db까지 연동 완료~ 사이트 거의 다 만들었다!!
자세한건 깃허브에!
출사지 신청
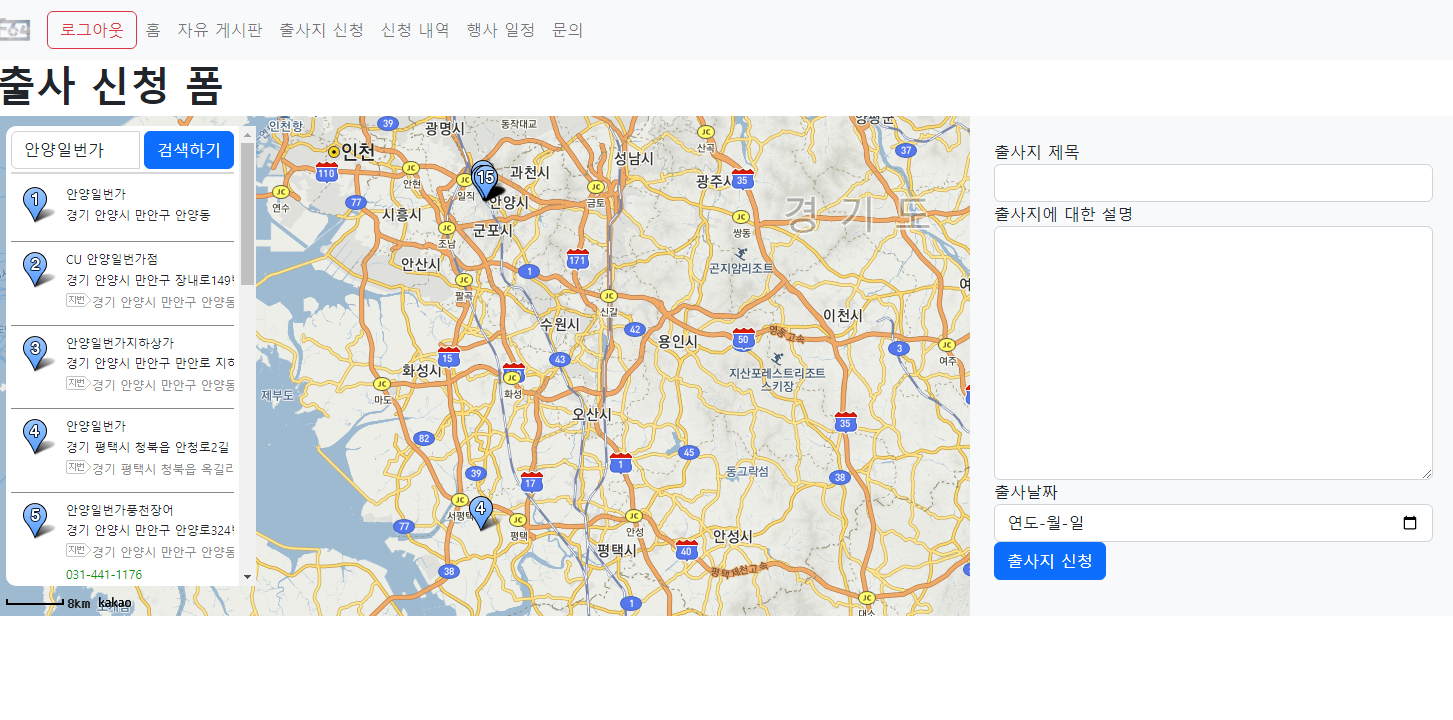
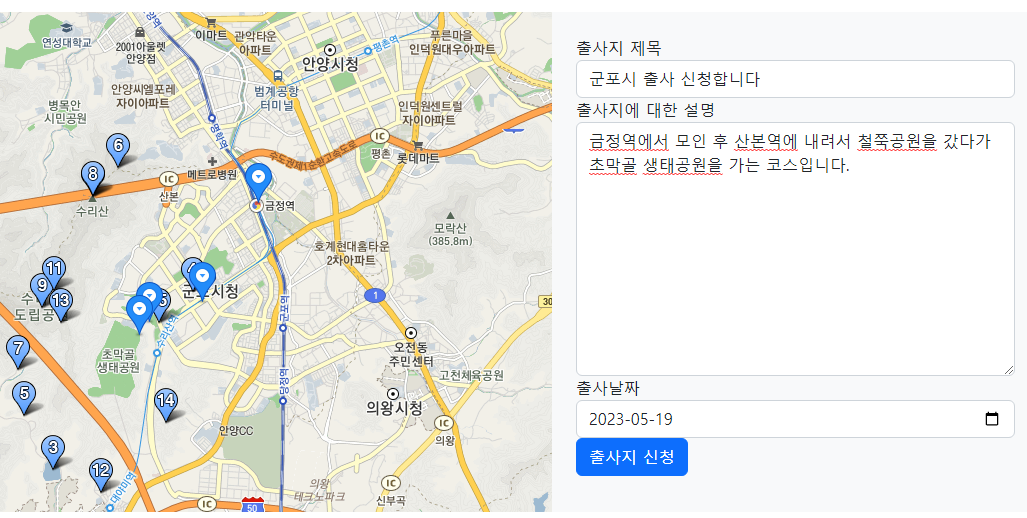
신청 폼

