그동안의 이야기
열번째 회고록을 작성하게 되었다. 실전 프로젝트는 MVP까지 구현이 완료되고, 중간 발표까지 진행되었다. 결과도 꽤나 호평으로 들어서 고생한 보람이 있구나 느낀 한 주 였다.
사실은, 당장 3주까지 완성을 솔직히 다 못시킬줄 알았는데... 프론트엔드 팀원분들이 디자인이 나오자마자 붙여주셔서, 시연할때 거의 완성된 형태로 보여줄 수 있었다. 고생해주시는 팀원분들께 감사하고, 또 감사할 따름이다.
- 이번 주 개발 진행 상황
- Github actions 와 AWS CodeDeploy를 이용한 CI/CD 구현
- 중간 발표회
- 느낀 점
- 내게 아쉬웠던 것
이번 주 개발 진행 상황
데이터베이스 서버 분리
기존에는 서버 하나에서 테스트를 계속해서 진행했기 때문에, 같은 EC2 인스턴스에 Express 웹서버와 MongoDB가 있었다. 추후에 사용자가 늘어날 것을 감안해 웹서버를 띄운 EC2 인스턴스를 두 개 이상 띄우게 될터라, 데이터베이스 서버 분리 작업을 진행했다.
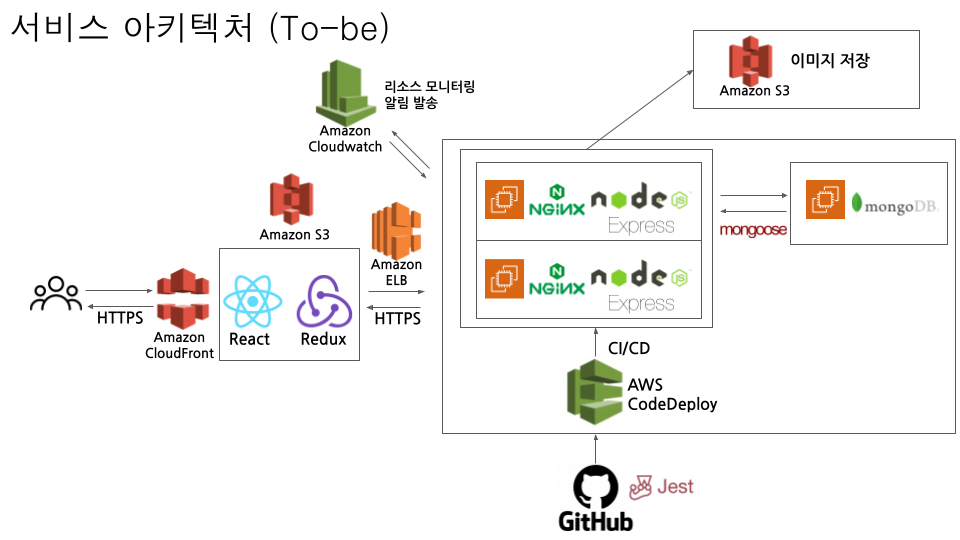
그리하여 아키텍처는 1차적으로 아래와 같이 구성되게 되었다.
.png)
추후에는 웹서버 EC2 인스턴스를 두 개 이상으로 늘려보고, 사용자 수 접속 테스트를 통해 의도한 대로 동작하는 지를 체크해보려고 한다.
중간 발표 시연에 사용될 데이터 작성하기
그 전은 테스트 데이터가 다소 많이 쌓여있어 항상 데이터베이스 언제 밀고 새로쓸까요? 를 얘기해왔는데, 데이터베이스 이전을 하면서 그 내용은 쉽게 해결되었다. 미리 작성해둔 API 문서화 프레임워크인 Swagger를 사용해, 실제 API에 대고 데이터를 보내 필요한 데이터들을 미리 만들어둘 수 있었다.
물론, 목요일 즈음에 실제로 프론트엔드 서버를 연결하고 글 작성이 잘 되는지는 다시 테스트 해보았다. 다행히 큰 문제없이 잘 작동했다.
