그동안의 이야기
두 번째 회고록을 작성하고 다시, 일주일이 지났다. Node.js 와 Express, Mongoose 를 사용해 로그인 기능은 없는 블로그를 구현하고 EC2에 올려보는 작업을 해보았다. 앞서 알고리즘 문제를 풀며 배열과 객체를 수없이 합쳤다, 나눴다, 전부 더했다가 붙이기를 반복했는데 여기서 쓸모가 정말 많았다.
과거에 대학교 때 데이터베이스 과목을 대충 듣고 넘겼던게 참 아쉽게 느껴지는 주간이었다. 강의만 봐서는 도저히 해결되지 않는 부분들이 있어서, 구글링을 꾸준히 하고 다른 사용 예들을 열심히 찾아보고 적용해보는 시간이었다.
- Node.js 로 로그인 없는 블로그 구현
- 내가 한 주 동안 배운 것
- 느낀 것
- 내게 아쉬웠던 것
Node.js로 로그인 없는 블로그 구현
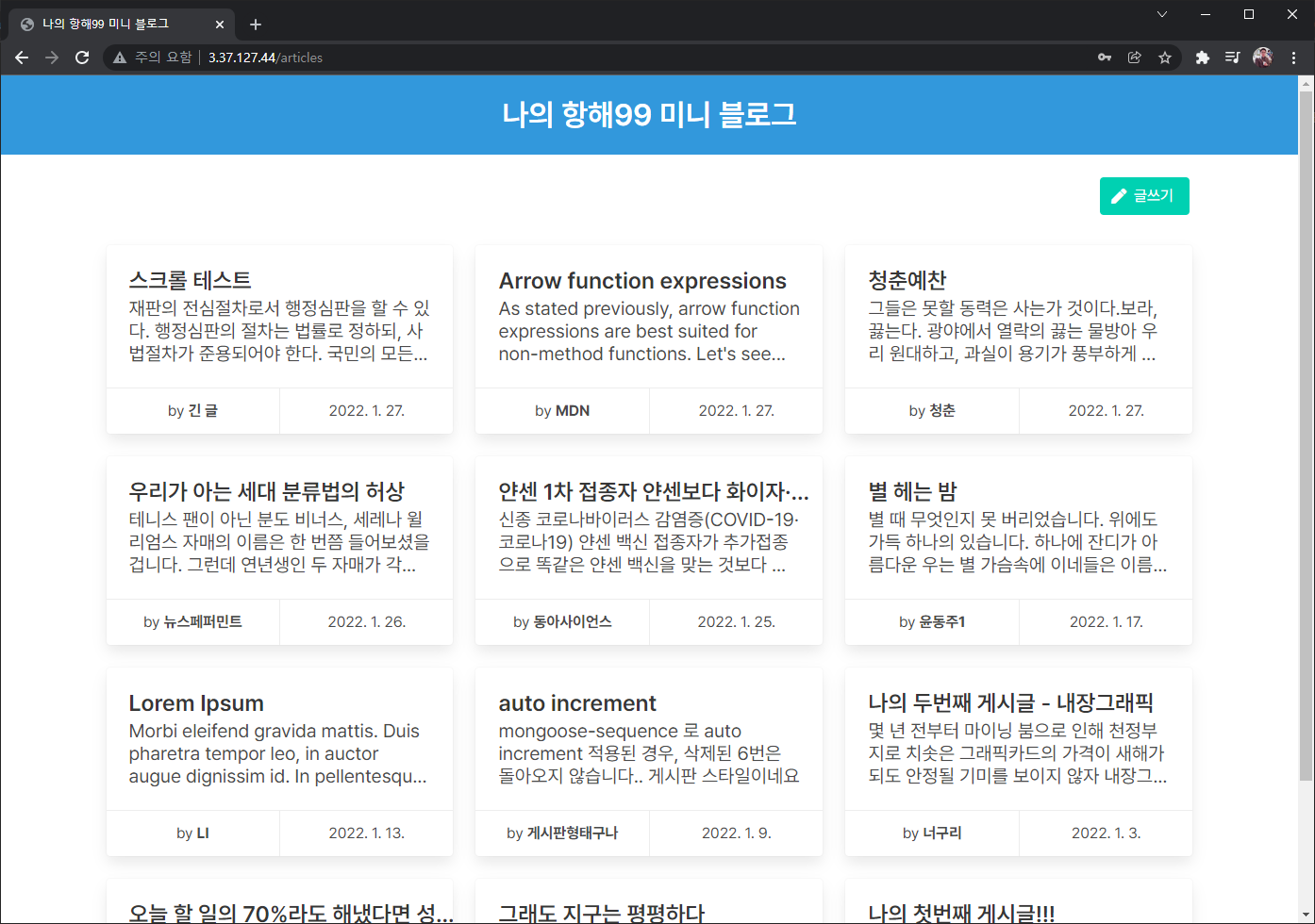
화면은 딱 세개로 구성되었다.
