그동안의 이야기
여섯번째 회고록을 작성하게 되었다. 40일이 지난 시점인데, 시간이 참 빠르다. 4주간 다른 주특기 분들과 떨어져있다가 이번에는 서로 모여 미니 프로젝트를 진행하게 되었다. 눈에 보이고 동작하는 결과물을 내는 주라 상당히 재밌게 진행했다.
- 미니 프로젝트 (토끼장터)
- 첫 협업을 하며 느낀 점
- 느낀 점
- 내게 아쉬웠던 것
미니 프로젝트 (토끼장터)
이번에 미니 프로젝트로 작업하게 된 것은 당근마켓을 비튼 토끼장터 였다. 백엔드 기준의 구현 범위는 이전 주특기 주차와 거의 비슷했는데, 프론트엔드는 뷰와 내부 css 작업까지 겹쳐지니 엄청난 부담을 느꼈을 것 같다.
구현을 목표로 한 기능은 로그인, 회원가입, 판매글 작성/수정/삭제, 댓글 작성/수정/삭제, title 기준 검색 기능이다.
프로젝트 기간이 사실상 6일밖에 주어지지 않았기 때문에, 와이어프레임을 그리는 것을 별도 툴을 시도했다가 tryeraser를 그냥 사용했다. ER Diagram 을 그리는 것은 diagrams.net 을 사용했다.
API 설계에 거의 하루를 모두 투자했다. 대학생 때 졸업 프로젝트를 하거나, 이전 회사에서 설계가 틀어져 전체가 뒤바뀌어야 하는 경우를 정말 많이 발견해서 신경을 많이 썼다.
기능, URL, request, response로 주고받을 형태를 세세하게 정의했다. 물론, 모든 케이스에 대해 작성한 것이 아니므로 추후에도 수정은 다소 있었지만, 그때마다 프론트엔드 분들에게 공유를 진행했다.
이렇게 상세하게 만들고 나서 작업하니 서로 일하는 것이 굉장히 수월했다.
첫 협업을 하며 느낀 점

