passport의 strategy중 하나인 github strategy를 설치하고 사용해보겠습니다.
설치
%npm install passport-github
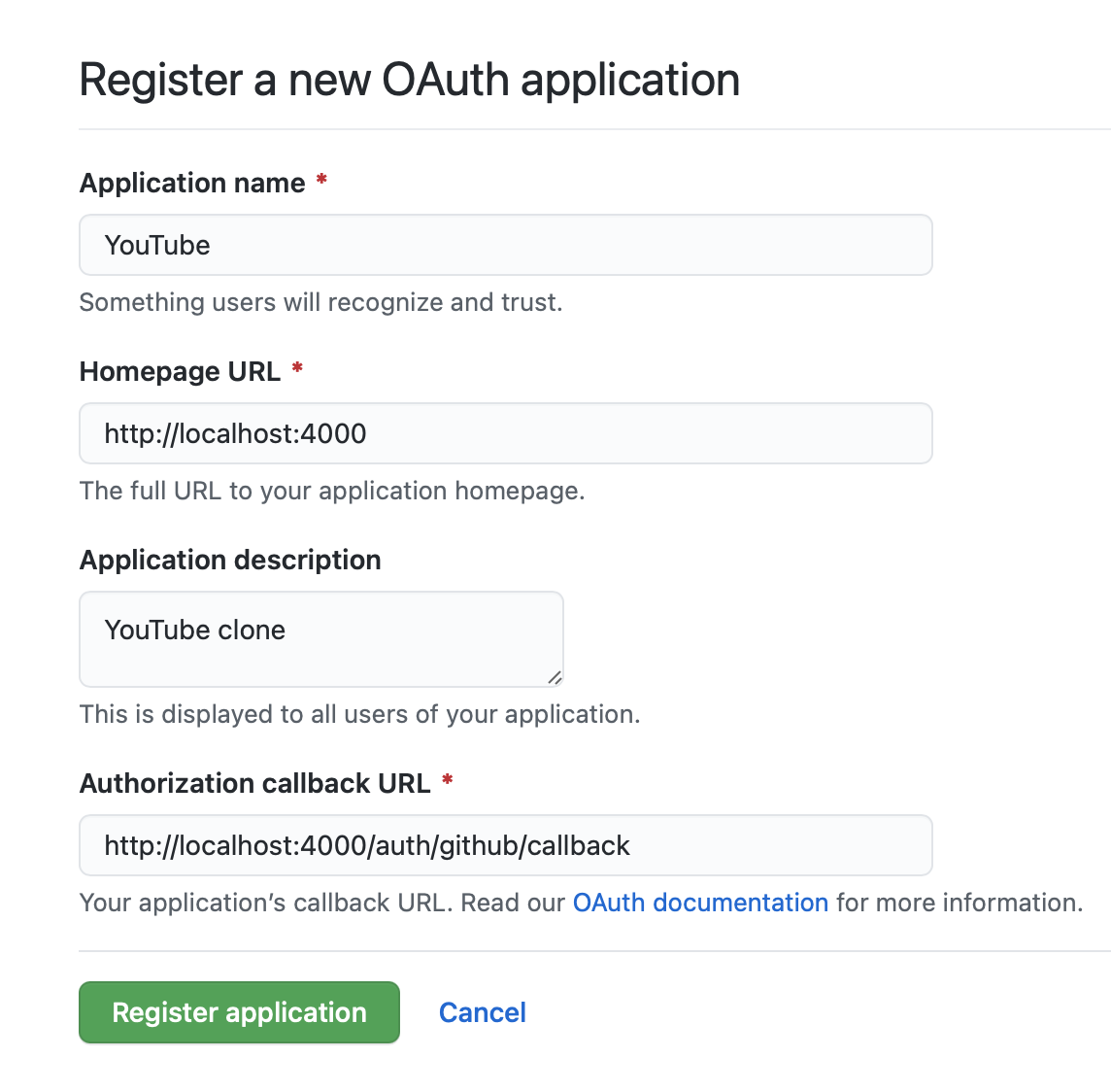
register an application
- Application name
웹사이트 이름 - Homepage URL
웹사이트 URL - Authorization callback URL
github측에서 우리에게 사용자 정보를 보내줄 URL

Register application 버튼을 누르면 Client id와 Client secret을 확인할 수 있습니다. Cliend id와 Client secret은 노출되면 안되기 때문에 .env 파일에 저장해서 사용합니다.
