약간의 수정
boardView.html
<form sec:authorize="isAuthenticated()" id="like-button" method="post" th:action="@{/board/like/{id}(id=${board.id})}">
<button type="submit" class="btn btn-success">추천</button>- 추천에 대한 코드가 isWriter 로 되어있어서 사용자가 아닌 로그인되어있으면 추천이 가능하게 변경
<td>
<form th:if="${isCommentWriter}" th:action="@{/board/view/{boardId}/comment/delete/{commentId}(boardId=${board.id}, commentId=${comment.id})}" method="post" onsubmit="return confirm('정말로 삭제하시겠습니까?')">
<button type="submit" class="btn btn-danger delete-comment-btn">삭제</button>
</form>
</td>- 댓글 삭제에 대한 코드도 isWriter()로 되어있어서 isCommentWriter를 추가해서 댓글 작성자만 댓글삭제가 가능하게 변경
boardController.java
boolean isCommentWriter = false;
for (Comment comment : commentList) {
if (authentication != null) {
String username = authentication.getName();
if (username.equals(comment.getWriterUsername())) {
isCommentWriter = true;
}
}
}
model.addAttribute("isCommentWriter", isCommentWriter);
- 로그인 인증하고 댓글Username이 같으면 true
동아리 일정
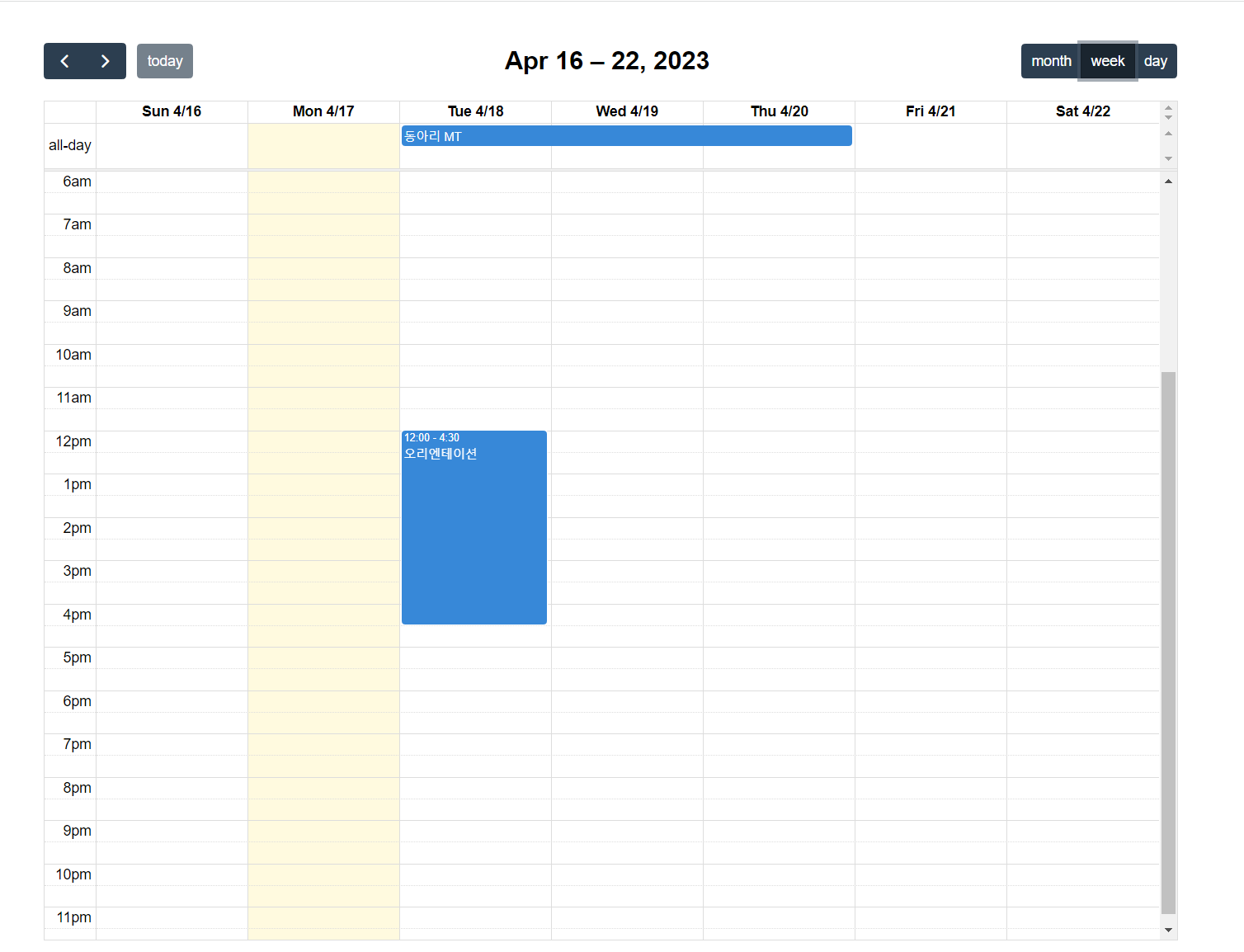
동아리 일정에 대한 폼을 작성하려했는데 시각적으로 달력이 좋은거같아서 FullCalendar를 사용했다. month에서 클릭 & 드래그로 일정을 생성할수있고 week와 day에서 자세한 시간 일정을 만들수있다. 백엔드로 구현예정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>F-64 Calendar</title>
<link href="/static/fullcalendar-6.1.5/dist/index.global.js" rel="stylesheet" />
<script src="/static/fullcalendar-6.1.5/dist/index.global.min.js"></script>
</head>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var today = new Date().toISOString().slice(0, 10); //
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay'
},
initialDate: today,
navLinks: true, // can click day/week names to navigate views
selectable: true,
selectMirror: true,
select: function(arg) {
var title = prompt('Event Title:');
if (title) {
calendar.addEvent({
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay
})
}
calendar.unselect()
},
eventClick: function(arg) {
if (confirm('Are you sure you want to delete this event?')) {
arg.event.remove()
}
},
editable: true,
dayMaxEvents: true, // allow "more" link when too many events
events: [
]
});
calendar.render();
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
font-size: 14px;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>

- 19~21일 드래그 하고 기입하면

- 일정이 생김
- 저 일정 누르면 지울수있음

- 동일한 방식으로 생성가능
- day도 동일
후기
느낀점
템플릿을 사용하여 달력을 만드니까 적용하는게 또 문제네.. 풀스택 진짜 어렵다 😂 그리고 자잘자잘한 권한문제가 계속 생기는데 꼼꼼하게 봐야겠다고 다시금 느낌
해야할 것
- fullcalendar 백엔드 적용
- 출사지 신청은 구글맵스나 네이버지도 api를 이용해야하기때문에 천천히 구현할 예정