1. 환경 설정하기
Xcode 설치

AppStore 에서 Xcode 12.4를 설치했다.
Xcode를 설치하면 따로 swift 설치는 안해도 된다고 한다.
버전 정보 확인

사용하고 있는 맥북 사양이다.
Xcode 12.4가 Big Sur 11.2 를 지원한다고 하니 문제는 없을 것 같다.
다만, M1 칩을 사용하고 있는 만큼 개발 중 관련 이슈가 발생하는지는 확인을 해봐야할 거 같다. 문제 없었으면 좋겠넹,,
2. Xcode 시작하기
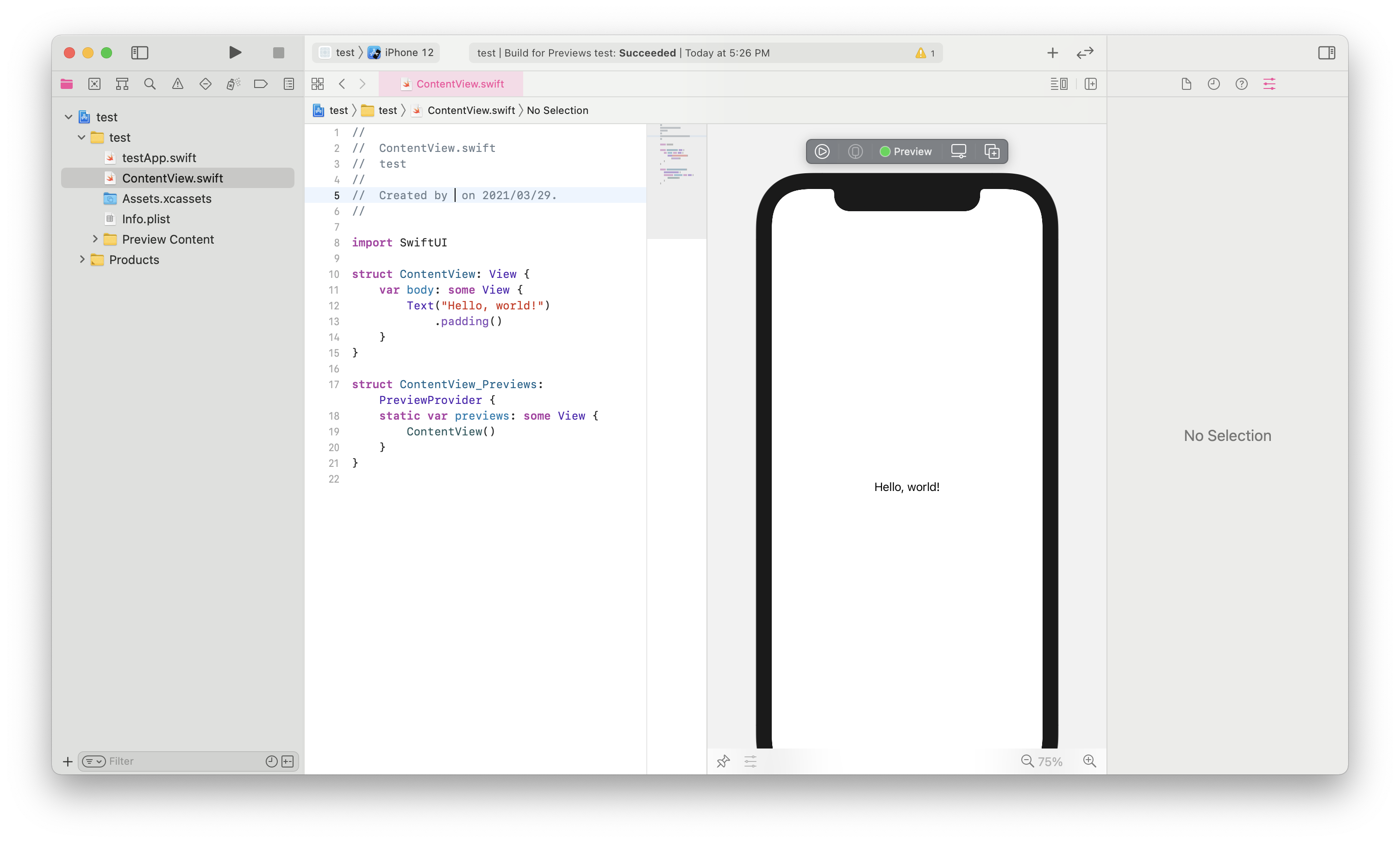
test project 생성

시키는 대로 ios app 템플릿 프로젝트를 생성했다. Xcode 저장소를 하나 만들고 그 안에 프로젝트 파일을 생성 했다. 좀 더 결과물을 만들고 나면 깃에 백업도 시도해봐야겠다.
Lesson 1 ~ 3
여기까지가 Xcode와 View modifier 에 대한 설명이었다. App 관련한 기본적이 지식과 Xcode 툴에 대해서 자세하게 설명해준다. lesson 3까지 마치면 view에 modifier를 이용해 속성을 추가 및 변경하는 방법까지 배울 수 있다.

