Component에는 life cycle이 존재하며 life cycle마다 어떤 메서드가 실행되는지 분명히 알아야 합니다.
life cycle별 호출 메서드
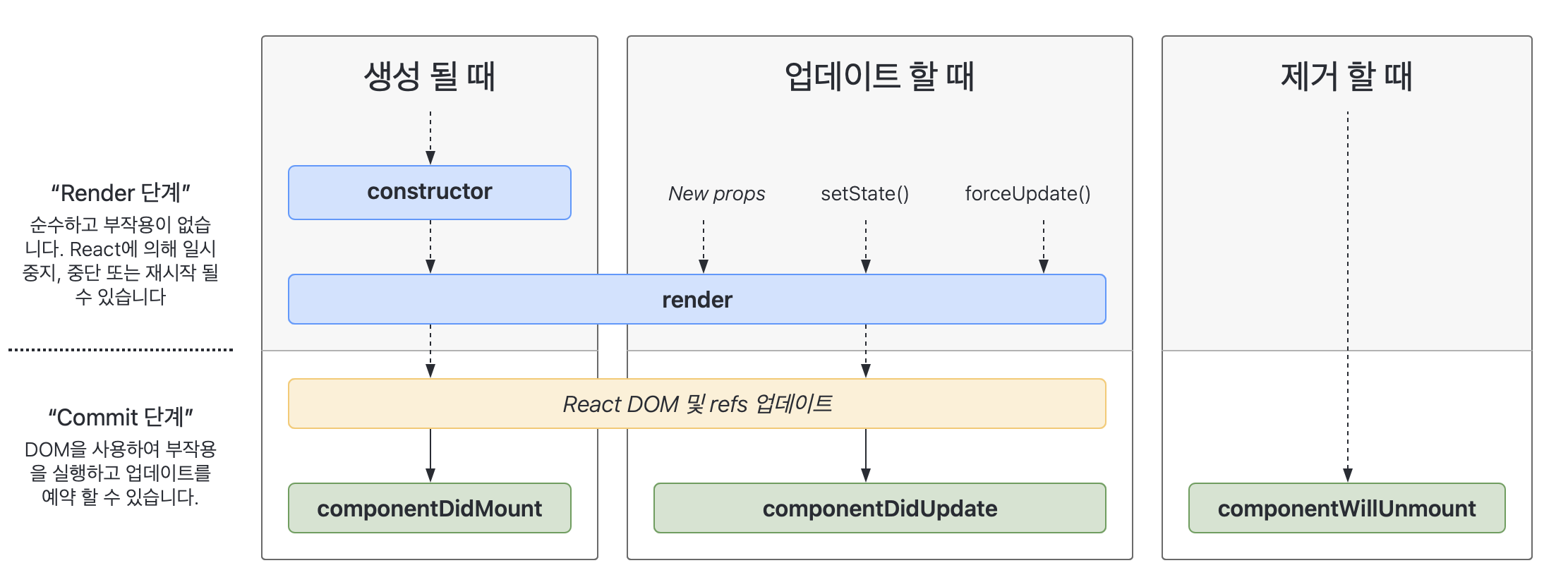
life cycle별 호출되는 메서드 및 호출 메서드 순서는 아래와 같습니다.
 React docs
React docs
생성 될 때
- render()
- componentDidMount()
업데이트 할 때
- render()
- componentDidUpdate()
제거 할 때
- componentWillUnmount()
app.jsx
Q. 프로그램을 실행하고 plus btn을 1회 누른 뒤 console창에 출력되는 모든 것을 순서대로 나열하시오
A.
- i'm rendered
- i'm mounted
- i'm rendered
- i'm updated
import React from 'react';
class App extends React.Component{
state = {
count : 0
}
plus = () => {
console.log("plus");
this.setState(current => {
return {count: current.count + 1}
});
}
minus = () => {
console.log("minus");
this.setState(current => {
return {count: current.count - 1};
});
}
componentDidMount(){
console.log("i'm mounted");
}
componentDidUpdate(){
console.log("i'm updated");
}
componentWillUnmount(){
console.log("i will unmount");
}
render(){
console.log("i'm rendered")
return (
<div>
<h1>count: {this.state.count}</h1>
<button onClick = {this.plus}>Plus</button>
<button onClick = {this.minus}>Minus</button>
</div>
);
}
}
export default App;