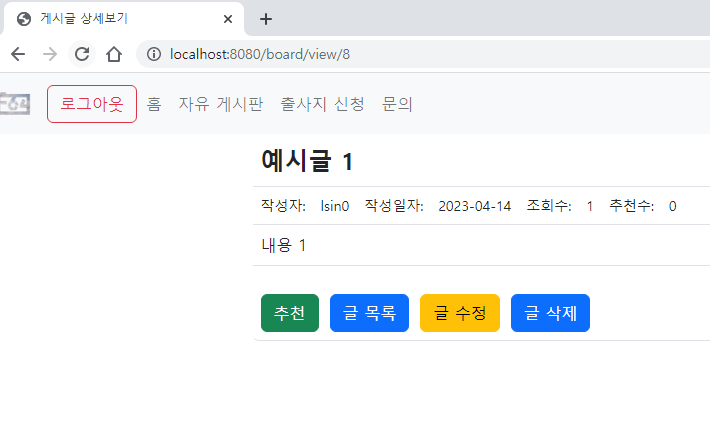
View
boardView.html
<td colspan="2" class="btn-group">
<form th:if="${isWriter}" id="like-button" method="post" th:action="@{/board/like/{id}(id=${board.id})}">
<button type="submit" class="btn btn-success">추천</button>
</form>
<form id="back" method="get" th:action="@{/board/list}">
<button type="submit" class="btn btn-primary">글 목록</button>
</form>
<form th:if="${isWriter}" id="update" method="get" th:action="@{/board/update/{id}(id=${board.id})}">
<button type="submit" class="btn btn-warning">글 수정</button>
</form>
<form th:if="${isWriter}" id="delete" method="get" th:action="@{/board/delete/{id}(id=${board.id})}" onsubmit="return confirm('정말로 삭제하시겠습니까?')">
<button type="submit" class="btn btn-primary">글 삭제</button>
</form>
</td>
기능



ERD

수정사항
- delete_board 테이블 추가.
boardid : id(board) (1:1)
- board 칼럼 writer를 writerNickname, writerUsername 으로 변경
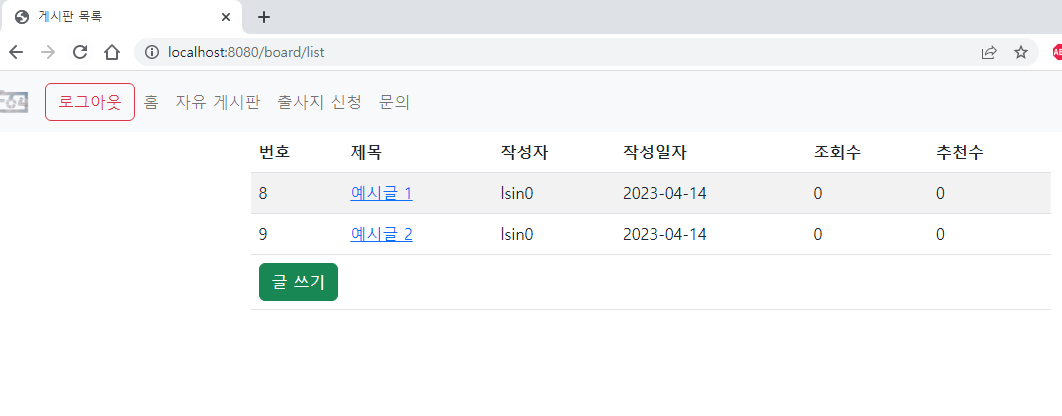
프론트
- 부트스트랩을 활용하고 nav를 모든 뷰에 추가




후기
느낀점
- 프론트가 사니까 좀 괜찮아졌다는게 느껴짐
- 테이블마다 관계설정을 한 만큼 삭제, 수정에 오류가 없도록 정규화를 잘 해야된다고 느껴짐
- 코드의 유지보수를 신경써야겠다고 느낌. OOP를 생활화하자..!
다음 해야할 것