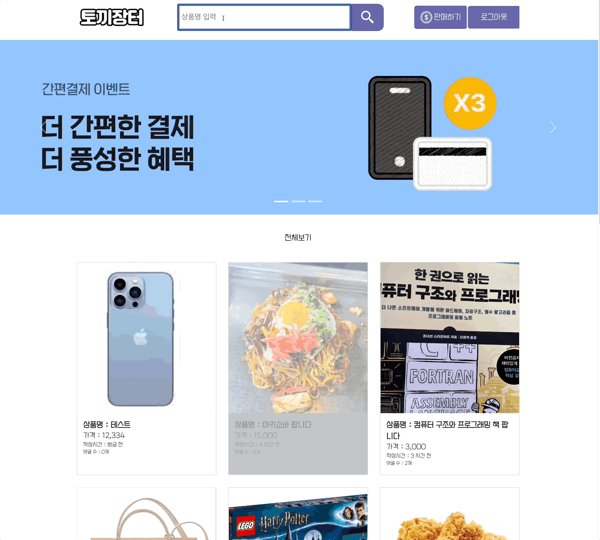
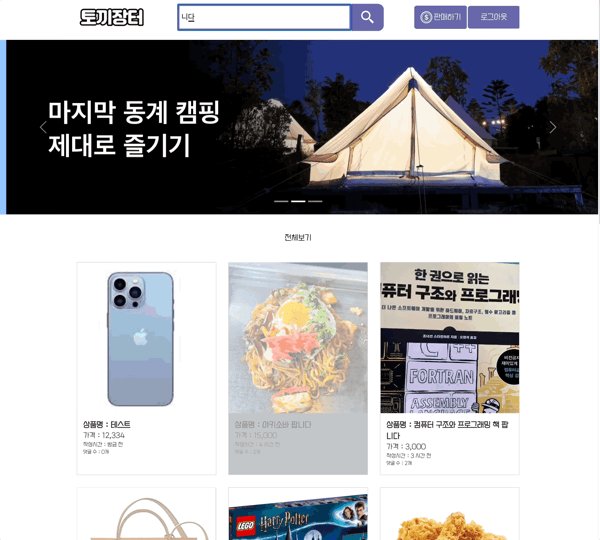
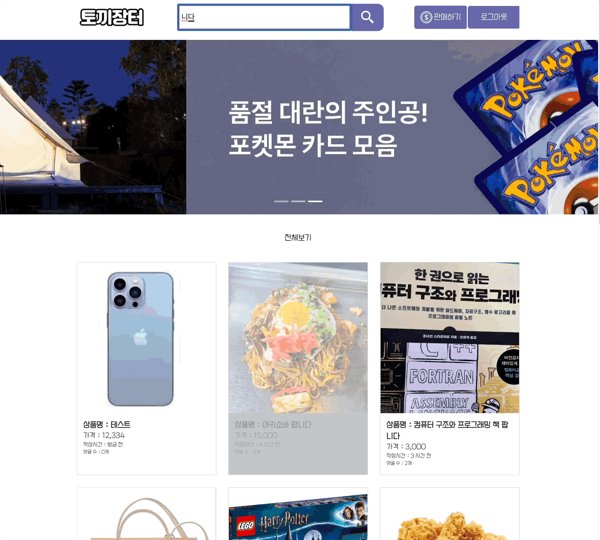
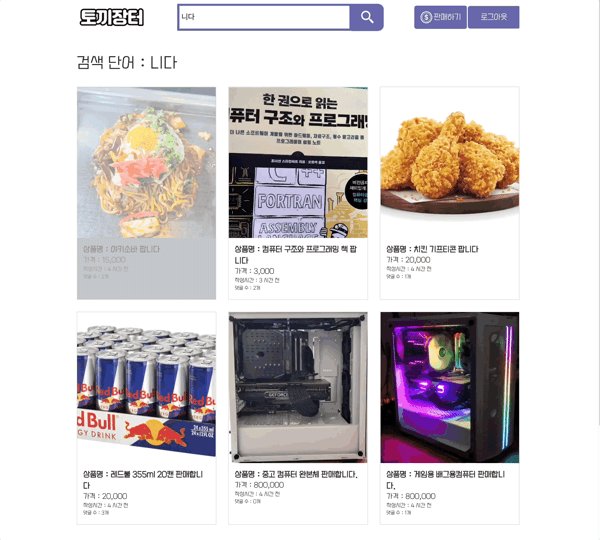
완성된 토끼장터 메인페이지 화면.
따지고 보면 첫 협업은 아니지만, 백엔드/프론트엔드로 나누어져 작업한 것의 첫 협업이라면 처음이라 할 수 있겠다.
웹 서버 구축
Node.js 와 Express 로 웹서버를 만들고, 나는 그 중에 로그인과 회원가입, 인증, 검색 부분을 담당했다. 코드 작성은 VSCode로 작성했는데, extension 으로 Live Share 가 있었다. 공유한 사람의 IDE를 동시에 사용하는 것처럼 동작해서, 초기 웹서버를 올릴 때 필요한 기본 세팅을 같이 작업하는 세명의 팀원과 동시에 진행할 수 있었다. 이 방법으로 초기 세팅에 오래 시간이 소요될 수 있는 부분을 정말 많이 단축했다. 단축하는 동시에 동일한 파일을 가지고 시작하므로, 서로 다른 버전을 들고있어 문제가 될 수 있는 부분이 줄었다.
git 사용법을 제대로 익히다
그 전에 git 을 사용하는 것은 대략적으로만 알고 있고, 혼자 마스터 브랜치에 대고 pull, push를 해왔기 때문에 감이 잘 잡히지 않았다. 팀원 중에 한 분이 사용법을 잘 알고있어, 위에서 작업한 코드는 main 에 그대로 둔 채 기능별로 나누어 브랜치를 나누었다. 이후 각자의 브랜치로 스위칭 하여, 작업을 쭉 진행하고 합칠 때는 Pull Request 를 통해 메인에 합쳤다.
