
Class vs Object
Class
- template (틀)
- declare once (한번만 선언)
- no data in (실제로 데이터가 들어가진 않음)
- fields(속성), methods(행동) 가 존재
Object
- instance of a class (인스턴스 생성 = object)
- created many times (여러 데이터를 넣어 다른 객체를 만들 수 있음)
- data in (데이터를 넣어서 인스턴스 생성)
Class란?
새롭게 class가 추가된 것이 아닌 기존의 prototype을 기반으로 한 문법만 추가
Class 선언
class Person {
// constructor
constructor(name, age) {
// fields
this.name = name;
this.age = age;
// methods
speak() {
console.log(`${this.name}: hello!`);
}
}
}
const ellie = new Person('ellie', 20);
ellie.speak();Getter and Setter
사용자가 잘못 클래스의 속성을 잘못 사용하는 경우를 방지하기 위한 방어기제
class Person {
constructor(firstName, lastName, age) {
this.firstName = firstName ;
this.lastName = lastName
this.age = age;
}
// getter
get age() {
return this._age;
}
// setter
set age(value) {
this._age = value;
}
}
const ellie = new Person('Steve','Job', -1);
console.log(user1.age); // getter age 호출
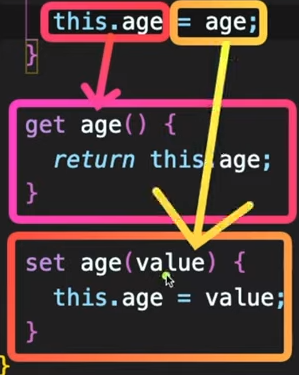
this.age는 memory가 아닌 get age를 호출하고 age는 set age를 호출한다. set age에서 this.age(get age)를 무한루프로 호출하면서 에러가 뜨게 된다.
Public & Private
public
class 외부에서 접근이 가능하다.
private
class 외부에서는 읽거나 수정이 불가하다.
class Experiment {
publicField = 2; // public
#privateField = 0; // private
}
const experiment = new Experiment();
console.log(experiment.publicField); // 2
console.log(experiment.privateField ); // undefined- 아주 최근에 나와 많이 사용하고 있지는 않다.
- 브라우저 호환 안된다. (2020.04 기준)
Static
- object에 상관없이 동일하게 사용되는 값과 메서드가 존재할 때 사용한다.
- 메모리 사용을 줄여줄 수 있다.
class Article {
static publisher = 'Dream Coding';
constructor(articleNumber) {
this.articleNumber = articleNumber;
}
static printPublisher() {
console.log(Article.publisher);
}
}
const article1 = new Article(1);
const article2 = new Article(2);
console.log(article1.publisher); // undefined
console.log(Article.publisher); // Dream Coding
Article.printPublisher();- 아주 최근에 나와 많이 사용하고 있지는 않다.
- 브라우저 호환 안된다. (2020.04 기준)
상속 & 다양성
여러 class가 공통적인 속성을 가지고 있다면 상위 class를 만들어 속성을 재활용할 수 있다.
class Shape {
constructor(width, height, color) {
this.width = width;
this.height = height;
this.color = color;
}
draw() {
console.log(`drawing ${this.color} color of`);
}
getArea() {
return width * this.height;
}
}
class Rectangle extends Shape {} // 상속
class Triangle extends Shape {
draw() {
super.draw(); // 재정의 해도 부모의 draw() 메서드를 사용할 수 있음
console.log('🎈'); // overwiring
}
getArea() {
return (this.width * this.height) / 2; // overwirting
}
}
const rectangle = new Rectangle(20, 20, 'blue');
rectangle.draw();
const triangle = new Triangle (20, 20, 'red');
triangle.draw();InstanceOf
해당 클래스의 인스턴스인지 확인한다.
console.log(rectangle instanceof Rectangle); // True
console.log(triangle instanceof Rectangle); // False
console.log(triangle instanceof Triangle); // True
console.log(triangle instanceof Shape); // True
console.log(triangle instanceof Object); // True