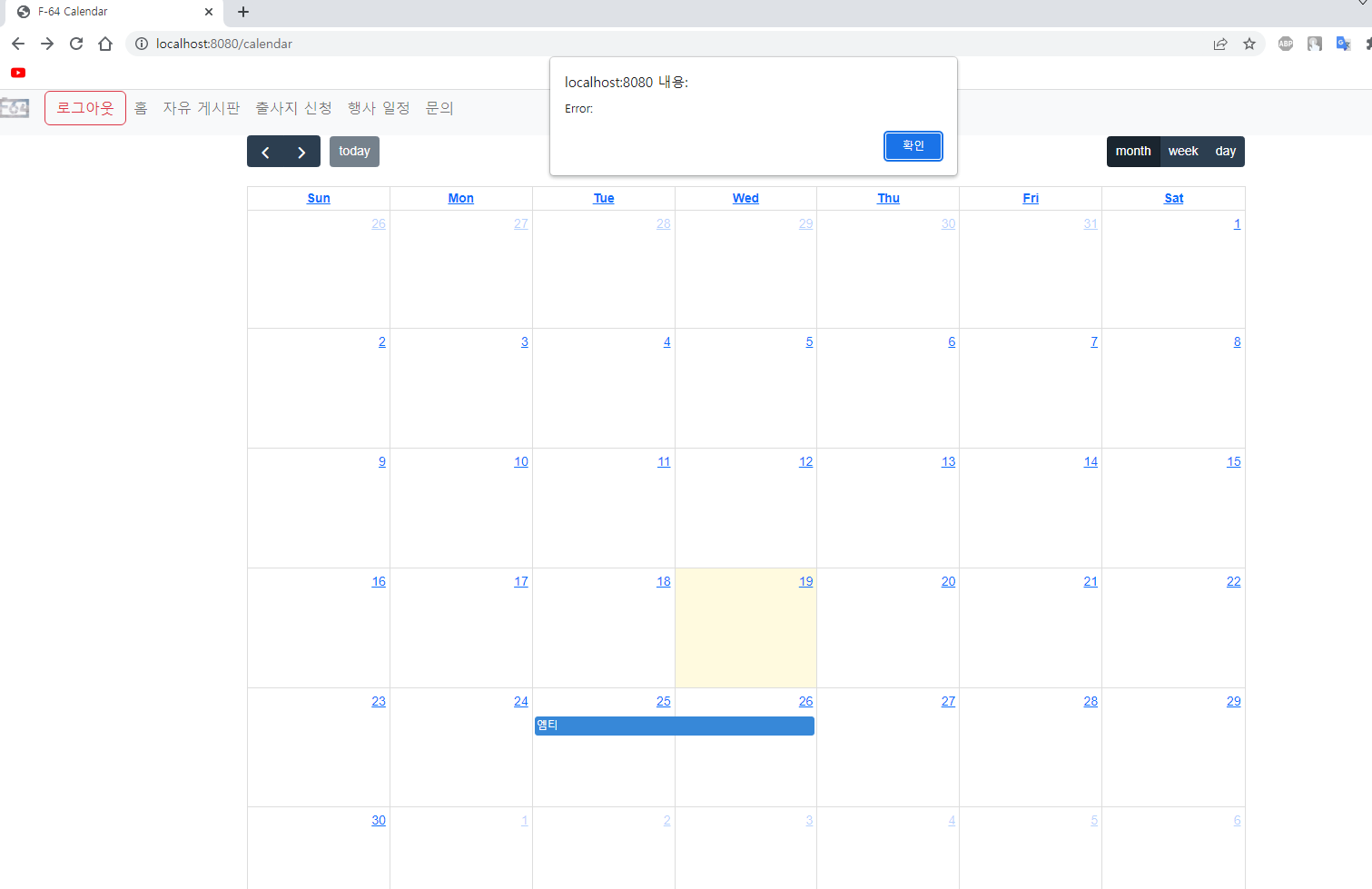
오류상황
이걸 오류라고 해야할지 😅 총체적 난국이라서 일단 오류라고 칭하겠다..