개발자와 소통, 또 소통
분명히 A라고 설명했는데 돌아서서 개발하고 이야기를 하다보면 A' 라고 말하고 있다. 옆에있는 다른 개발자는 A''라고 쓰고있다. 그래서 만나서 다시 얘기해보면, A라고 하기로 했던 것을 재확인 하고 A' 와 A'' 를 A로 바꾸는 작업을 진행했다. 인간의 기억력은 확실히 불완전하니, 문서를 적극 활용해야 하는 이유들을 다시금 재확인 했다.
다행히 크게 수정될 부분은 없고 서로 변수명을 다르게 썼다던가 하는 정도의 작은 실수여서, 큰 어려움없이 진행이 되었다. 해당 미니 프로젝트 주차가 끝나고 새로 다른 팀원과 일하게 되었는데, 이전 주차에 어떻게 진행됐는지 물어보니 문서 작성을 뒤로 미루고 개발부터 시작한 경우도 있었다고 한다. 이 경우 종종 서로 이해한 개발 스코프가 달라 다시 싱크를 맞춰주는데 시간이 많이 소요됐다는 얘기를 듣기도 했다.
이 경우를 방지하기 위해, 미리 필요한 데이터들을 갖다두고 실제로 어떻게 그 데이터를 가져다 써야하는지 JSON 형태로 공유된 노션에 공유하며 진행했다. 프론트엔드 쪽도, 어떤 응답을 받을 지 전혀 모르고 쓰는 것 보다는 예시 한 두개라도 명확한 형태를 들고 작업해서 편했다는 이야기를 들었다.
위와같은 작업들을 수시로 하여 일하는데 서로 불편함이 없도록 해서 그런지, 나와 같이 협업할 때 굉장히 편하게 작업했다는 이야기를 들었다. 현재 진행중인 클론코딩 조 에서도 비슷한 이야기를 들어 굉장히 뿌듯하다. 그러면서도 나는 당연히 겪어봤으니, 잘해내야 한다는 중압감도 솔직히 없지않아 있다.
이전 직장에서도 비슷한 일을 자주 겪어서 그랬던 것 같다. QA로 일할 당시, QA 테스팅 단계에 들어가기 전, 화면 설계서와 실제 구현이 달랐던 적도 많고, 종종 심한 경우에는 의도를 완전히 잘못 파악해 개발을 도중에 뒤엎어야 되는 상황도 생겼다. 이후에는 Design Review 라고 하여 개발 착수 전에, 제품기획팀과 화면설계서를 놓고 개발 전에 어떤 이슈가 있을 지 검토해보는 활동이 있었는데 굉장히 도움이 많이 됐다.
느낀 것
오랜만의 팀 프로젝트라 주특기 공부만 하던 때 보다는 좀 더 생동감있게 진행됐다. 1주차때 파이썬으로 진행했던 팀프로젝트는 사실 좀 더 아는 사람이 코드 더 적어보자 정도에 가까워서 아무래도 좀 아쉽긴 했다.
코드를 작성해서 하나씩 붙여나가고 잘 동작하는 걸 확인하는 것은 여전히 즐거운데, 협업해서 백엔드 코드와 프론트엔드 코드를 연동시켜 잘 동작하는 것을 보는 것은 또다른 재미였다. 이게 정말 잘 될까? 에서 이게 되네? 하고 계속 감탄했다.
내게 아쉬웠던 것
테스트 코드 작성, MongoDB + Mongoose 조합에서 MySQL + Sequelize 전환 등 도전해볼건 많았는데 실제로는 몇 가지 추가 라이브러리만 적용해보는 수준으로 시도해서 좀 아쉬웠다. 클론코딩 주차를 진행중인데 여기서도 적용해보고 싶긴하지만... 아직 추가 기능을 어떤 것을 더 살을 붙여나갈지를 정하지 않았기 때문에, 해볼 수 있을지는 잘 모르겠다.


이미지좀 클론코딩 과제에 써도될까요?