React란?
React는 컴포넌트로 이루어진 UI를 만드는 라이브러리입니다.
Create React App
%npx create-react-app <app 이름>
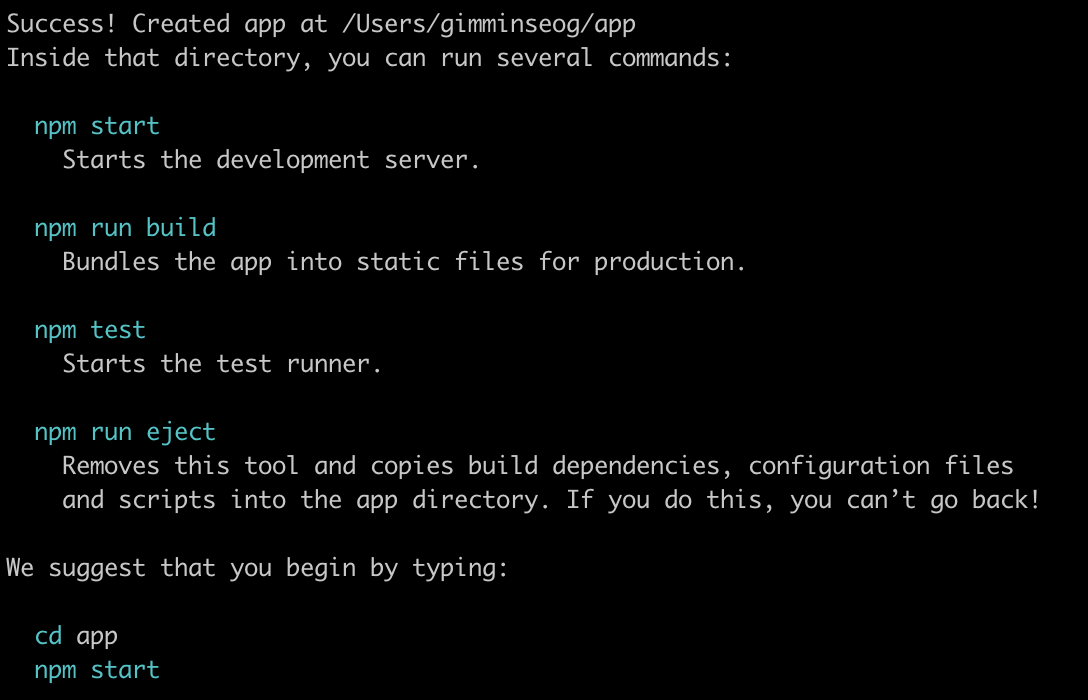
프로젝트 생성 결과
- terminal

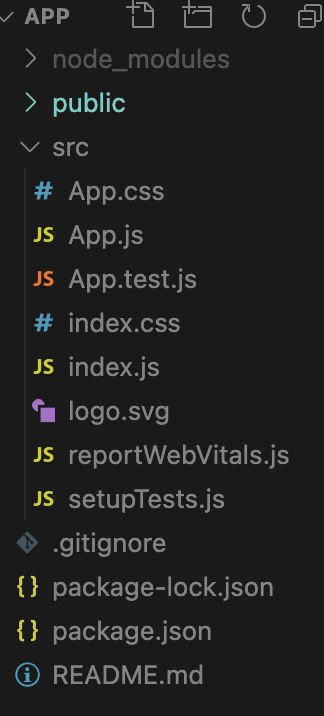
- 생성된 프로젝트
- public
사용자가 받아서 변하지 않는 html, image와 같은 정적인(static) 콘텐츠가 담깁니다. - src
콘텐츠가 동적으로(dynamic) 변하는 자바스크립트 코드가 담깁니다.

- terminal에
%npm start입력 후 생성된 페이지

project
- public
index.html만 남기고 모두 지우겠습니다. - src
src 폴더에는App.js와index.js만 남기고 모두 지우겠습니다. 그리고 순수한 자바스크립트 파일과 Component파일이 서로 헷갈리는 걸 방지하기 위해App.js의 파일명을app.jsx로 변경해주었습니다.
react-app
|src
+|components
|app.jsx
|index.js
|public
|index.htmlindex.html
- noscript란?
React는 javascript만을 이용해서 만들기 때문에 사용자가 javascript를 허용하지 않았을때 보여주는 메시지를 담고 있는 태그입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<!--생략-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>App.js
App은 하나의 Component로 동작하게 됩니다.
- JSX란?
Component는 JSX를 반환하는 함수입니다. JSX는 javascript와 html이 합쳐진 개념입니다. 우리는 이것을 일반적인 DOM과 구분하여 Virtual DOM이라고 부르게 됩니다. (Virtual DOM은 일반적 DOM과 달리 처음부터 포함되는 것이 아니기 때문에 react가 빠르게 동작하는 이유가 됩니다.)
JSX의 특징은 아래와 같습니다.- use camelCase
onclick과 같은 property를 onClick과 같이 camelCase로 표기합니다. - javascript 표현식 사용 가능
{} 중괄호를 이용하여 javascript코드를 작성할 수 있습니다. 그래서 attribute에도 중괄호를 사용하여 javascript 표현식을 넣을 수 도 있습니다. - class => className
javascript의 class와 중복되기 때문에 class property대신 className property를 사용하게 됩니다. - 사용자 정의 컴포넌트는 대문자로 시작해야 합니다.
소문자로 시작하는 것은 내장 컴포넌트틀 뜻합니다. - 다수의 태그를 return 할 수 없다.
다수의 태그를 return하고 싶다면<></>나<React.Fragment></React.Fragment>로 감싸서 return해주어야 합니다.
- use camelCase
function App() {
return (
<div className="App">
</div>
);
}
export default App;index.js
- ReactDOM
ReactDOM의 render 함수가 Component를 index.html과 연결해주는 역할을 합니다. 그래서 아래 코드는 index.html에서 root id를 갖는 element 안에 App Component를 집어넣는다는 뜻입니다. - StrictMode
React 관련해서 잘못 사용 되거나 위험한 상황이 있다면 바로 에러 메시지가 출력됩니다. StrictMode는 개발과 관련한 것이기 때문에 개발할 때에만 사용이 되구요. 배포시에는 StrictMode가 적혀있어도 활성화되지 않으며 개발시에도 지워도 무방합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App/>
</React.StrictMode>,
document.getElementById('root')
);