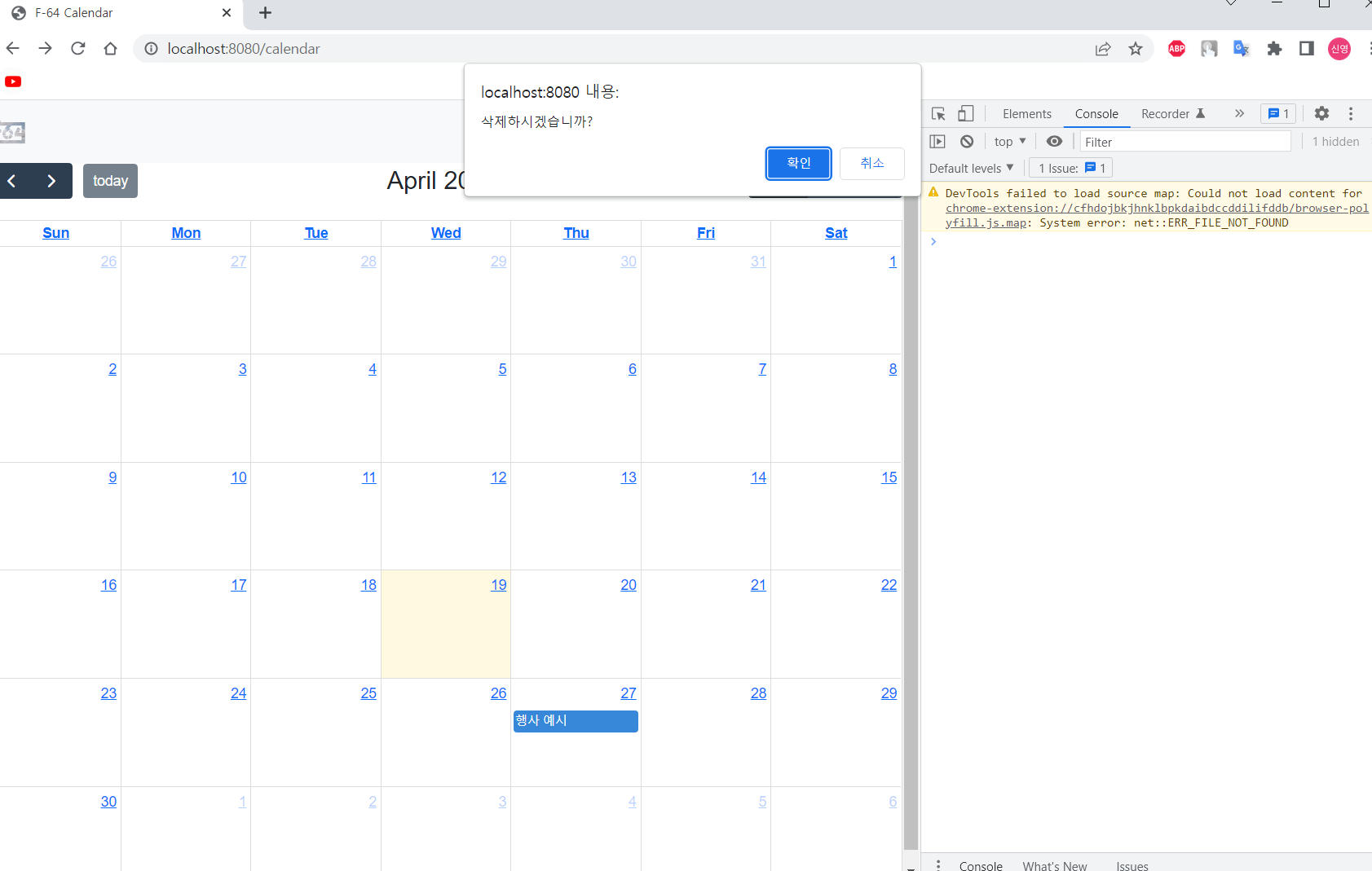
오류 상황

- 행사 예시를 지우려고하면

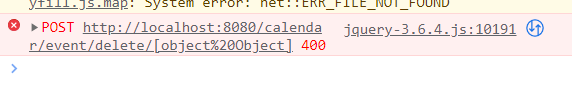
- 위와같은 오류가 발생하고 안지워짐
- 예를들어 id가 1 이면 /event/delete/1 이어야하지만 URL이 제대로 전달되지 않는 문제인가봄
eventClick: function(arg) {
if (confirm('삭제하시겠습니까?')) {
$.ajax({
type: "POST",
url: "/calendar/event/delete/" + arg.event.id,
success: function () {
var event = calendar.getEventById(arg.event.id);
if (event) {
event.remove();
}
},
error: function (xhr, status, error) {
alert("Error: " + error);
}
})
}
}- 관련된 코드