- 블로그 전체 게시글을 볼 수 있는 화면,

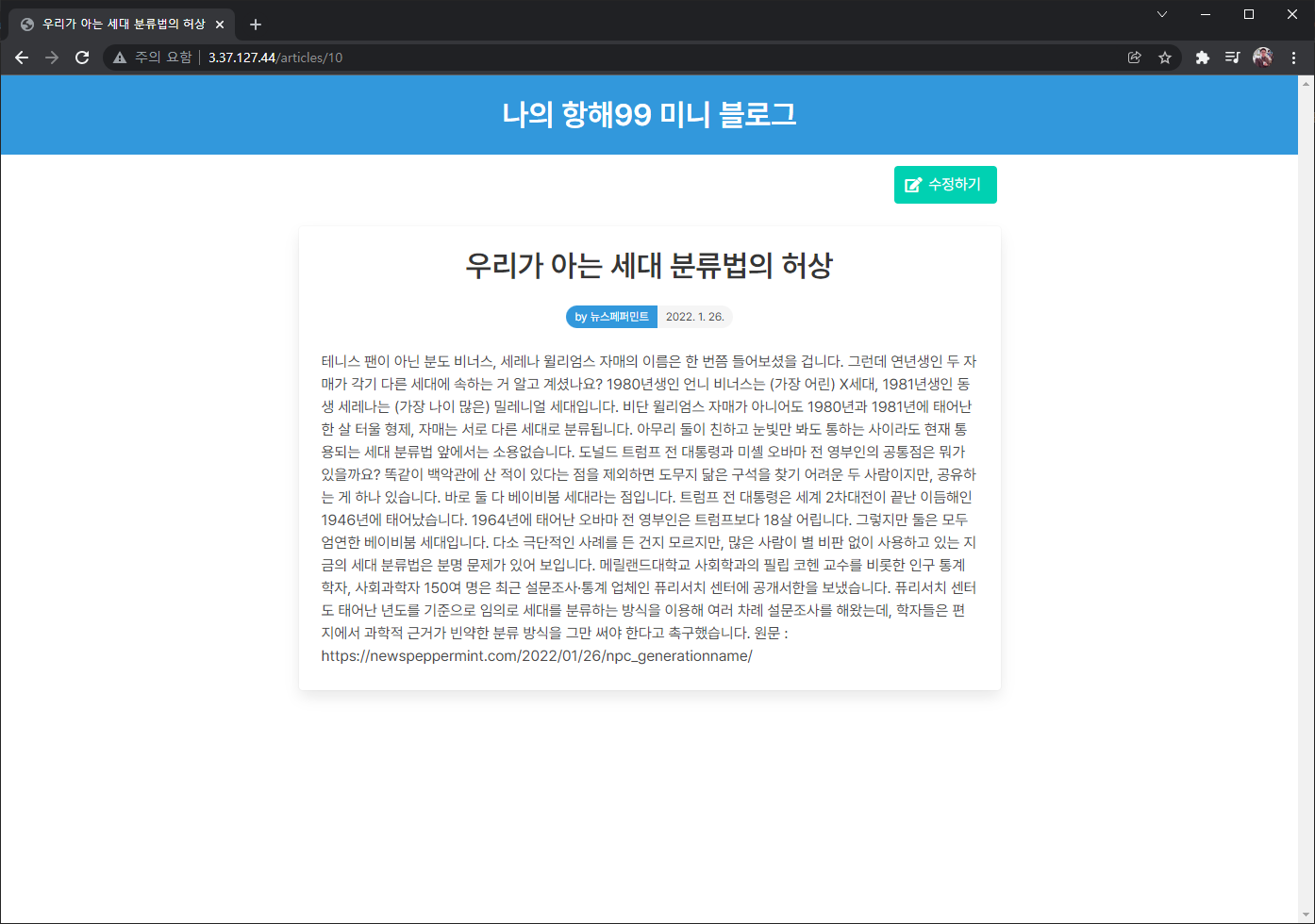
- 게시글 하나를 