- 출사지 제목과 설명, 그리고 날짜를 입력할수있다.
- 마우스를 드래그해서 지도위치를 변경할 수 있고 휠로 지도의 크기를 변경할 수 있음.
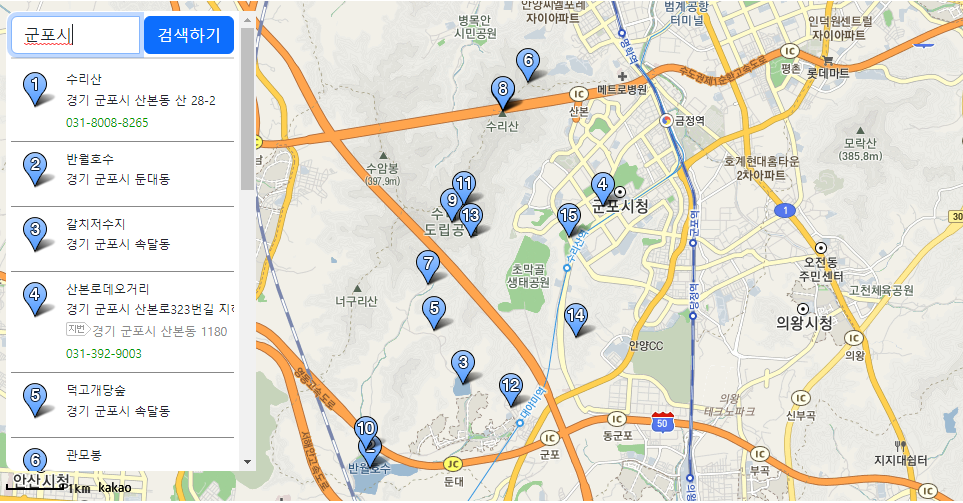
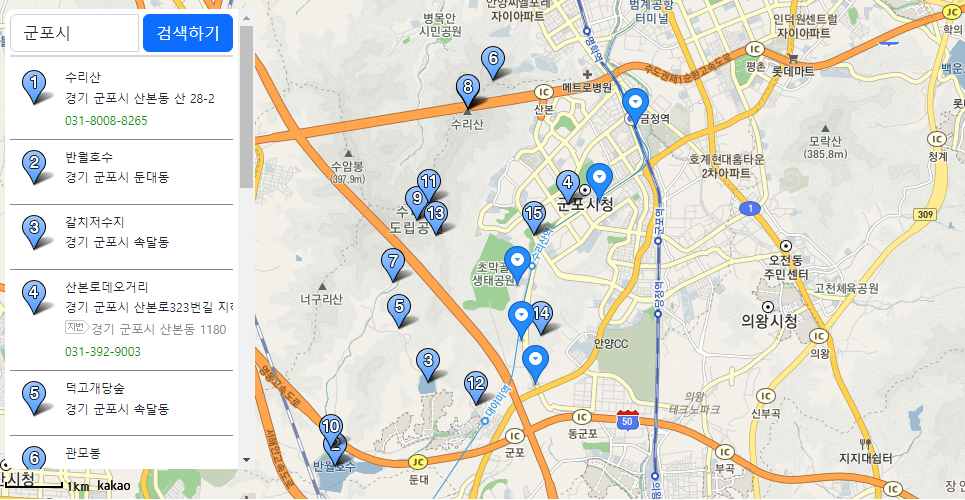
키워드 검색 기능

