react router dom을 이용하면 redirection을 굉장히 쉽게 할 수 있습니다. Route에 할당된 Component의 props에는 앞서 다룬 state말고도 history가 포함되어있습니다. history를 이용하여 redirection 시키는 방법을 알아보겠습니다.
project
'/detail'이라는 url에 접속했을 때 Detail Component가 보여지는 상황에서 Detail에 전달됐어야 할 정보가 전달되지 않았다고 합시다. 이때 detail 페이지에 있게 되면 아무런 정보도 표시할 수 없기 때문에 '/'으로 redirection 하는 project입니다.
project
|--src
+|--home.jsx
+|--detail.jsx
*|--app.jsxapp.jsx
import React from 'react';
import Home from './Home';
import Detail from './Detail';
import {HashRouter as Router, Route} from 'react-router-dom';
function App(){
return(
<Router>
<Route path='/' exact={true} component={Home} />
<Route path='/detail' component={Detail} />
</Router>
);
}home.jsx
import React from 'react';
function Home(){
return(
<div>Home</div>
);
}
export defatut Home;detail.jsx
- history
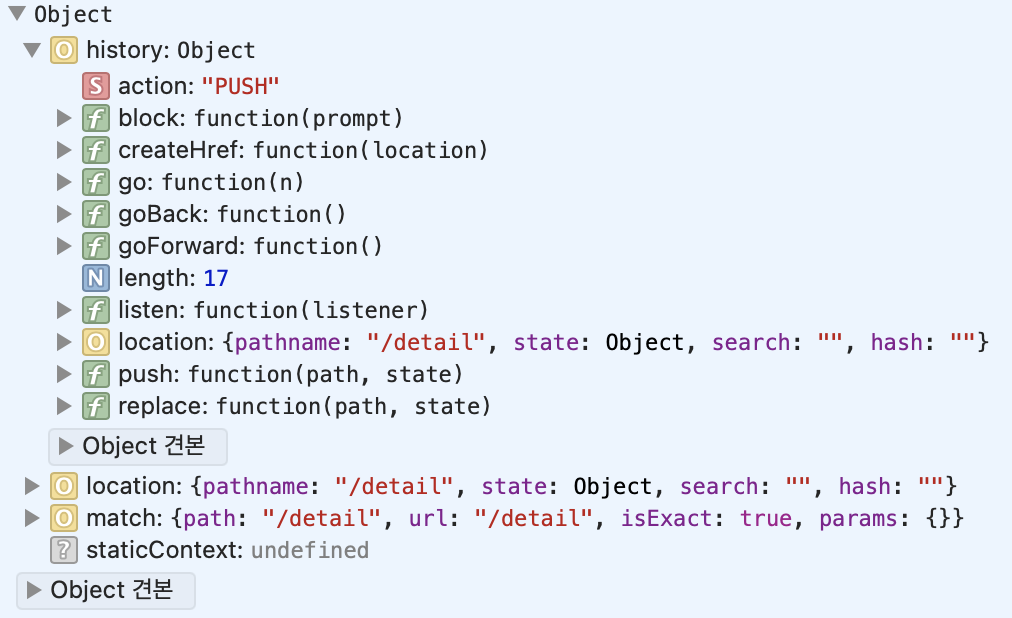
history는 아래 이미지 처럼 props에 담겨있는데요. 우리는 history의 push 메서드를 이용해서 redirection을 시킬겁니다.history.push(<path>)를 해주면 path로 URL이 변경됩니다.

import React from 'react';
class Detail extends React.Component{
componentDidMount(){
const {location:{state}, history} = this.props;
if(!state){
history.push('/');
}
}
render(){
return(
<div>detail</div>
);
}
}
export default Detail;이렇게 해서 props의 histoty를 이용해서 redirection 시키는 방법을 알아보았는데요. 만약에 위의 예시처럼 Route의 component property를 이용하지 않고 Route의 자식으로 이용하면 history props를 사용할 수 없습니다. 그런데 전에 언급했다시피 매번 새로운 Component를 만들기 때문에 자식으로 놓는게 좋은데요. 자식으로 놓고도 history props를 사용하고싶다면 react-router-dom에서 제공하는 useHisory Hook을 사용하면 됩니다.
아래 코드는 React Router에서 useHistory에 대한 예시로 제공하는 코드입니다.
import { useHistory } from "react-router-dom"; function HomeButton() { let history = useHistory(); function handleClick() { history.push("/home"); } return ( <button type="button" onClick={handleClick}> Go home </button> ); }