Github actions 와 AWS CodeDeploy를 이용한 CI/CD 구현
초기부터 CI/CD 구성을 미리 해놓고 싶었지만, 기능 구현을 먼저 해야겠다는 생각에 실전 프로젝트 1,2주차 때는 도전하지 못했다. 3주차가 된 시점에 어느정도 뼈대가 완성되서, CI/CD 구성을 도전해보았다.
팀원분에게 먼저 초기 세팅을 테스트 프로젝트에서 테스트를 진행해봐달라고 요청드렸다. 거의 3일을 꼬박 소요하셔서 왜그런가 했더니, 나중에 작성해주신 글을 보며 실전 프로젝트에 적용시키니 설정할 것이 굉장히 많았다.
AWS에서 각 인스턴스 별로 접근할 수 있는 사용자를 굉장히 엄격하게 나누고 있어, 역할에 맞게끔 별도 사용자를 지정해주고, 이를 각 서비스마다 연결시켜줘야 하는 번거로움이 있었다. 구성을 완료하기전 그려본 대략적인 흐름도는 아래와 같았다.
- Github에 소스코드를 커밋할 시, 지정된
Push또는Pull Request동작에 따라 Github actions 를 실행할 지 확인한다. 이 때,./.github/workflows디렉토리 내에.yml파일이 있는지 체크한다.
이 때, pull request의 경우 merge 하지 않은 상태에서도 자동으로 배포 동작이 일어나서 코드가 합쳐지기 전의 내용이 전달되는 경우가 있었다. 아래와 같이 설정하니 merge가 완료된 상태에서만 동작하도록 변경되었다.
# ./.github/workflows/deploy.yml
name: deploy
on:
pull_request:
branches: [dev] # dev 브랜치에,
types: [closed] # pull request가 closed 인 상태가 되었을때만 배포 수행
jobs:
build:
runs-on: ubuntu-20.04
...-
있는 경우, 지정한 동작에 맞춰 소스 코드가 변경되고 난 후 Github actions가 발동한다.
- 지정한 .yml 파일은 build 타겟 OS와 사용할 버전 등을 지정한 후, 실제 웹서버로 전송할 파일/디렉토리 목록을 지정하여 압축하도록 명령어를 설정, 어느 AWS에 전송할 지 등을 명령어 형태로 저장한다.
-
2에서 만든 소스코드 압축 파일을 .zip 형태로 지정된 AWS S3 Bucket에 저장한다.
-
AWS CodeDeploy에서 해당 S3 경로에 있는 소스코드 압축파일을 지정된 웹서버 EC2 인스턴스에 보내 압축 해제하고, 소스코드 내 scripts 폴더 내에
before-deploy.sh, after-deploy.sh파일을 차례대로 실행한다. -
스크립트가 실행되며 파일이 교체되고, 관련 라이브러리들을 설치한 뒤,
pm2명령어를 통해 자동 재시작된다.
코드가 약간 아쉽긴 하지만 정상 동작하는 것을 확인했다. 현재는 5의 과정에서, 모든 내부 파일을 삭제하고 다시 압축해제 후 npm i 명령어를 통해 라이브러리를 계속 재설치하고 있었다.
현재 작은 규모의 프로젝트에서는 이런식으로 사용해도 속도 차이가 크지 않을 수 있겠지만 조금만 더 커지더라도 문제가 많이 있을 수 있겠다 싶었다. 삭제 후 압축 해제보다는 파일 덮어쓰기 형태로 한다거나, 뭔가 다른 방식의 개선의 여지가 많이 있어 보였다.
우선 구축한 현재 형태 그대로 돌아가는 대로 사용하다가, 다시금 수정을 도전해보려고 한다.
이 시스템이 도입된 후 서버에 파일을 새로 업데이트 하기 위한 작업이 정말 많이 줄어들었다. dev 브랜치로 팀원끼리 코드 리뷰 후 pull request만 정상적으로 잘 수행되면, 자동으로 파일이 업로드 되어 재시작되었다.