- 키워드 검색을 통해 키워드의 중심으로 이동하고 키워드들을 보여줌
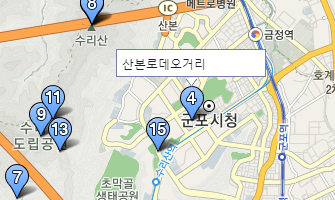
 마크 위로 마우스를 올리면 이름이 나옴
마크 위로 마우스를 올리면 이름이 나옴
동선 마크 기능

- 최대 다섯개까지 생성가능한 마크로 동선을 표시할 수 있음
- 마크를 다시 누르면 제거가 가능함
출사지 신청 기능

- 마크는 4개 출사지는 군포시로 5월 19일로 신청한다면

- 신청이 완료되었다는 메세지가 출력된다면 정상적으로 db에 들어감

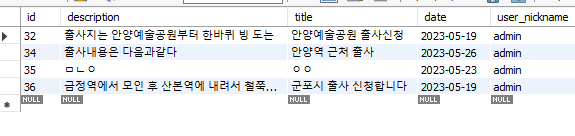
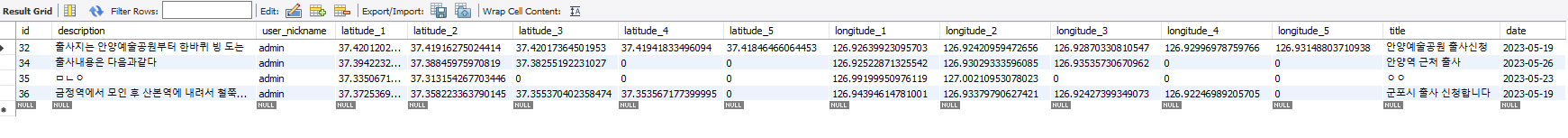
- db에는 제목, 설명, 닉네임, 신청일, 마커의 위도와 경도가 저장됨