특정해서 볼 수 있는 화면,

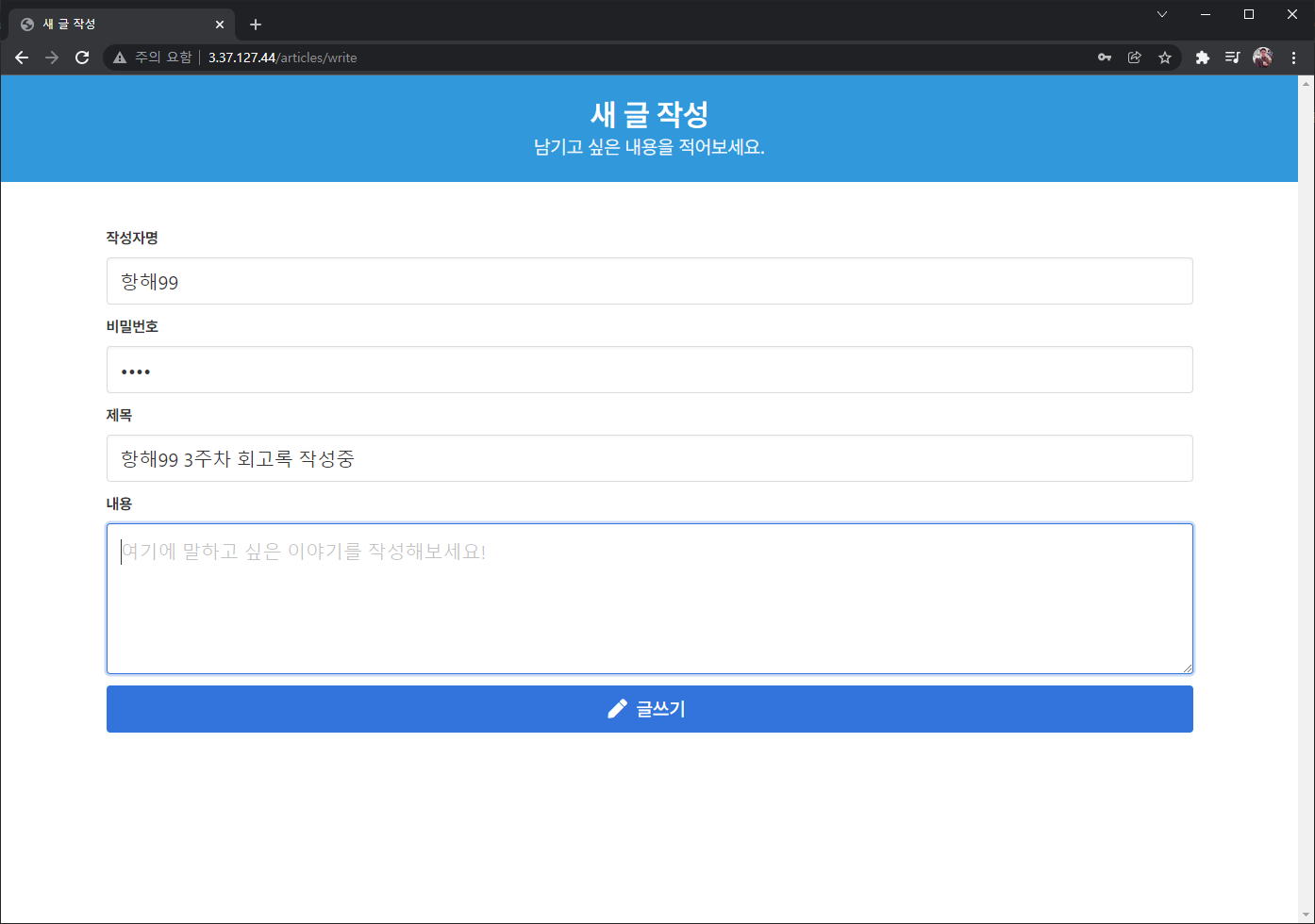
- 게시글을 작성하거나, 수정하는 화면.

