Jest 설정하기
프로젝트에서 Jest
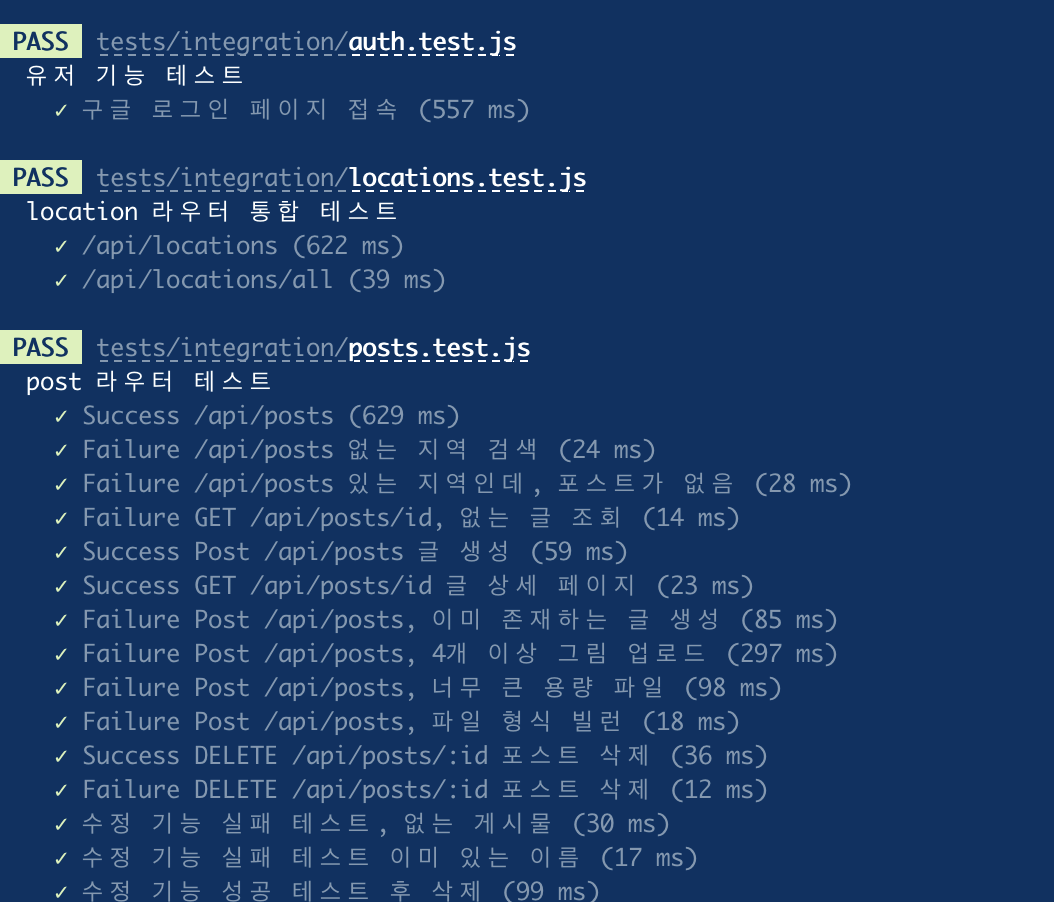
프로젝트에서 Jest를 통해 API 테스트를 진행했다.
신세계...
테스트가 필요하다는 것을 절실히 느꼈다.
테스트 필요하다고 느낀 이유는 여기에 정리
프로젝트에 대한 리팩터링을 계획 중인데,
손 볼 곳이 한 두가지가 아니다.. 나는 왜 이렇게 코드를 구성했을까?
일단, CRUD를 구현하는 게시판을 하나 만들어보고 천천히 프로젝트를 손 보기로 했다.
내가 이걸 어떻게...?
내가 이걸... 어떻게 했더라...? 😅
정말 하나도 기억이 나지 않는다.
그냥 test.js 만들어서 한 것만 기억난다...
다른 블로그 봐도 모르겠다.
이래서 내 블로그에 정리를...
Jest 설정
jest 패키지 받기
yarn add -D jest supertest regenerator-runtime
@babel/core @babel/preset-env-D옵션을 주고 개발 환경에서만 사용하는 것으로 설정한다.jest는 테스트 패키지supertest는 특정 url에 대한 요청에 따른 응답을 가져올 수 있도록 한다. 통합 테스트에 좋다!
babel과 regenerator-runtime은 ES6+ 문법을 사용하기 위해서 받는 것!
설정 파일 고고
package.json과 같은 디렉터리에 babel.config.json과 jest.config.json을 생성하고 다음과 같이 작성한다.
babel.config.json
{
"presets": ["@babel/preset-env"]
}일단, babel에 대한 설정.
jest.config.json
{
"moduleFileExtensions": ["js", "mjs"],
"transform": {
"^.+\\.js$": "babel-jest",
"^.+\\.mjs$": "babel-jest"
},
"testRegex": "((\\.|/*.)(test))\\.js?$",
"verbose": true
}moduleFileExtensions: module의 확장자 명에 대한 명시transform: babel을 통해 컴파일하기 위한 명시testRegex: test 파일에 대한 이름 정규식으로 표현verbose: 각각의 테스트 결과를 보기 위한 옵션
더 많은 설정 옵션들이 존재한다.
Configure Babel
Configuring Jest
npm test
npm script를 사용하자.
"scripts": {
"test": "jest --forceExit"
}package.json의 scripts에 위와 같이 정의하면,
npm test로 테스트가 진행된다.

액션 쾌감
--forceExit 옵션은 테스트가 끝나고 강제로 종료시킨다.
테스트가 진행된 후 서버가 작동한 상태로 남는다.
주의할 것
Jest는 테스트를 병렬적으로 실행한다.
supertest로 테스트를 진행할 때, app.js를 가져와 실행하는데, 그냥 사용하게 되면, 이미 포트를 사용 중이라고 테스트를 진행하지 못하게 된다.
이 때, app.js에서 server 실행이 test 환경이 아닐 때만 실행되도록 한다.
if (process.env.NODE_ENV !== "test") {
app.listen(port, () => {
logger.info(`Start server at ${port}`);
});
}다른 방법이 있다면 배우고 싶다...
테스트 코드 작성
테스트 코드를 작성하자.
파일 이름은 example.test.js 와 같이!
자세한 작성 방법은 다음에