- url: "/calendar/event/delete/" + arg.event.id 부분에서 오류가 발생하였을 가능성이 큼.
arg.event.id가 행사의 id를 가져오는건데 객체 자체를 반환해서 Object%20object 라고 뜨는듯
23.05.01 코맨트
이거 db에는 잘 저장됨. 근데 삭제가 안된다는건 삭제할 id를 못찾는다는거임. 근데 내가 프론트에서 id를 생성하고 엔티티에서도 id를 생성하고있었음. 아마 이 부분이 문제가되어서 삭제도 잘 안되고 새로고침하면 기존의 이벤트들을 불러올수없었다는것임. 때문에 라이브러리에서 id를 자동생성하지않고 백에서 전달된걸 받아서 쓴다면 해결될듯??
해결
success: function (response) {
calendar.addEvent({
id: response.id,
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay
});
}- response.id 로 수정하고 엔티티의 값을 받도록 바꿔줌

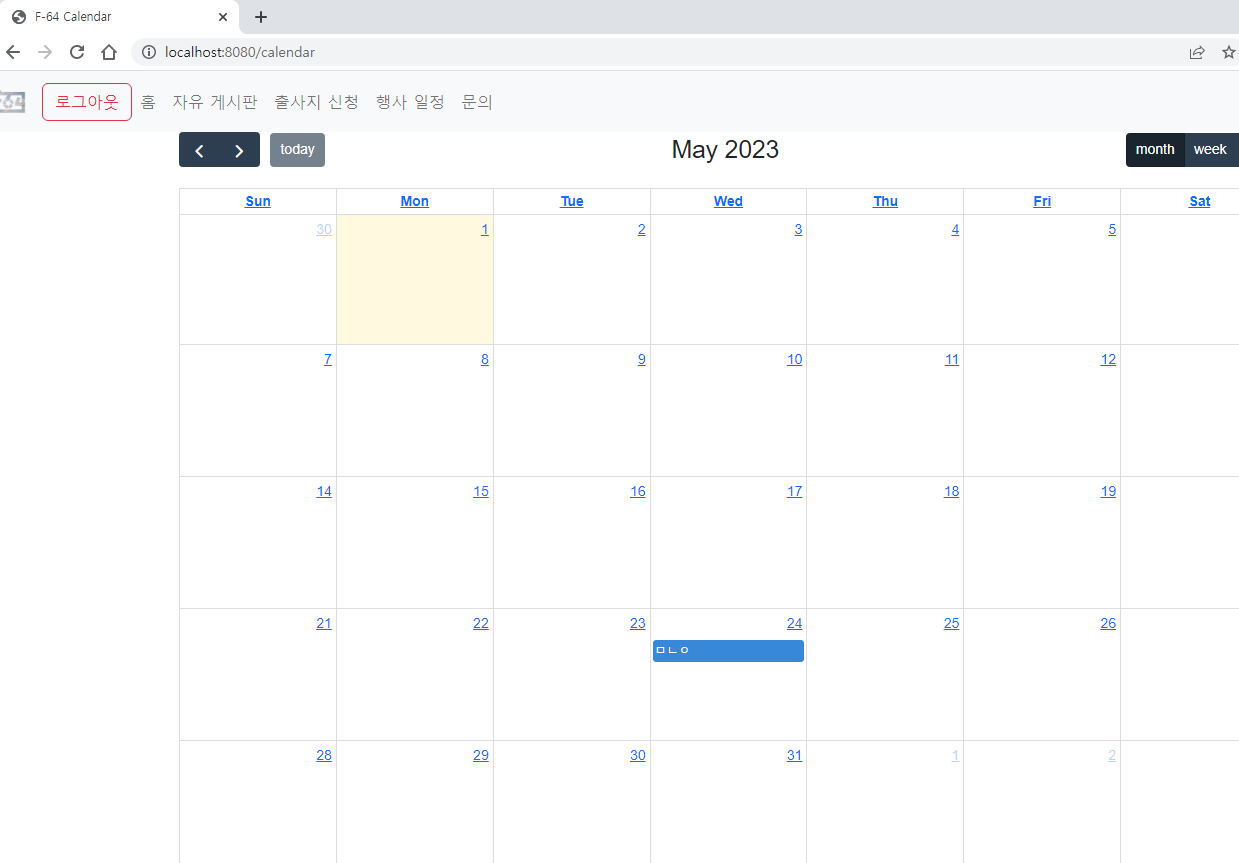
- 생성

- 삭제

- 결과