1주차때 사용했던 Bulma CSS Framework를 사용하여 화면을 간단하게 꾸며봤다. 화면 구성에 그렇게 크게 신경쓰지 말라고 했지만 그래도 하다보면 욕심이 조금 나는건 사실이다. 시간을 많이 쓰지 않기 위해, Free Bulma Templates 내용 중 Blog, Contact Page를 참고해서 가져다 썼다.
강의에서는 대부분 html 파일을 사용해서 화면을 보여주다가, 과제는 ejs를 사용하여 구현하는 것으로 변경되었다. 지금 시점에서 와서 보면, ejs 템플릿 엔진을 사용하는 점만 다르고 실제 내부 구성요소는 html 파일로 구성할 때와 크게 다른점이 없지만.... 어떻게 접근해야 하는지에 대해 좀 많이들 헤맸다.
이번에 만난 조원분들 중에서는 상대적으로 내가 잘하는 편에 속하게 되서, 조원분들이 질문 하실 때 대답을 정확하게 할 수 있도록 공부를 정말 열심히 했다. 제대로 된 설명을 하려면 내가 어설프게 아는 부분 없이 정확하게 알아야만 대답할 수 있기 때문에...
내가 한 주 동안 배운 것
Restful API
Restful API란, 사람이 이해하기 쉽고 사용하기 쉬운 REST API를 만드는 것을 의미한다. 이러한 웹 서비스를 제공할 때 RESTful 하다고 할 수 있다고 한다.
그렇다면 REST API에 대해 먼저 알아보아야 할 것 같다.
REST 구성
아래의 구성요소로 이루어져 있다.
- 자원(Resource) - URI
- 행위(Verb) - HTTP METHOD
- 표현(Representations)
자원을 이름으로 구분하여, 해당 자원의 상태를 주고 받는 모든 것을 의미한다고 한다.
REST API를 구현할 때 중요한 항목을 두 가지로 요약하면 아래와 같다.
1. URI는 정보의 자원을 표현해야 한다.
2. 자원에 대한 행위는 HTTP Method(GET, POST, PUT, DELETE)로 표현한다.
각각의 규칙을 살펴보면 아래와 같다.
중심 규칙
1) URI는 정보의 자원을 표현해야 한다. - 리소스 명은 동사보다는 명사를 사용
2) 자원에 대한 행위는 HTTP Method(GET, POST, PUT, DELETE 등)로 표현
예) 블로그 게시글 1번을 가져오는 URI
GET /articles/show/1 (X)
GET /articles/1 (O)
블로그 게시글을 추가할 때
GET /articles/insert/2 (X)
POST /articles/2 (O)
URI 설계 시 주의점
1) 슬래시 구분자(/)는 계층 관계를 나타낼 때 사용
2) URI 마지막 문자로 슬래시(/)를 포함하지 않는다.
3) 하이픈(-)은 URI 가독성을 높이는데 사용
4) 밑줄(_)은 URI에 사용하지 않는다
5) URI 경로에는 소문자가 적합하다
6) 파일 확장자는 URI에 포함시키지 않는다.