중간 발표회
3월 19일 토요일의 중간 발표회의 발표는 내가 맡게 되었다. 주어진 발표시간은 5분에 피드백 시간은 15분.
그 전부터 이 시점에 많이 까일거라고 생각해서 사실 좀 긴장하고 들어갔다. 5조여서 앞에 발표를 하는 조가 4조정도 있었는데, 분명 내 몸은 집에 있음에도 불구하고 다른사람의 발표를 보며 뭔가 긴장하고 있었다. 약간 비오는 날이었는데, 몸이 슬슬 춥고 발이 시렸다.
녹차를 한 잔 마시며 기다리고, 계속해서 발표 진행에 대해 되뇌었다. 어제 자기 직전에 한 리허설은 6~7분으로 계속 끊겨서, 더 줄여야겠다 생각이 들면서도 뭔가 현재 다른 조들이 발표하는걸 보니 자꾸만 걱정이 늘어났다. To-be 아키텍처를 계속 수정하고, 설명을 자꾸 늘려서 붙여놨다. 발표에 뭔가 살이 계속 붙어갔다.
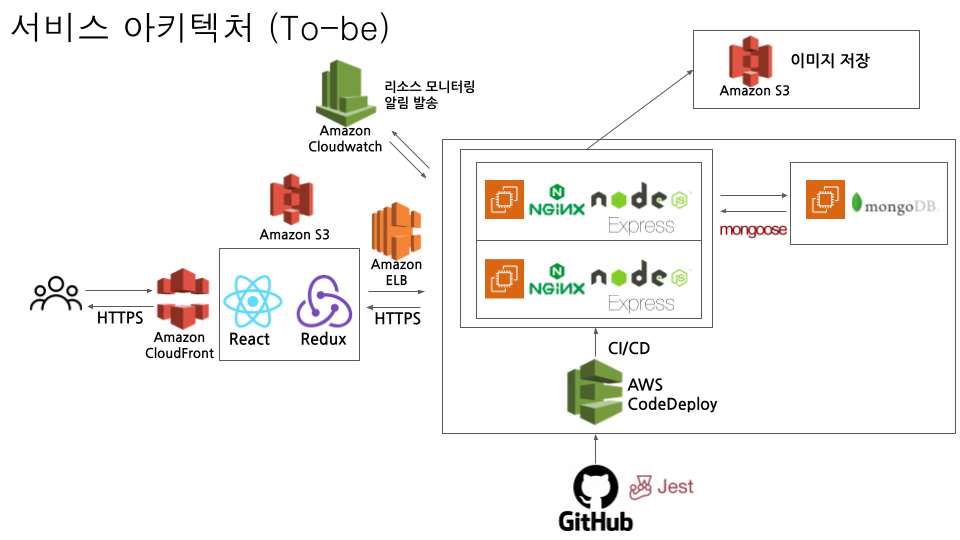
최종 발표회 시점의 아키텍처 구성은 아래와 같이 구성하려 하였다.

내 발표 순서가 되어 발표를 시작했다. 생각보다 말은 더듬지 않았는데 하고 싶은 말이 많았는지 뭔가 내가 많이 발표 시간을 쓰고 있다는 생각이 들긴했다... 나중에 보니, 5분 제한시간을 걸었는데 무려 13분이나 했다고 들었다. 돌이켜보면 리허설을 좀 더 해서 줄였어야 되는데, 시간 설정을 대단히 잘못하긴 했다.
그런데 걱정과 달리, 참 좋은 평가를 받았다.
트러블슈팅 부분에 대해, What-Why-How 구조로 이해하기 쉽게 구성을 잘 해두어서 이해하기 편했다는 코멘트를 받았다.
서비스 구성 면에서는 아래와 같은 코멘트를 받았다.
