React
1.<React> Create React App

Create React App %npx create-react-app 결과 terminal 생성된 프로젝트 terminal에 %npm start 입력 후 생성된 페이지
2.<React> Component 생성

index.js에서는 App Component 하나만 rendering 해주는게 좋습니다. 따라서 새로 만든 Component를 App.js에 넣어주도록 하겠습니다.새로 생성한 Component를 포함한 App Component가 정상적으로 rendering되는 것을
3.<React> props of Component

Component의 특징인 Props에 대해 알아보겠습니다. Component가 html을 return하는 함수로 정의했었는데요. 함수로 정의되는 만큼 property를 전달할 수 있습니다. property 전달 및 전달받은 property 사용법을 알아보겠습니다.&l
4.<React> list of Component

이번 시간에는 component list를 처리하는 방법을 배우겠습니다. list를 처리할 수 있는 하드 코딩 방식과 map을 이용하는 방식 두 가지를 살펴보겠습니다.그냥 우리가 html 문서를 작성하듯이 ul안에 li 4개를 넣어줬습니다.알고계시겠지만 map은 arr
5.<React> Ref

React에서는 DOM에 직접 접근하지 않기 때문에 render 메서드에서 생성된 DOM 노드나 React element에 접근하는 방법으로 Ref를 제공합니다.아래에 간단한 form을 만들어보았는데요. form에서 submit event가 발생하면 input의 val
6.<React> prop-types(package)

prop-types라고 하는 package에 대해 알아보겠습니다.%npm i prop-typesRuntime type checking for React props and similar objects.You can use prop-types to document the
7.<React> class Component & state

Component는 2가지로 구분됩니다. 이전 시간까지는 function Component에 대해 알아봤고 이번 시간에는 class Component에 대해 알아보겠습니다.Class Component 와 state를 이해하기 위해 버튼 click event에 따라 숫자
8.<React> Component life cycle

Component에는 life cycle이 존재하며 life cycle마다 어떤 메서드가 실행되는지 분명히 알아야 합니다.life cycle별 호출되는 메서드 및 호출 메서드 순서는 아래와 같습니다.React docsrender()componentDidMount()re
9.<React> react router dom - Link to(string)까지

이번 시간에는 react router dom을 이용해 여러 상황에 따라 다른 페이지로 routing하는 방법을 배워보겠습니다.React에서 라우팅 구현을 돕는 패키지%npm i react-router-domRouter여기에서의 Router는 HashRouter를 의미합
10.<React> react router dom - Link to(Object)

이번 시간에는 Link to(Object) 설명을 위해 user detail페이지를 보여주는 작은 project를 생성해보겠습니다.Home 화면을 보여줄지 User detail화면을 보여줄지 결정하는 커맨드 센터 역할을 하게 됩니다. Home에 전달한 props로 us
11.<React> react router dom - redirect

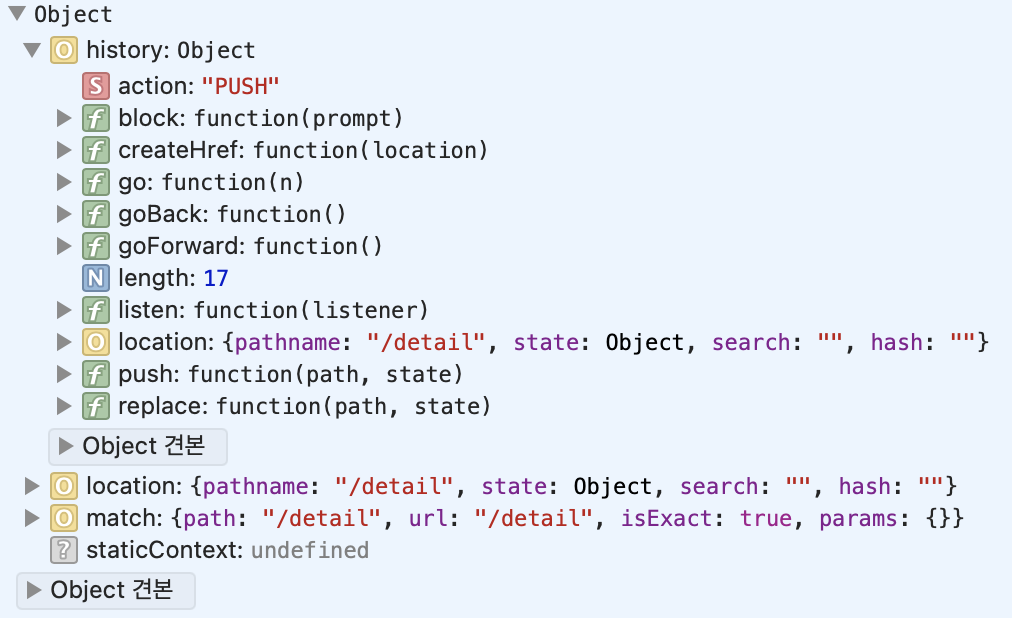
react router dom을 이용하면 redirection을 굉장히 쉽게 할 수 있습니다. Route에 할당된 Component의 props에는 앞서 다룬 state말고도 history가 포함되어있습니다. history를 이용하여 redirection 시키는 방법을
12.<React> PureComponent

React의 class Component도 두 종류가 있습니다.React.Componentclass Component extends React.ComponentReact.PureComponentclass Component extends React.PureComponen
13.<React> memo

class Component에 PureComponent가 있다면 function Component에는 memo가 있습니다. memo의 효과는 PureComponent와 동일하기 때문에 사용법만 간단하게 알아보겠습니다.name이 props에 담겨 전달되는 componen
14.<React> 💎 Hook

React Hook은 function Component에서 state와 life cycle method를 사용할 수 있도록 만들어졌습니다.function Componet와 class Component 차이state와 props 변경시 호출 범위function함수 전체가
15.<React> 💎 Hook - useState & useEffect

오늘은 useState를 좀더 알아보고 useEffect도 소개해보려고 합니다. useEffect는 function Component에서도 life cycle method를 사용할 수 있게 해줍니다.useEffect는 class Component의 componentDi
16.<React> .env 사용하기

React에서 .env를 사용하기 위한 방법을 알아봅니다.React에서 .env를 사용하기 위해서는 REACT\_\_APP 이라는 prefix를 붙여서 정의해주어야합니다. 아래는 어떤 api에 대한 key를 .env에 저장하는 코드입니다. 주의할 것으로 .env파일에서
17.<React> postCSS

사실 React는 아니지만 React를 접하고 처음 postCSS를 사용하게 되어 이 시리즈에서 작성하게 되었습니다.postCSS를 사용하면 BEM naming 기법을 사용하지 않고 class name을 정해줄 수 있습니다. 예를 들어 header.jsx에만 적용되는
18.<React> sass 사용하기

node-sass설치 $npm install node-sass or $yarn add node-sass project Component.scss Component.js 결과