리소스 간의 관계를 표현하는 방법
REST 리소스 간에는 연관 관계가 있을 수 있고, 아래와 같이 표현
/리소스명/리소스 ID/관계가 있는 다른 리소스명
GET : /users/{userid}/devices (일반적으로 소유의 관계를 표현할 때)자원을 표현하는 Collection과 Document
컬렉션은 문서, 또는 객체들의 집합, 도큐먼트는 문서 또는 객체. 두 가지는 모두 리소스이며, URI에 표현됨.
HTTP 응답 상태 코드
정상적으로 요청이 끝났을 시 200, 요청이 부적절 했을 경우 Bad Request 400 등 주요하게 쓰는 코드가 있으며 이를 응답으로 주면 바람직하다. MDN에 HTTP 상태 코드에 정말 상세하게 기술되어 있다.
정해진 명확한 표준은 없기 때문에, 개발하는 서비스의 특징과 개발 집단의 환경 및 성향이 고려되어 설계한다면 RESTful 한 API 라고 말할 수 있겠다.
package.json
package.json 은 CommonJS의 명세를 따르는 JSON 형식의 파일로, 프로젝트에 대한 명세를 담고 있다고 할 수 있다. 프로젝트 사용된 모듈은 업데이트 되거나 버전이 달라지면서 문제가 생길 수 있기 때문에, 의존성 모듈의 버전관리를 위해 사용된다고 할 수 있겠다.
개인과제인 블로그를 만드는 과정에서는 express 모듈이 자동으로 생성시켜주긴 하지만, 자동 생성 과정이 없을 경우 터미널에서 npm init을 실행하면 몇 가지 질문을 완료 후 package.json 파일을 작성해준다. 나의 실제 블로그 프로젝트에서 사용된 package.json 을 살펴보면,
{
"name": "nodejs_blog",
"version": "1.0.0",
"description": "Node.js 와 Express 로 구현하는 미니 블로그",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/Sinclebear/nodejs_blog.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/Sinclebear/nodejs_blog/issues"
},
"homepage": "https://github.com/Sinclebear/nodejs_blog#readme",
"dependencies": {
"ejs": "^3.1.6",
"express": "^4.17.2",
"mongoose": "^6.1.7",
"mongoose-sequence": "^5.3.1"
}
}
name, version, description 은 각각 프로젝트 이름, 버전, 설명을 간단하게 기재해 둔 것이다. Github의 readme.md를 자동 생성 시 일부 가져간 것 같다.
repository는 코드가 존재하는 장소를 지정하였다. github을 사용하고 있어 해당 주소가 등록되어 있다.
dependencies 에서는 패키지의 배포 시 포함될 의존성 모듈을 지정한다. 나의 경우 설치된 패키지의 버전 명칭이 적혀있다.
느낀 것
지난 알고리즘 2주차때 map, reduce와 같은 배열에 자주 사용되는 메서드들을 실제로 사용해보면서 정말 자주쓰이고 활용도가 높은 것을 체감했다. 복잡한 코드로 작성해야 할 것을 많이 줄이고, 가독성을 높일 수 있었다.
개인 과제를 맘에 들게 완성한 것도 성취감이 있어 맘에 드는 주차였다. 물론, 어떻게 구현해야할 지 감도 안잡힐땐 정말 조바심 엄청 들었다. 쓰는 방법을 이해하고 난 뒤에, 반나절만에 파바박 구현됐을 때는 그 성취감이 상당했다.
내게 아쉬웠던 것
블로그 주소를 깔끔하게 쓰고 싶단 생각에 약간의 편법을 써서 주소를 억지로 가공했는데, 제대로 알고 구현했으면 좋았을거란 생각이 든다. 다음 4주, 숙련 주차를 진행하면서 이 블로그를 다시 리팩토링 할 일이 생길텐데, 그 때 잘 정리해서 깔끔하게 이해한 상태로 구성해야 겠다.
참고 URL
REST API
REST API 제대로 알고 사용하기
Network - REST란? REST API란? RESTful이란?
MDN - HTTP 상태 코드
URI랑 URL 차이점이 뭔데?
package.json
한 눈에 끝내는 node.js - package.json
npm Docs - package.json
처음 시작하는 Node.js 개발 - 2 - npm
package.json으로 npm 의존성 모듈 관리하기