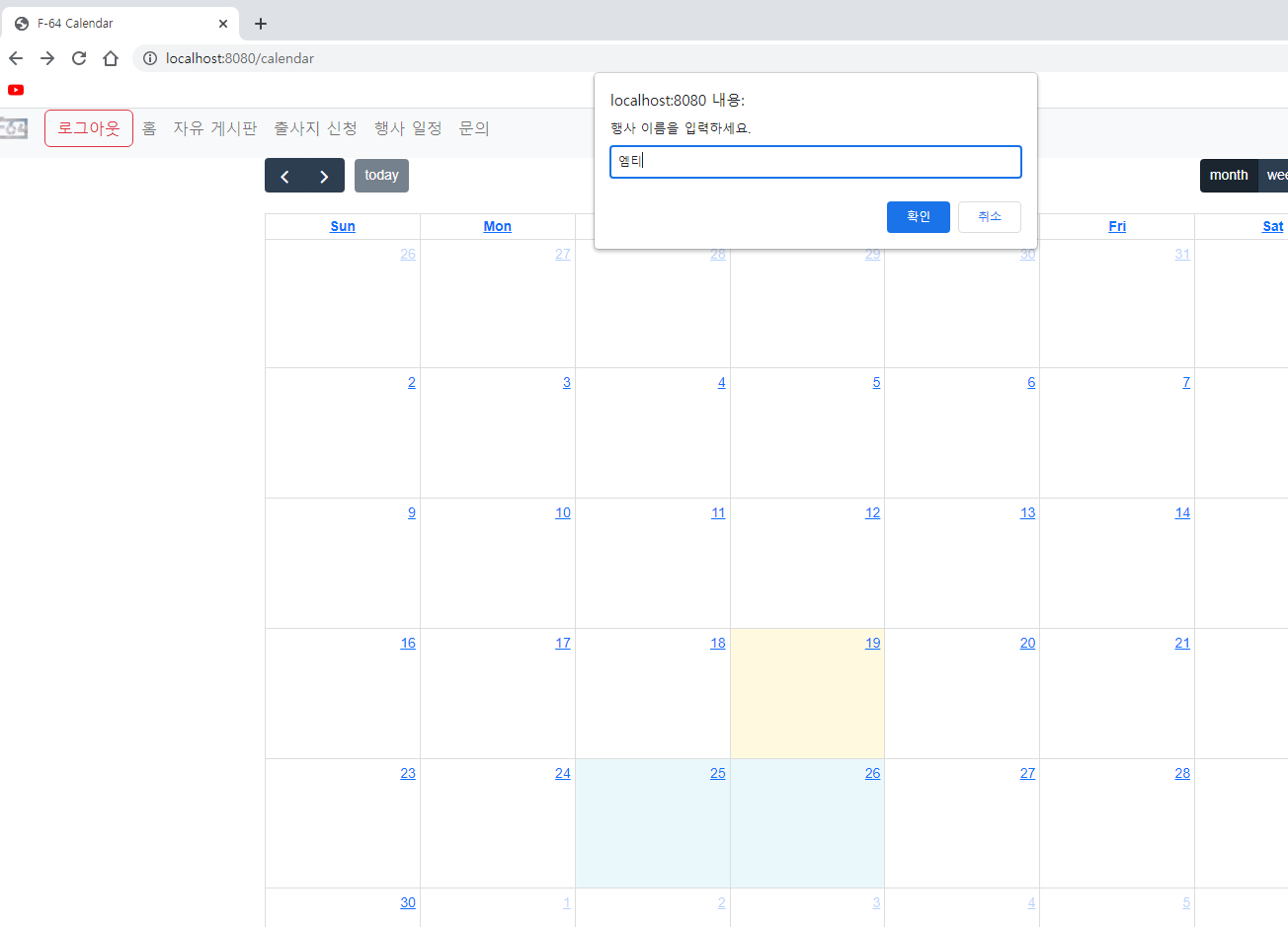
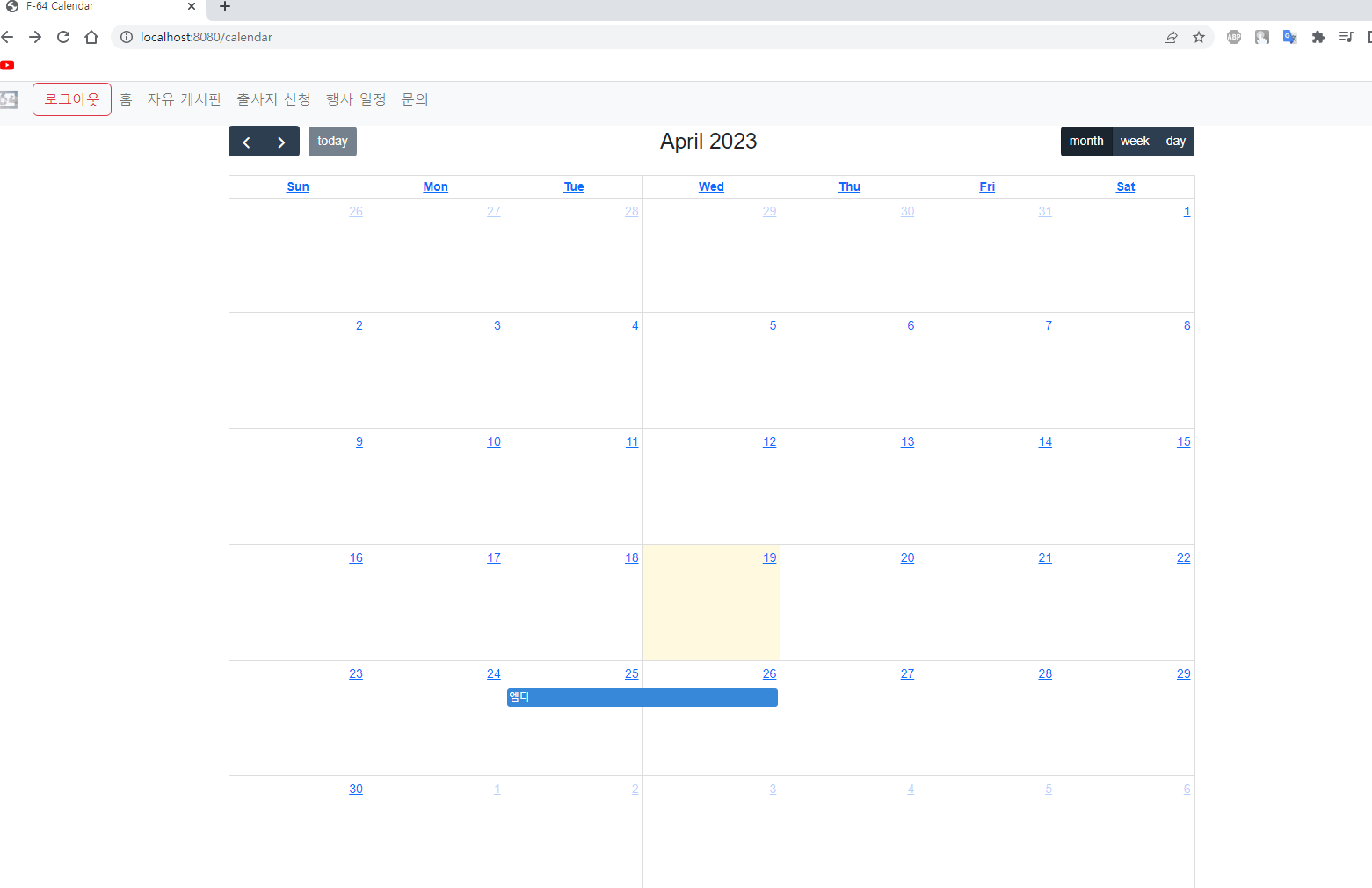
- 엠티라는 이벤트 생성

- 생성이 잘 됨

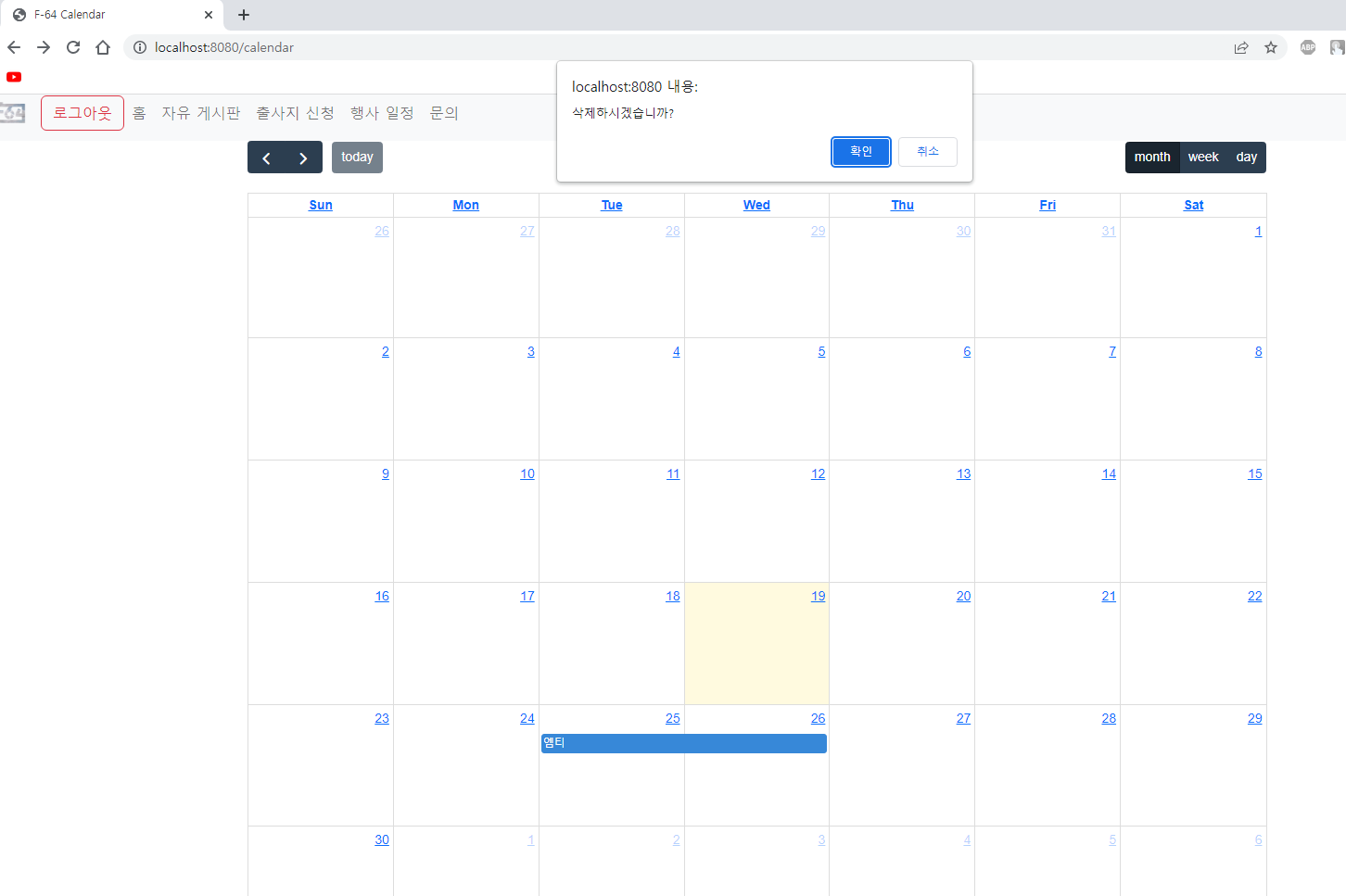
- 삭제는

- 죽어라 고쳤는데도 안됨 나중에 고치겠음

- 근데 새로고침하면 다 없어짐

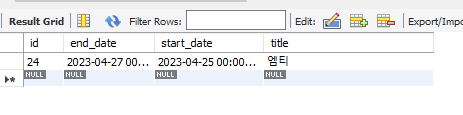
- db에는 존재함
해결 방안
진짜 오늘 12시간동안 고군분투했는데 안고쳐져서 머리가 너무아프다.. 일단 내일하는걸로 생각해야겠다.. 일단 가장 큰 문제는 내가 FullCalendar를 잘 쓸줄모른다는것.. 그리고 js도 잘 못쓰고 ajax도 뭔지 잘 모르는 상태.. 이또한 언젠간 알겠지 😂😂😂😂
삭제 문제
- 리포지토리나 서비스 로직은 매우 단순하기때문에 문제가 없을것.
