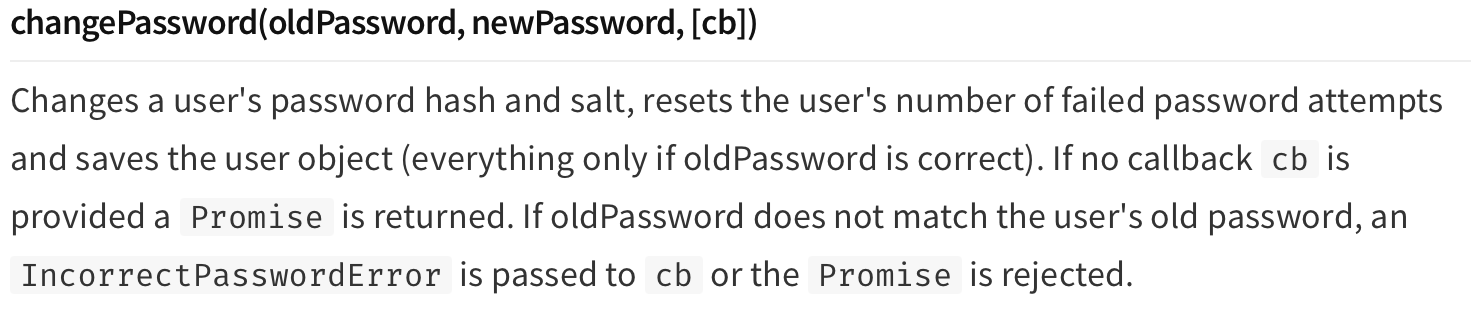
passport-local-mongoose를 이용해서 유저가 비밀번호를 변경할 수 있는 방법을 알아보겠습니다. 문서

위의 이미지는 공식 문서에서의 changePassword 설명 내용입니다.
project
youtube
|controllers
*|userController.js
|routers
*|userRouter.js
|views
changePassword.puguserController.js
기존 changePassword 함수를 getChangePassword와 postChangePassword로 나누어줍니다.
/*export const changePassword = ()=>{}*/
export const getChangePassword = (req, res) => {
res.render('changePassword');
}
export const postChangePassword = async (req, res) => {
//탬플릿에서의 input name과 동일해야겠죠?
const {body:{oldPassword, password, password2}} = req;
try{
if(password !== password2){
//브라우저에서 정상 로그인한 것으로 생각할 수 있으므로 status code를 보내줍니다.
res.status(400);
//실패했을때 render해주는것보다 redirect가 낫습니다.
res.redirect(`/users${rotues.changePassword}`);
}else{
const user = await User.findById(req.user._id);
await user.changePassword(oldPassword, password);
res.redirect(`/users${rotues.userDetail(user.id)}`);
}
}catch(e){
res.status(400);
res.redirect(`/users${rotues.changePassword}`);
}
}userRouter.js
//현재 변경되는 부분만 작성했습니다.
import {getChangePassword, postChangePassword} from '../controllers/userController';
userRouter.get(routes.changePassword, onlyPrivate, getChangePassword);
userRouter.post(routes.changePassword, onlyPrivate, postChangePassword);