project
youtube
*|passport.js
|controllers
*|userController.js
|routers
*|globalRouteruserController.js
- githubLogin
github측으로 인증 요청을 보낼 함수 - githubLoginCallback
github측에서 callback을 보내주면 우리 서버측에서 실행할 함수 - postGithubLogin
githubLoginCallback을 통해서 로그인이 성공적으로 이루어지면 실행할 함수
export const githubLogin = passport.authenticate('github');
export const githubLoginCallback = async (accessToken, refreshToken, profile, cb) => {
const {_json:{id, avatar_url, name, email}} = profile;
try{
let user = await User.find({githubId: id})
if(user){
return cb(null, user);
}else{
user = await User.find({email});
if(user){
return cb(null, user);
}else{
const newUser = await User.create({
email,
name,
githubId: id,
avatarUrl: avatar_url
});
return cb(null, newUser);
}
}
}catch(e){
return cb(e, null);
}
}
export const postGithubLogin = (req, res) => {
res.redirect(routes.home);
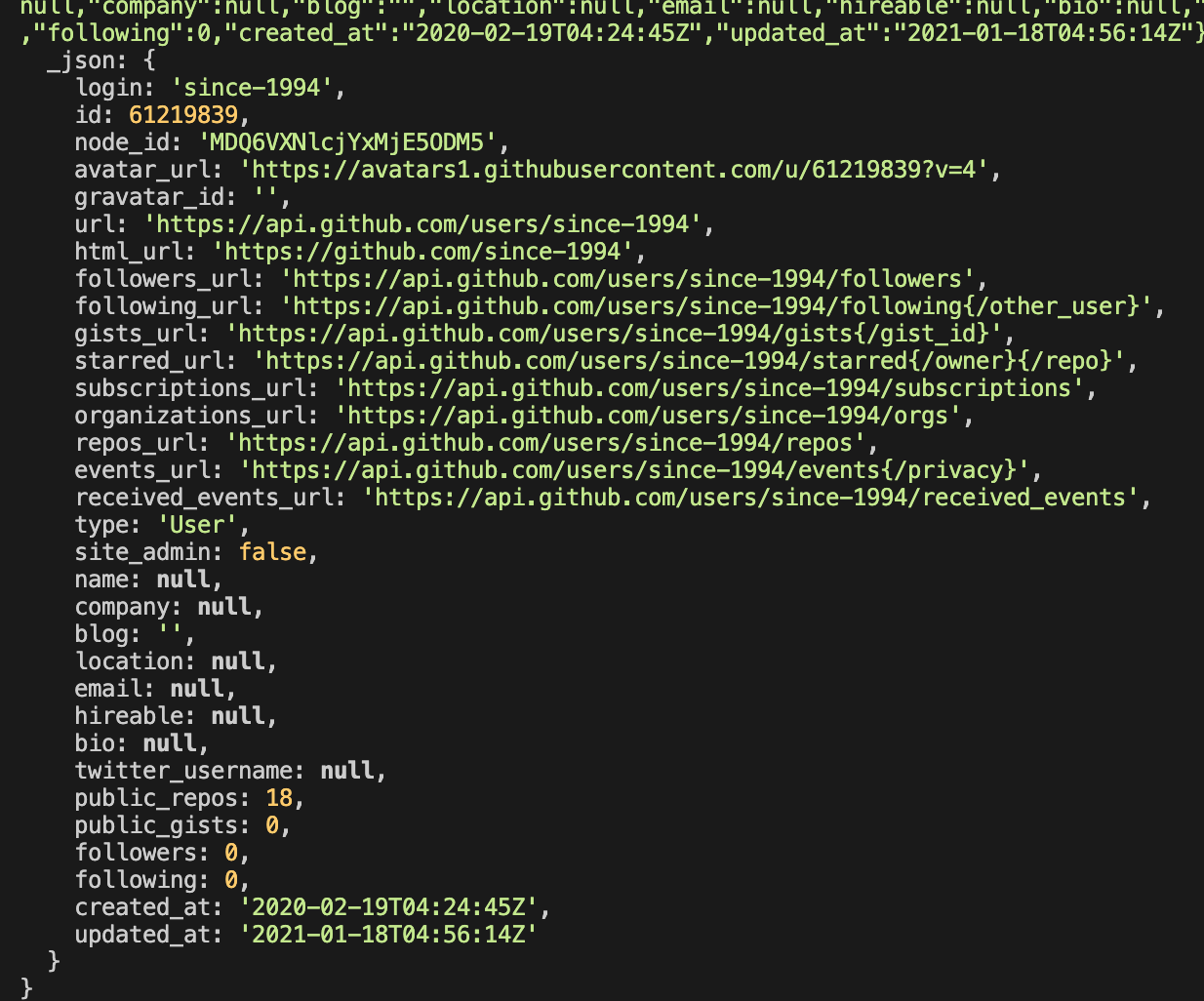
}위의 githubLoginCallback에서 profile에 어떤 내용이 담겨있는지 출력해보면 아래와 같습니다.

passport.js
import passportGithub from 'passport-github';
import {githubLoginCallbak} from './cotrollers/userController';
const GithubStrategy = passportGithub.Strategy;
passport.use(new GithubStrategy({
clientID: process.env.GH_ID,
clientSecret: process.env.GH_SECRET,
callbackURL: "http://localhost:4000/auth/github/callback"
},githubLoginCallback));globalRouter.js
/autho/github은 깃허브로 로그인하기와 같은 버튼을 누르면 연결된 URL이구요. githubLogin 함수를 통해 passport.authenticat('github')가 실행되면서 github 사이트로 넘어가게 됩니다. 그리고 로그인을 하면 github는 사용자의 정보와 함께 /auth/github/callback으로 보내주게됩니다. 그러면 이제githubLoginCallback을 실행하죠. 실행 뒤에 실패하면 failureRedirect에 적힌 주소로 이동하고 성공하면 postGithubLogin을 실행하게 됩니다.
import {githubLogin, postGithubLogin} from '../controllers/userController';
globalRouter.get('/auth/github', githubLogin);
globalRouter.get('/auth/github/callback', passport.authenticate('github', {failureRedirect: '/login'}), postGithubLogin);passport.js 수정
위에까지 하고 깃허브 로그인을 시도하면 Error: Failed to serialize user into session이런 에러가 발생하는데요. 아래와 같이 수정해줍니다.
//passport.serializeUser(User.serializeUser());
//passport.deserializeUser(User.deserializeUser());
passport.serializeUser(function(user, done){
done(null, user);
});
passport.deserializeUser(function(user, done){
done(null, user);
});