강의에 등록하면 매 수업마다 퀴즈와 챌린지를 풀어볼 수 있다. 전부 영어로 진행되는 점 빼면 크게 어려움이 없다.
전공 수업을 영어로 배워서 그른가 나는 전두엽🧠에 영어 단어가 콕콕 잘 들어왔다. 천천히 말해주기도 하고 쉬운 단어만 쓰는 거 같기도 하다. 그래도 듣기 힘들면 영어 자막을 켜고 보는 것도 도움이 되는 거 같다.

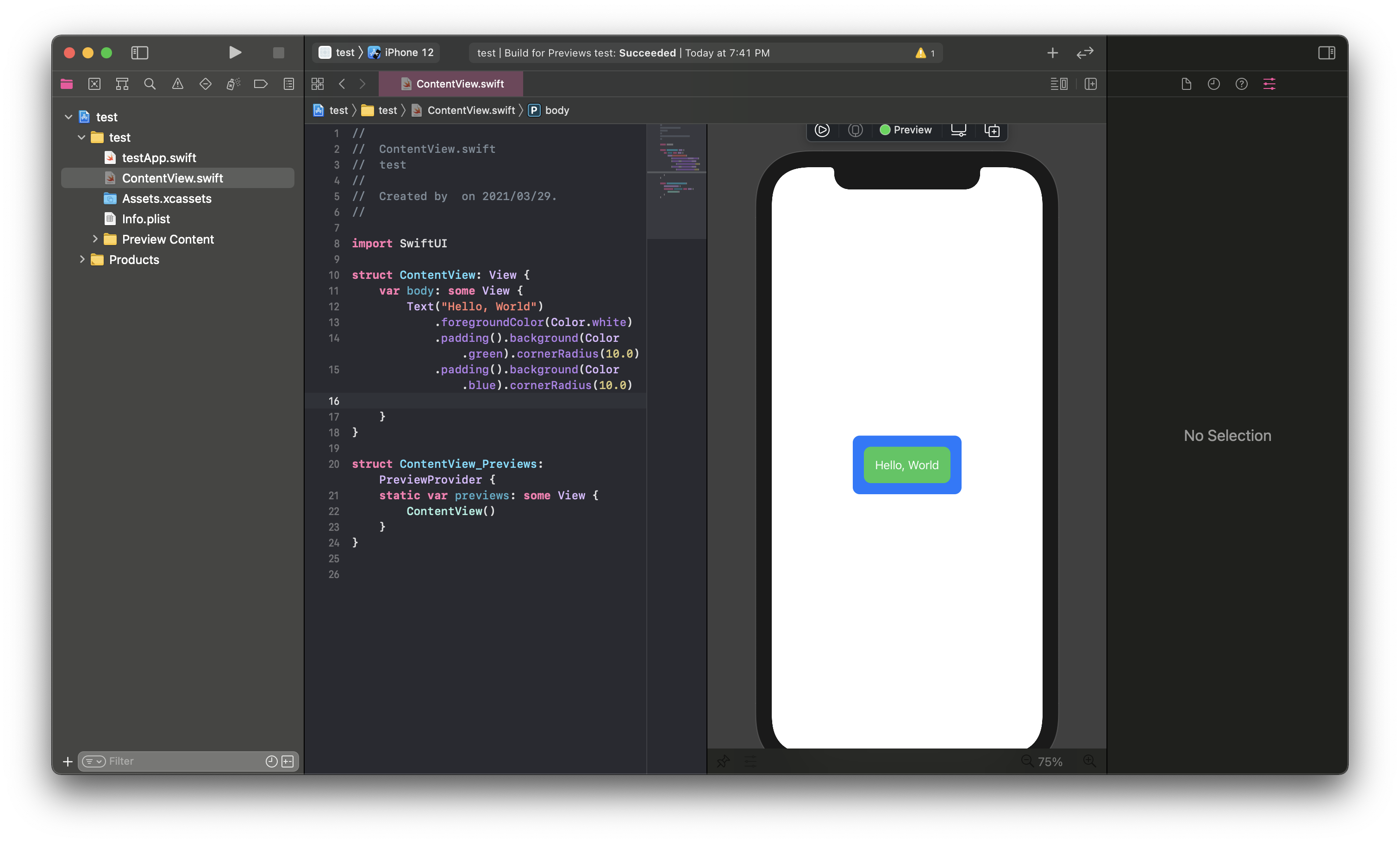
챌린지를 풀어봤다. Text 라벨에 속성값을 추가해 배경이 파랑, 초록이고 모서리가 둥근 박스를 출력하면 된다. 처음 배우는 거긴 하지만 C# window form, Qt5로 프로젝트를 해봐서 크게 어려움은 없었다. modifier 사용 방식을 익힌다는 생각으로 임했다. 챌린지 성공,,,😅
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World")
.foregroundColor(Color.white)
.padding().background(Color.green).cornerRadius(10.0)
.padding().background(Color.blue).cornerRadius(10.0)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Xcode도 swift로 처음인데 크게 낯설진 않았다. Xcode는 처음 설치할 때 용량이 와방 크더니 그 만큼 강력한 도구인 거 같다. 직관적이고 코딩하기 편한 기능들을 제공해줘서 이것 저것 눌러보는데 아주 재밌었다. visual 친구들이 생각도 안 남! 😜 😜
아직 갈길이 멀지만 시작이 반이라고 열심히 한번 달려보자. 🐰💜