서비스 개발에 있어서, 흔히 해야된다고 여겨지는 요소들이 많이 배치되어 있었다. 개발하는데 물리적으로 시간을 많이 썼겠다는 티가 많이 난다. 현재 개발 진행중인 내용들을 더 다듬어서 완성하는데 초점을 맞추면 좋은 퀄리티의 결과물이 나올 것으로 보인다.
발표 시간을 전혀 맞추지 못한것은 나의 실패긴 하지만, 팀의 측면에서 봤을때는 성공적으로 잘 전달이 된 것이라 생각이 든다. 최종 발표가 아니었으므로 시간 초과에 대해선 어느정도 만회가 되지 않을까 싶다. 다음 발표를 하게 됐을 때는 좀 더 리허설을 하는 시간을 더 가져가야겠다고 생각이 들었다.
중간 발표회가 끝나고, 기술 멘토링까지 끝난 뒤에는 오랜만에 긴 휴식시간을 갖기로 했다. 그동안 워낙 달려오기만 했어서, 4시부터 8시까지 쉬는 시간을 갖고, 8시부터 9시까지 다음 주에 붙여볼 추가 기능에 대해 브레인스토밍을 하고 9시 약간 넘은 시간에 공식 일정을 모두 끝냈다. 정말 후련한 기분이 들어서, 기억에 오래 남는다.
느낀 것
우선 3주동안 정말 고생한 결과가 정말 좋은 피드백으로 돌아와서, 개인으로써도 팀장으로써도 매우 안도하고, 기뻤다. 개발하면서 지속적으로 아래와 같은 고민들을 계속 해왔기 때문에도 그렇다.
이거 좀 아이템이 심심해서 이 부분에 대한 방어는 어떻게 해야될까요?
뭔가 추가기능을 더 만들어야 하지 않을까요?
그 때마다 우선 기본기를 완성하고, 탄탄하게 갖춰둔 뒤에 실전 프로젝트 4주에 좀 더 해볼만한 기능을 그 때 붙여보자고 계속 달래왔었다. 기본을 튼튼하게 완성하고 난 뒤에, 다음 스텝을 밟고 싶었다. 개인적인 욕심이었을 수 있지만 잘 따라주셔서 퀄리티가 높게 나오지 않았나 생각한다. 기능을 더 붙였다면, 이 정도 완성도로 3주만에 완성하지는 못했을 거라 생각이 든다.
내게 아쉬웠던 것
회의, 기능 구현등을 할 때 정해진 시간을 좀 정해놓고 했음 좋았을텐데 아무래도 시간에 쫓기다보니 '이번주만, 오늘까지만 좀 고생합시다' 해두고 내일도 반복되어서 팀원분들이 좀 지친게 느껴졌다.
'3주까지 완성해야 되는것이 정말인가요?' 했는데 '네 정말입니다' 라는 답변을 들어버려서 좀 초조했던 탓도 있겠다.
완성이 되면 좋겠지만, 당연히 안될수도 있는데 너무 일정을 강하게 드라이브한 것 같다. 내가 오늘의 할 일을 명확하게 제시하지 못한 것도 있다. 아무래도 혼란이 있긴 했을 것이다. 그래도 어떻게든 완성하고 잘 동작하는 버전의 결과가 나와서, 뿌듯하면서도 팀원들에게 많이 미안하다. 다들 너무 고생스러운 3주를 보내주셨다.
남은 기간동안은 체력 분배를 잘 해서 잘 마무리짓는 방향으로 진행하려 한다. 5주차 부터 있을 사용자 마케팅을 위해 어떤 기능이 있으면 좀 더 동기부여가 되어 사용하기 좋을 지 고민하여, 필요한 기능을 붙여보려고 한다. 단순 라이브러리 사용에 그치지 않고, 정말 필요한 기능을 붙여보려 한다. 그러기 위해선 또다시 치열한 고민이 필요할 것이라고 생각이 든다.
다음 주도 활기차게 한 주를 시작해보자!


3주동안 달려온 결과!! 좋은 팀장님과 팀원분들 덕분에 피드백도 좋고~!! 끝까지 으쌰으쌰 완주 가보자고~!!!!!!!!!