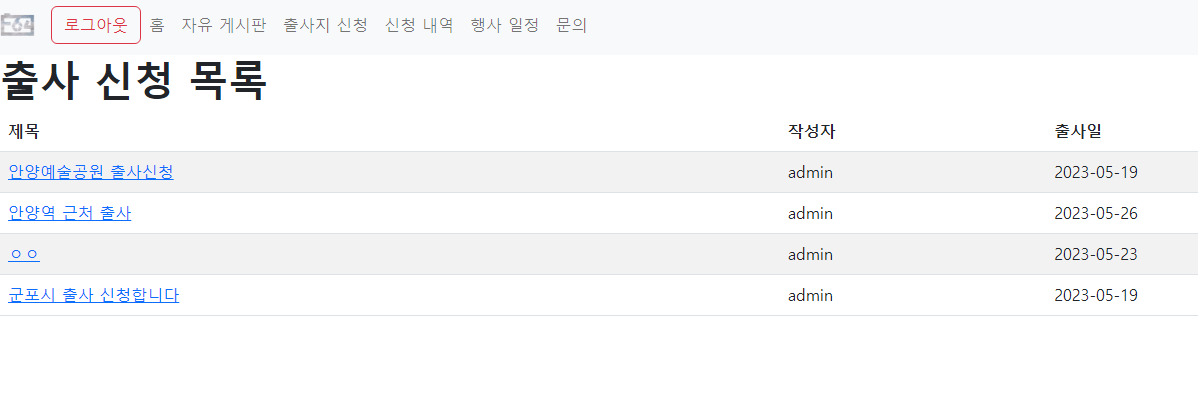
신청 내역
신청 목록 폼

- 제목, 작성자, 출사일이 담긴 출사목록 리스트 폼
- 제목을 누르면 해당 출사 신청 상세정보가 보임
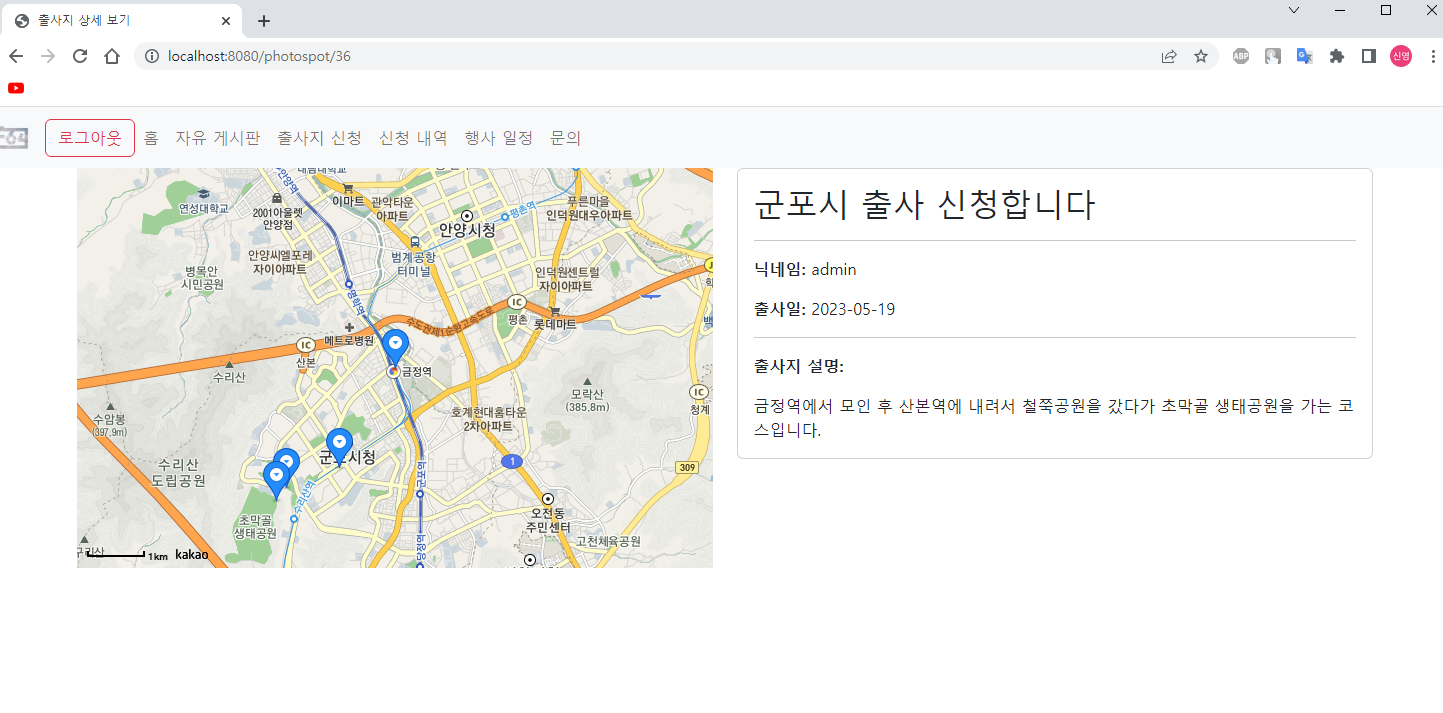
출사 신청 상세 내역 폼

- 닉네임, 출사일, 출사지 설명이 담긴 폼
- 동선 마크만큼 마크가 보임
- 지도 줌, 이동기능 동일
후기
느낀점
이거 하나 때문에 독틀박도 못쓰고 있었다..(맨날 이것만 하고있으니까 😂) 자꾸 타임리프문법이나 ajax에서 걸리게되는데 그냥 리액트를 배울까..? 점점 드는생각이 풀스택하다보니까 프론트비중이 너무 커지고 오류도 프론트에서 너무 많이 발생하네 ㅎㅎ;; 그래도 일단 80프로까진 완성했다!! 아이 뿌듯해
다음에 할것들
- 출사지 신청 수정, 삭제
- 홈페이지 넣을것 생각하기
- 문의 기능 추가