eventClick: function(arg) {
if (confirm('삭제하시겠습니까?')) {
$.ajax({
type: "DELETE",
url: "/calendar/event/delete/" + arg.event.id,
data: { id: arg.event.id },
success: function () {
var event = calendar.getEventById(arg.event.id);
if (event) {
event.remove();
}
},
error: function (xhr, status, error) {
alert("Error: " + error);
}
})
}
}- 여기에서 문제가 발생한거같은데 DeleteMapping으로 이 폼을 받는 과정이 꽤나 까다로움. 왜냐면 js에서는 데이터타입을 Long으로 받지못하기도해서 전달하는 과정이 문제가 발생하는걸로 보임. 로그에서나 웹 개발자도구에서 문제가 발견되지않아서 찾기 어려움.. 내일 더 찾아볼것..
이벤트 갱신문제
- 분명 board는 새로고침을해도 이전 데이터들이 다 남아있어가지고 boardController를 참고해서 사용해도 잘 안됨. 아마 ajax로 데이터를 전달해서그런건가.. 라고 생각하면 또 db에서 다시 EventList를 꺼내오는건데 아닌가싶기도함
내일 이어서 고쳐보자
23.06.10 해결
미해결 오류가 있나 확인하고있는데 이걸 아직 보류해놨었네?
이거 문제원인은 생성할때와 갱신해서 이벤트들을 보여줄때 id 로 이벤트를 추가하는거였는데 fullcalendar에서는 id라는 변수가 이미 있어서 db에서 id를 꺼내오지못하고있었던것.
select: function(arg) {
var title = prompt('행사 이름을 입력하세요.');
if (title) {
$.ajax({
type: "POST",
url: "/calendar/event/add",
data: {
title: title,
startDate: moment(arg.start).format('YYYY-MM-DDTHH:mm:ss'),
endDate: moment(arg.end).format('YYYY-MM-DDTHH:mm:ss'),
allDay: arg.allDay // allDay 값도 전송
},
success: function (response) {
calendar.addEvent({
id: response.id,
title: title,
start: arg.start,
end: arg.end,
allDay: arg.allDay
});
},
error: function (xhr, status, error) {
alert("Error: " + error);
}
})
}
calendar.unselect()
}옛날에 문제가 생긴 코드는 기억이 나지않지만 response.id가 아니라 디폴트로 id가 생성된걸 불러오려고 해서 문제가 생긴것으로 기억함
그래서 이걸 제대로 불러오려면 컨트롤러에서 받아온 이벤트들을 불러온뒤에 걔네 id들로 다 불러오면댐
function loadEvents() {
$.ajax({
type: "GET",
url: "/calendar/event/all",
success: function (response) {
// db에 있던 이전 이벤트들을 FullCalendar에 추가
var events = response.map(function(event) {
return {
id: event.id,
title: event.title,
start: event.startDate,
end: event.endDate,
allDay : event.allDay
};
});
calendar.addEventSource(events);
},
error: function (xhr, status, error) {
alert("Error: " + error);
}
});
}요렇게~
위와같이 고치면 삭제는 코드가 동일하게 잘 작동함 ㅇㅇ
후기
근본적인 원인은 프론트에 대한 지식이 얄팍해서 발생한 문제긴하다 😅
간혹 이런 라이브러리를 사용할 때 사용법을 제대로 몰라서 디폴트로 주어진걸로 실수하는 경우가 딱 이것인듯?